3 Bước Thiết Lập GHN (Giao Hàng Nhanh) Vào Woocommerce Website | Aditi.vn

WordPress là một mã nguồn mở nên cho phép nhiều plugin có thể hỗ trợ mã nguồn này. Tính tới thời điểm hiện tại, website thương mại điện tử là một xu hướng. Trước đây, các chủ sở hữu website rất khó khăn trong việc tính tiền giao hàng vì mỗi khu vực sẽ có một mức phí giao hàng khác nhau nhưng Woocommerce chỉ cho cài một mức giá cố định cho giao hàng.
Tuy nhiên, hiện nay một đơn vị giao hàng lớn đó là Giao Hàng Nhanh đã cung cấp cho Woocommerce một plugin miễn phí. Plugin kết nối giữa GHN (Giao Hàng Nhanh) với Woocommerce giúp việc tính toán các mức phí giao hàng trở nên dễ dàng hơn và thực hiện ngay trên hệ thống Website thông qua API. Từ đó giúp tiết kiệm được thời gian cho chủ sở hữu website.
API: Viết tắt của Application Programming Interface – là phương thức trung gian giúp kết nối các ứng dụng hoặc thư viện khác nhau.
Mục lục
Các tính năng đặc biệt của Plugin GHN
- Chủ động kiểm tra đối soát đơn hàng trong mỗi phiên chuyển tiền hộ COD
- Quản lý nhiều cửa hàng với nhiều địa điểm khác nhau trong 1 tài khoản
- Lên đơn giao hàng nhanh chóng
- Dễ dàng điều chỉnh thông tin khách hàng ngay cả khi đang giao, lấy … hàng hóa
- Giúp dễ dàng tìm kiếm đơn hàng theo Tên/ Số điện thoại/ Mã đơn hàng của người nhận
- GHN sẽ tới trực tiếp kho để lấy sản phẩm
- Cùng các tính năng có sẵn của Woocommerce
Hướng dẫn thiết lập Plugin GHN trên hệ thống Aditi.vn
Sau đây, Aditi sẽ hướng dẫn bạn cài đặt plugin GHN trên hệ thống Aditi.vn. Hệ thống Aditi.vn đã tích hợp sẵn plugin GHN nên việc bạn chỉ cần làm là kích hoạt plugin đó cho website bạn đã tạo trên hệ thống Aditi.vn
Dưới đây là 3 bước để kích hoạt plugin GHN nhanh nhất:
Bước 1: Đăng nhập Aditi.vn
Đầu tiên, bạn đăng nhập vào hệ thống Aditi.vn

Bước 2: Tìm kiếm Plugin Giao Hàng Nhanh
Khi bạn đã đăng nhập vào hệ thống Aditi, bạn tìm đến phần Dịch Vụ Mở Rộng > Ứng Dụng > Tìm từ khóa Kết nối GHN.

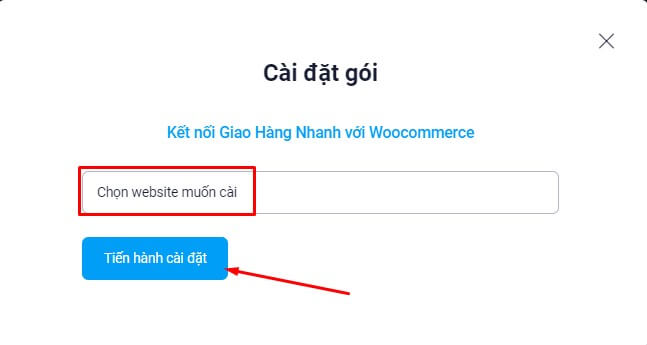
Sau đó bạn nhấm vào plugin đó và hãy chọn Website của bạn > chọn Tiến hành cài đặt.

Sau khi Tiến hành cài đặt thì bạn đã cài xong plugin Giao Hàng Nhanh cho website của bạn. Tiếp theo hãy sang bước cuối cùng để Kích Hoạt plugin này trong trang Quản Lý Website của bạn.
Bước 3: Kích Hoạt Plugin ở trang Quản Lý Website
Ở bước này, sau khi vào Quản Lý Website bạn tìm đến phần Plugin > Plugin đã cài đặt > Woocommerce Giao Hàng Nhanh – GHN.

Chỉ với 3 bước đơn giản bạn đã kích hoạt thành công plugin Giao Hàng Nhanh. Ở các mục tiếp theo Aditi sẽ hướng dẫn bạn sử dụng plugin cho website .
Tạo tài khoản Giao Hàng Nhanh – GHN
Việc tiếp theo để hoàn thành thiết lập Plugin là bạn đăng ký tài khoản Giao Hàng Nhanh để sử dụng dịch vụ. Những mục dưới sẽ Aditi sẽ chỉ bạn để liên kết tài khoản GHN với Website
Cài đặt cấu hình plugin GHN
Cài đặt chung
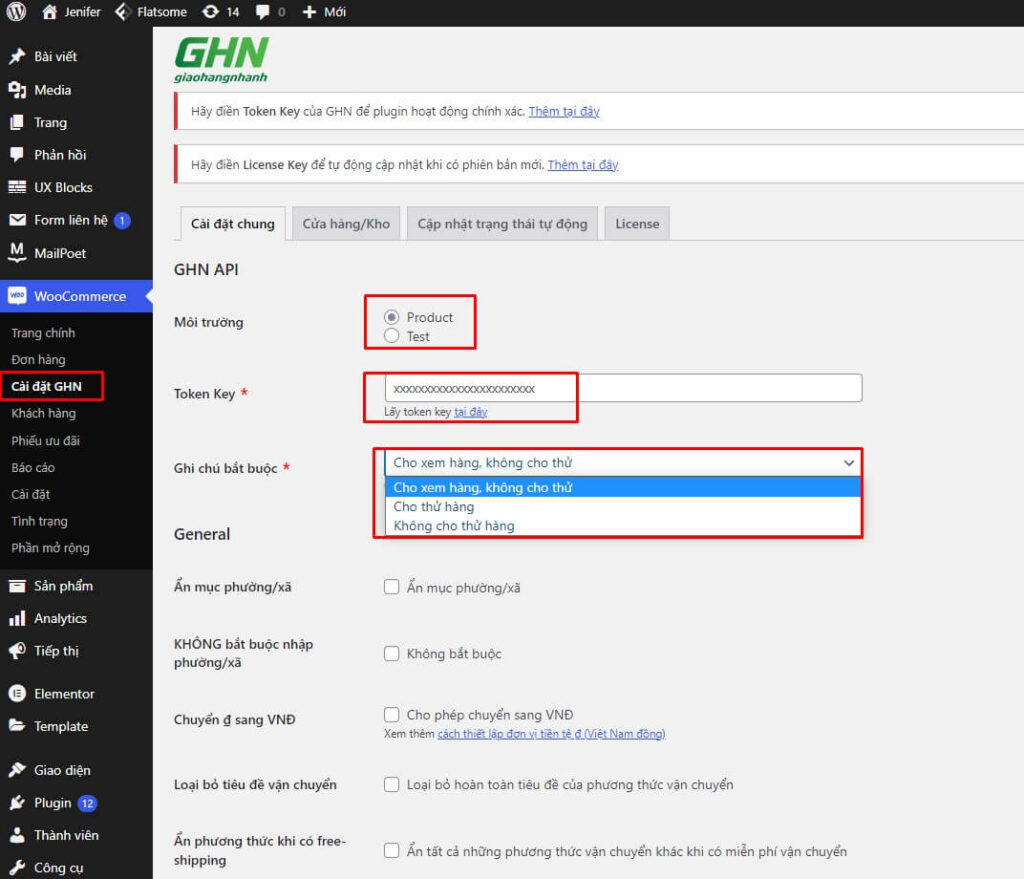
- Môi trường: Bạn có thể chọn Product nếu như bạn muốn giao hàng thực tế. Còn Test dùng để chạy thử nghiệm plugin
- Token Key: Là thông tin xác thực tài khoản GHN. Token Key nằm trong tài khoản GHN của bạn và Aditi đã nhắc đến ở mục trên
- Ghi chú bắt buộc: Là thông tin mặc định đển người giao hàng cho phép xem hoặc thử hàng.
3 phần quan trọng này là bắt buộc bạn phải thực hiện ở phần Cài đặt chung của plugin GHN.

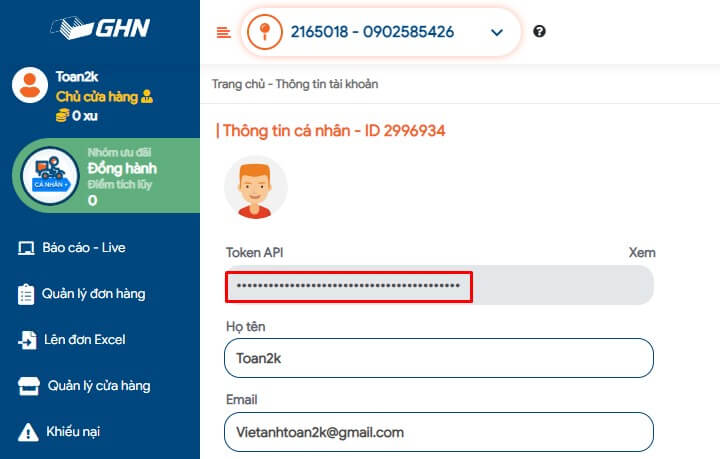
Khi bạn đã tạo thành công Tài khoản GHN ở mục trên. Tiếp theo ở trang GHN bạn vào Thông tin cá nhân để lấy mã Token

Cửa hàng/kho
- Đồng bộ kho hàng từ GHN: Nơi cập nhật thông tin, địa chỉ kho hàng từ GHN về website của bạn.
- Quản lý kho: Khi chọn vào bạn sẽ truy cập vào kho của bạn ở GHN
- Khu vực bán hàng: Tùy chỉnh khu vực giao hàng mà mình cho phép giao đến
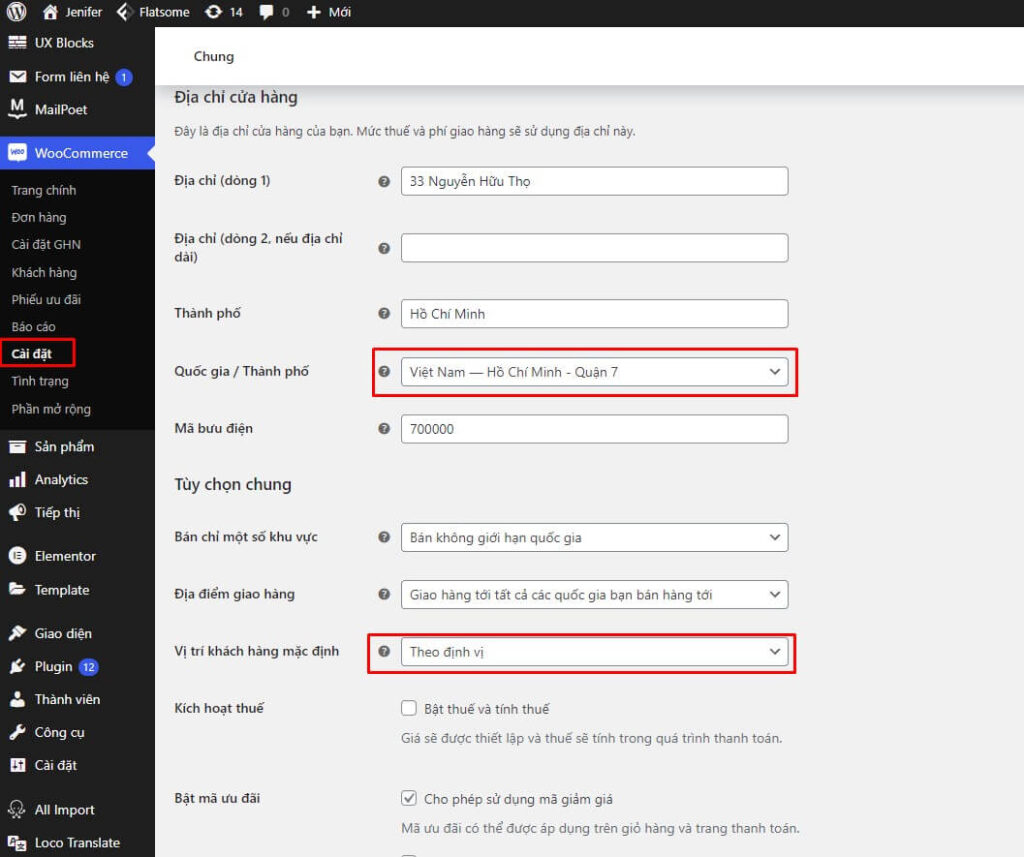
Bước tiếp theo bạn tìm đến Woocommerce > Cài đặt và bạn cần chú ý đến 2 phần quan trọng sau đây:
- Quốc gia/Thành phố: Bạn hãy chọn chính xác địa chỉ kho hàng của website mình để tính phí
- Vị trí khách hàng mặt định: Chọn Địa chỉ theo của hàng (mặc định) hoặc theo định vị

Như vậy là phần Cài đặt Woocommerce đã hoàn thành, bây giờ Aditi sẽ tạo thử mới sản phẩm.
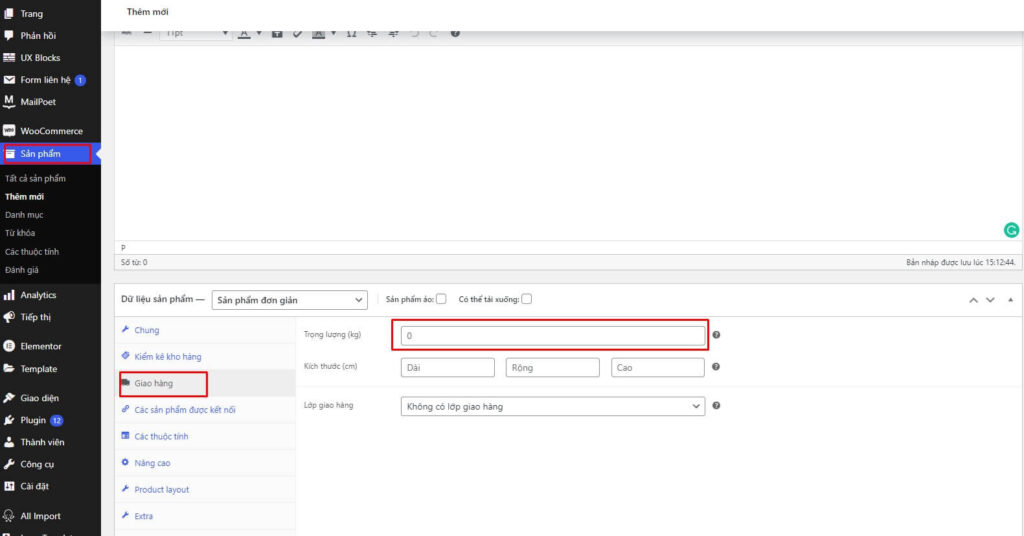
Lưu ý: Khi tạo sản phẩm, bạn phải nhập trọng lượng của sản phẩm để đơn vị Giao Hành Nhanh tính phí ship.

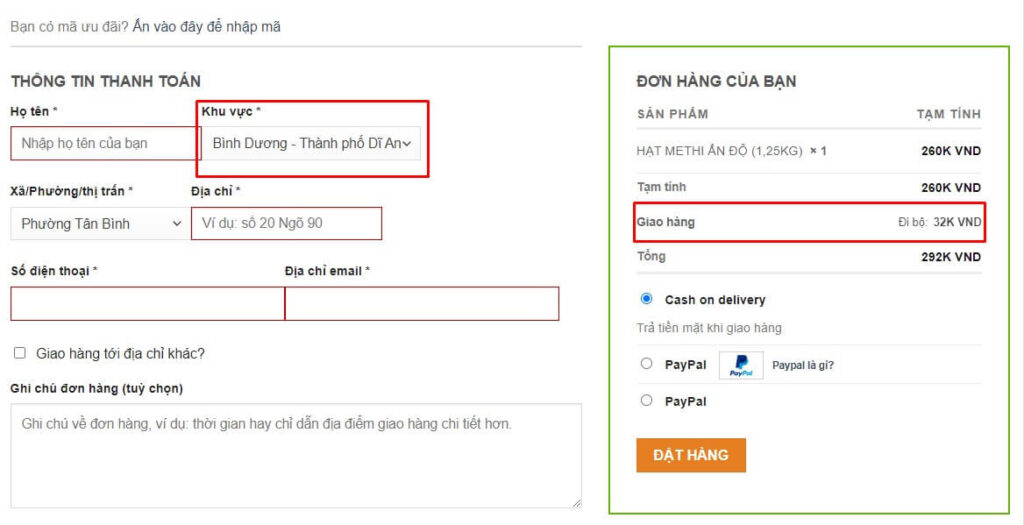
Và bạn kiểm tra xem Giao Hàng Nhanh (GHN) tính phí như thế nào nhé

Như vậy là bạn đã hoàn thành xong việc cài đặt plugin Giao Hàng Nhanh (GHN) cho Woocommerce với thao tác rất đơn giản, giúp Website tối ưu được thời gian và tính toán được cho phí giao hàng
Tổng kết
Hy vọng qua bài viết này sẽ giúp các bạn có thể quản trị website của mình tốt hơn hoặc đơn giải là biết thêm một mẹo khi sử dụng WordPress.
Chúc các bạn thực hiện thành công.
Nếu các bạn cần hỗ trợ các bạn có thể liên hệ bộ phận hỗ trợ để được hướng dẫn theo các cách bên dưới:
- Hotline 247: 0767.917.917
- Email: Bạn dùng email đăng ký dịch vụ gửi trực tiếp về: hello@aditi.vn
- Website: Aditi.vn



0 Comments