Bố cục (layout)
Mục lục
1.Thay đổi kích thước layout nội dung
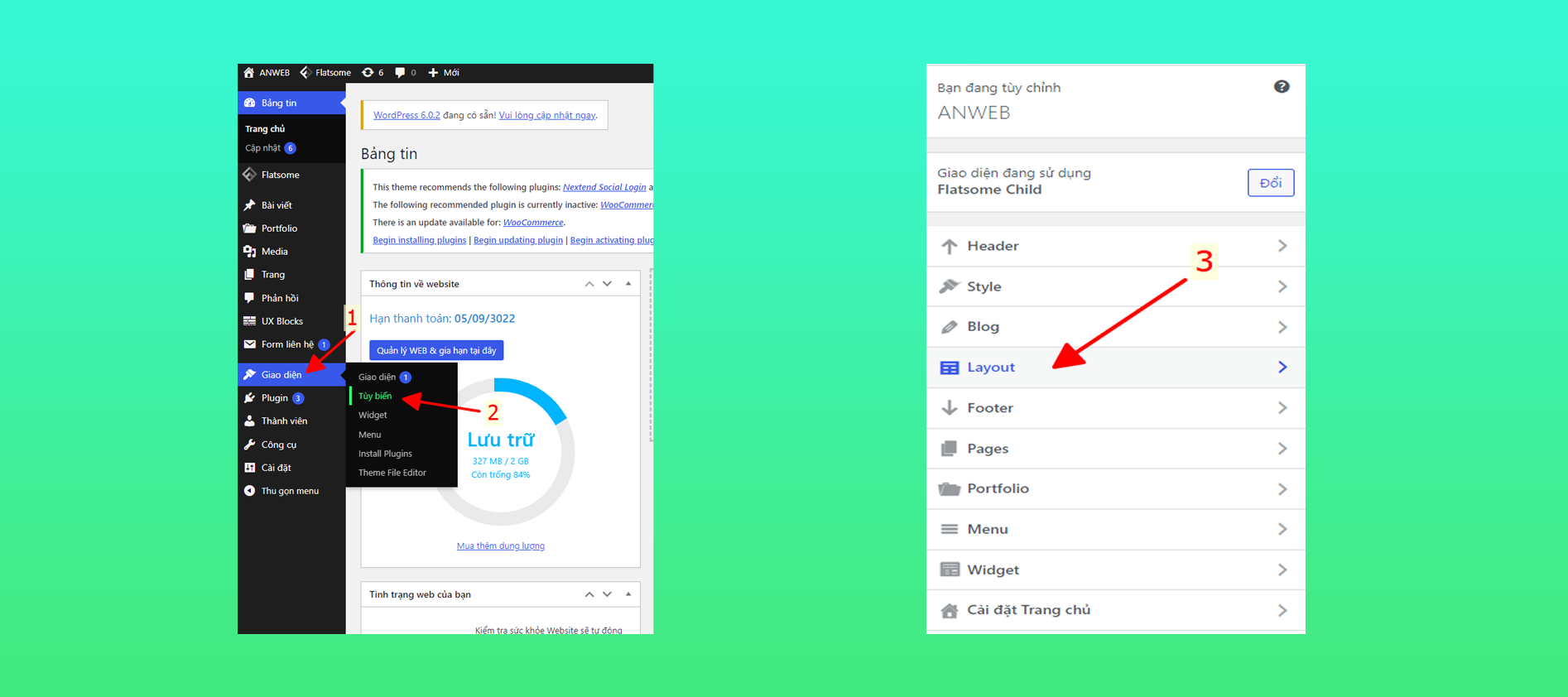
Bạn chọn Giao diện > Tùy biến > Layout

Bạn sẽ thấy giao diện như bên dưới, mặc định chiều rộng layout nội dung là 1080 như bên dưới

Tại khu ô Container Width bạn có thể thay từ 1080 thành 1300 để kích thước layout nội dung website được rộng ra.
2.Chỉnh sửa bố cục website (Layout)
Để chỉnh sửa bố cục website, bạn hãy thao tác như sau:
Vào website của bạn, chọn Flatsome ➙ Theme Options ➙ Layout hoặc vào trang Quản trị (Admin) (thường có dạng https://tên-miền-của-bạn.com/wp-admin) chọn Giao diện ➙ Tùy biến ➙ Layout

Ở đây, đầu tiên bạn sẽ lựa chọn Chế độ bố cục của website (Layout Mode)

- Full Width là Chế độ Chiều rộng đầy đủ
- Boxed là Chế độ Đóng hộp
- Framed là Chế độ Đóng khung
Lưu ý: bạn chỉ có thể lựa chọn 1 trong 3 chế độ này mà thôi
Ở chế độ Full Width (tức Chế độ Chiều rộng đầy đủ), nó bao gồm:

- Container width (px) là Độ rộng của vùng chứa nội dung (Kích cỡ của nó được tính bằng pixel – px). Bạn thay đổi con số này thì độ rộng của website sẽ thay đổi (Lưu ý: hãy để mặc định, không nên thay đổi con số này)
- Content Color là Màu sắc của nội dung: Ở đây bạn chỉ có thể chọn 2 dạng: đó là nội dung dạng sáng hoặc tối
- Content Background là Nền của nội dung
Ở chế độ Boxed (tức Chế độ Đóng hộp), nó bao gồm:

- Add Drop Shadow to Content box là Thêm đổ bóng vào phần hộp nội dung website. Bạn tick vào ô này thì phần hộp nội dung của website sẽ có viền bóng
- Site width (px) là Độ rộng của website (Kích cỡ của nó được tính bằng pixel – px). Bạn thay đổi con số này thì độ rộng của website sẽ thay đổi (Lưu ý: hãy để mặc định, không nên thay đổi con số này)
- Background Color là Màu nền của website
- Background Image là Hình nền của website. Bạn thay đổi hình nền bằng cách nhấn vào nút Select image và chọn hình nền phù hợp
- Container width (px) là Độ rộng của vùng chứa nội dung (Kích cỡ của nó được tính bằng pixel – px). Bạn thay đổi con số này thì độ rộng của website sẽ thay đổi (Lưu ý: hãy để mặc định, không nên thay đổi con số này)
- Content Color là Màu sắc của nội dung: Ở đây bạn chỉ có thể chọn 2 dạng: đó là nội dung dạng sáng hoặc tối
- Content Background là Nền của nội dung
Ở chế độ Framed (tức Chế độ Đóng khung), nó bao gồm:

- Add Drop Shadow to Content box là Thêm đổ bóng vào phần hộp nội dung website. Bạn tick vào ô này thì phần hộp nội dung của website sẽ có viền bóng
- Site width (px) là Độ rộng của website (Kích cỡ của nó được tính bằng pixel – px). Bạn thay đổi con số này thì độ rộng của website sẽ thay đổi (Lưu ý: hãy để mặc định, không nên thay đổi con số này)
- Background Color là Màu nền của website
- Background Image là Hình nền của website. Bạn thay đổi hình nền bằng cách nhấn vào nút Select image và chọn hình nền phù hợp
- Container width (px) là Độ rộng của vùng chứa nội dung (Kích cỡ của nó được tính bằng pixel – px). Bạn thay đổi con số này thì độ rộng của website sẽ thay đổi (Lưu ý: hãy để mặc định, không nên thay đổi con số này)
- Content Color là Màu sắc của nội dung: Ở đây bạn chỉ có thể chọn 2 dạng: đó là nội dung dạng sáng hoặc tối
- Content Background là Nền của nội dung
Sau khi hoàn thành việc thay đổi bố cục của website, hãy nhấn nút Đăng ở phía trên để lưu và xuất bản bố cục mới.

3.Thay đổi màu nền background
Bạn sẽ vào Layout để đổi màu cho background. Bạn vào Giao diện > Tùy biến > Layout > Content Background

Ở tại khu vực này, bạn có thể chọn màu của bạn muốn đặt cho website như hình ở bên dưới.


0 Bình luận