Chỉnh sửa trang chi tiết sản phẩm
Mục lục
Giao diện sản phẩm
Bạn thường thấy theme Flatsome được thêm các đoạn văn bản, hình ảnh bên trên hoặc bên dưới nút Add To Cart (thêm vào giỏ hàng) hoặc có thêm tab Liên hệ bên cạnh tab Mô tả như hình bên dưới

Bạn truy cập Flatsome -> Theme Options -> WooCommerce -> Product Page để tùy chỉnh

Ở đây có rất nhiều mục để bạn chỉnh sửa:
Layout: Trình bày

+ Product layout: Bố trí sản phẩm – Ở mục này bạn sẽ lựa chọn kiểu bố trí cho sản phẩm của mình gồm: không có sidebar, sidebar nằm bên trái, sidebar nằm bên phải,….
+ Off-canvas Sidebar for Mobile: nhấn vào dấu tick để tắt sidebar trên phiên bản di động
+ Product Header: Tiêu đề sản phẩm – Lựa chọn cách bố trí cho tiêu đề của sản phẩm
+ Transparent Header: làm trong suốt menu Tiêu đề
+ Next / Prev Navigation: tick vào để thêm nút điều hướng qua sản phẩm tiếp theo/ trước đó
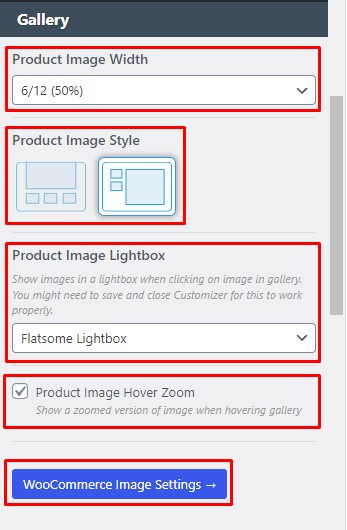
Gallery – Hình ảnh trưng bày

+ Product Image Width – Chiều rộng hình ảnh sản phẩm
+ Product Image Style – Kiểu hình ảnh sản phẩm
+ Product Image Lightbox – Hộp Hình ảnh Sản phẩm
+ Product Image Hover Zoom – Tick vào để thu phóng hình ảnh sản phẩm khi di chuột
+ WooCommerce Image Settings – Cài đặt hình ảnh
Product Summary: Tóm tắt sản phẩm

+ Text Align – Căn chỉnh văn bản
+ Form Style – Phong cách form
+ Product Title divider – Bộ chia tiêu đề sản phẩm
+ Sticky add to cart – nút sticky thêm vào giỏ hàng
+ Show Review Count – Hiển thị bộ đếm review
+ Show Meta / Categories – Hiển thị Meta/ Danh mục sản phẩm
+ Show Share Icons – Hiển thị icon chia sẻ
+ Open Cart dropdown when product is added to cart – Mở menu thả xuống Giỏ hàng khi sản phẩm được thêm vào giỏ hàng
Tabs: Tab sản phẩm

+ Product Tabs Style: Chọn kiểu tab sản phẩm
+ Product Tabs Align: Căn chỉnh tab sản phẩm
+ Global custom tab title: Tùy chỉnh tiêu đề tab toàn bộ
+ Global custom tab content: Tùy chỉnh nội dung tab toàn bộ
Related / Upsell: Sản phẩm tương tự/ bán thêm

+ Product Upsell: Sản phẩm bán thêm
+ Related Products Style: Chọn kiểu sản phẩm tương tự
+ Products per row – Desktop: Số sản phẩm mỗi dòng (Giao diện máy tính)
+ Products per row – Tablet: Số sản phẩm mỗi dòng (Giao diện máy tính bảng)
+ Products per row – Mobile: Số sản phẩm mỗi dòng (Giao diện điện thoại)
+ Max number of Related Products: Số lượng sản phẩm tương tự được hiển thị
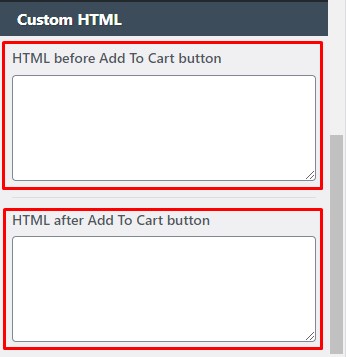
Custom HTML: Tùy chỉnh HTML

+ HTML before Add To Cart button: Thêm HTML trước nút “Thêm vào giỏ hàng”
+ HTML after Add To Cart button: Thêm HTML sau nút “Thêm vào giỏ hàng”
Tổng kết
Hy vọng qua bài viết này sẽ giúp các bạn có thể quản trị website của mình tốt hơn hoặc đơn giải là biết thêm một mẹo khi sử dụng WordPress.
Chúc các bạn thực hiện thành công.
Nếu các bạn cần hỗ trợ các bạn có thể liên hệ bộ phận hỗ trợ theo các cách bên dưới:
- Hotline 24/7: 0767.917.917
- Email: Bạn dùng email đăng ký dịch vụ gửi trực tiếp về: hello@aditi.vn
- Website: Aditi.vn

0 Bình luận