Thiết kế Website Bán Hàng Từ A-Z

Aditi sẽ hướng dẫn chi tiết thiết kế, cài đặt và sử dụng website từ cơ bản cho người mới.
Theme Flatsome hiện nay là một trong những theme (giao diện) website lớn, được bán chạy nhất trên các website cung cấp theme và plugin lớn nhất hiện nay. Hãy cùng ADITI tìm hiểu về theme, hướng dẫn cài đặt và sử dụng Theme Flatsome nhuần nhuyễn nhé.
Mục lục
Bố cục đơn giản của website
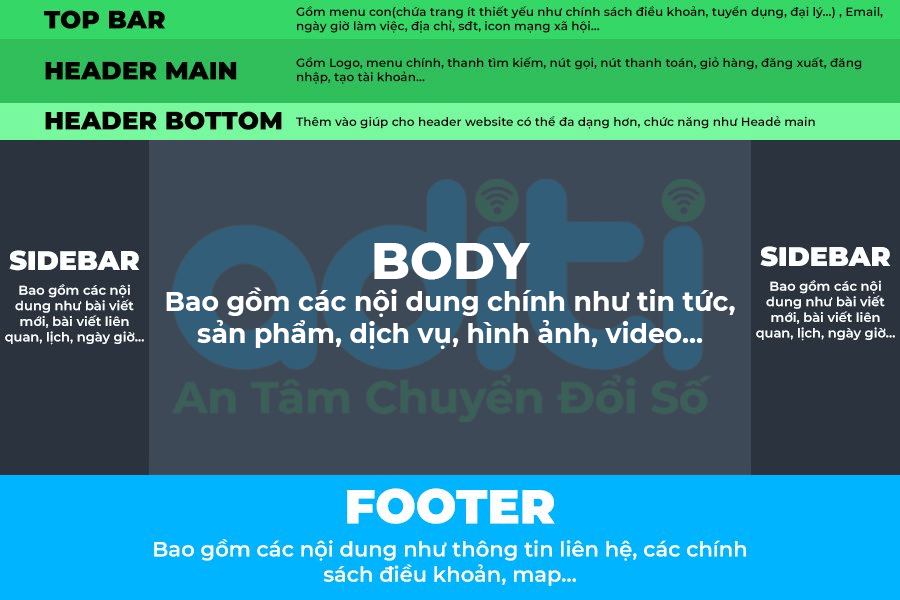
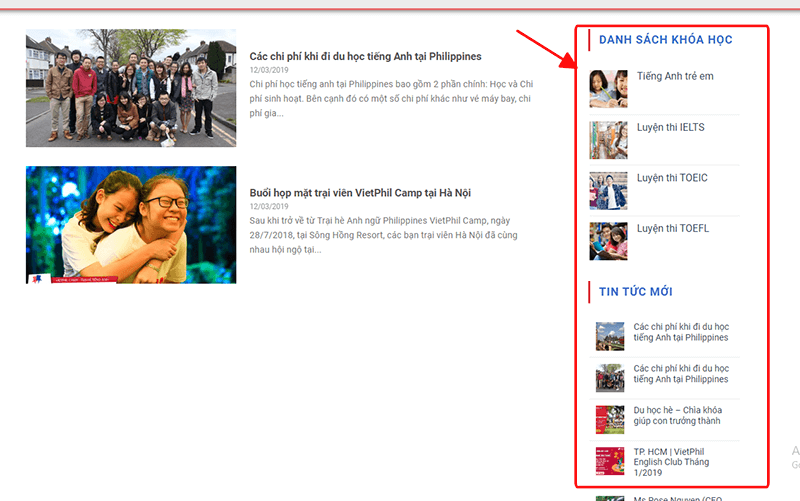
Trước khi bắt đầu thực hiện các bước thiết kế một website, bạn sẽ cần biết một layout của một website đơn giản được trình bày như thế nào. Bạn xem hình bên dưới kèm phần note để hiểu hơn về bố cục của một trang website sử dụng trên theme Flatsome mã nguồn WordPress.

Header (Đầu trang) gồm Top Bar, Header Main, Header Bottom)
- Top Bar: Gồm menu con(chứa trang ít thiết yếu như chính sách điều khoản, tuyển dụng, đại lý…) , Email, ngày giờ làm việc, địa chỉ, sđt, icon mạng xã hội…
- Header Main: Gồm Logo, menu chính, thanh tìm kiếm, nút gọi, nút thanh toán, giỏ hàng, đăng xuất, đăng nhập, tạo tài khoản…
- Header Bottom: Header bottom được thêm vào giúp cho header website có thể đa dạng hơn, chức năng như Header main…
Body
- Bao gồm các nội dung chính như tin tức, sản phẩm, dịch vụ, hình ảnh, video…
Sidebar
- Bao gồm các nội dung như bài viết mới, bài viết liên quan, lịch, ngày giờ…
Footer
- Footer (chân trang) gồm các nội dung như thông tin liên hệ, các chính sách điều khoản, map…
Tiếp theo ta sẽ đi vào các bước thực hành tùy thiết kế chỉnh sửa cho từng phần
Cài đặt chung website
Thay đổi ngôn ngữ từ tiếng anh thành tiếng việt.
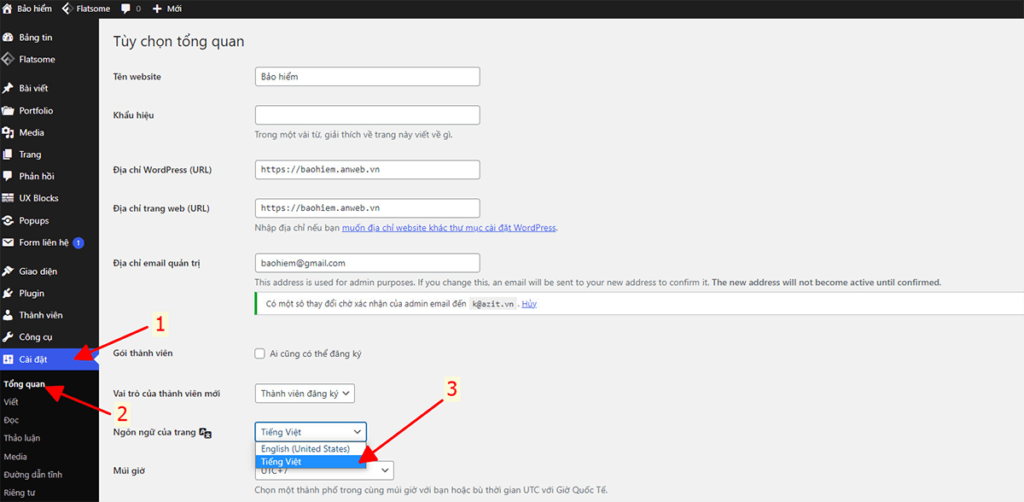
Cài đặt chung website. Chọn Setting > General > Site Languages tìm chọn “Tiếng Việt“

Chỉnh sửa tên website, slogan điền một số thông tin cơ bản
Truy cập Cài Đặt > Tổng Quan
Điền thông tin website của bạn như: chỉnh sửa tên website, khẩu hiệu, địa chỉ wordpress và địa chỉ trang cứ điền địa chỉ website mình vào, cuối cùng là nhập Email như ví dụ bên dưới.

Bỏ ngày tháng năm ở URL bài viết
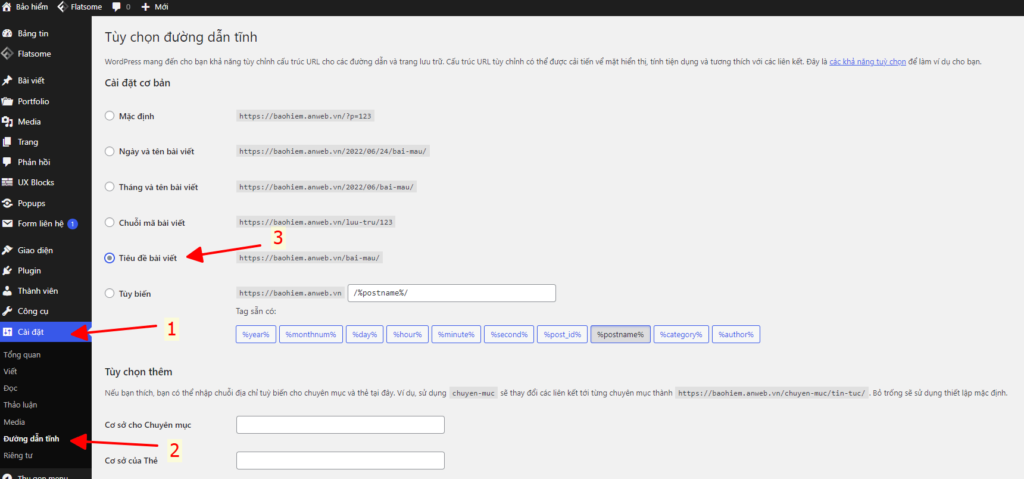
Thay đổi URL hay còn gọi đường dẫn, URL ngắn gọn, không chứa các thông tin thừa, ngắn gọn dễ đọc, sẽ tăng thêm sự chuyên nghiệp cho website khi chia sẻ Url với một ai khác. Đồng thời đây cũng là một trong những tiêu chí giúp website bạn thân thiện hơn với các công cụ tìm kiếm, góp phần vào việc xếp hạng các bài viết trên các công cụ tìm kiếm.
Phía dưới là đường dẫn mặc định của các bài viết trên website có dạng yourdomain/day/month/year/bai-viet.
Vd: https://www.emg.com.vn/20/07/2021/hoc-bong-tai-hoa-ky-va-anh/. Mình sẽ tiến hành sửa lại thành yourdomain/bai-viet.

Thay đổi logo + Favicon cho website
Nếu bạn đã có logo cho web của mình thì bạn chỉ cần update ảnh để up ảnh lên. Còn nếu bạn chưa có logo thì bạn sẽ thuê đơn vị thiết kế Logo hoặc bạn có tự thiết kế logo online thông qua website Canva.com.
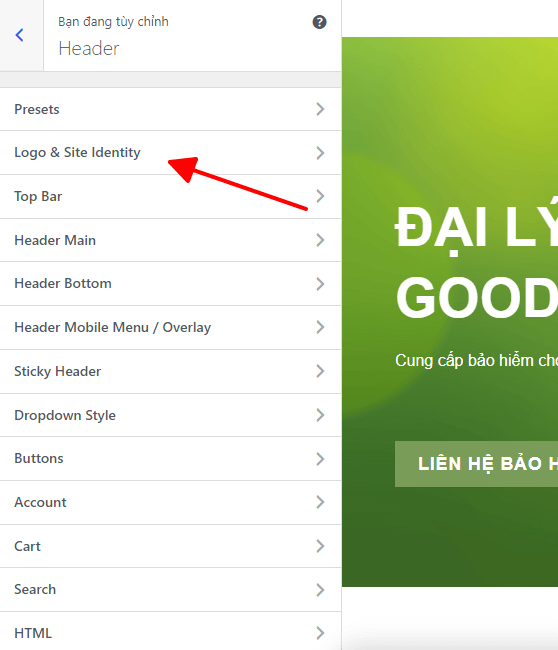
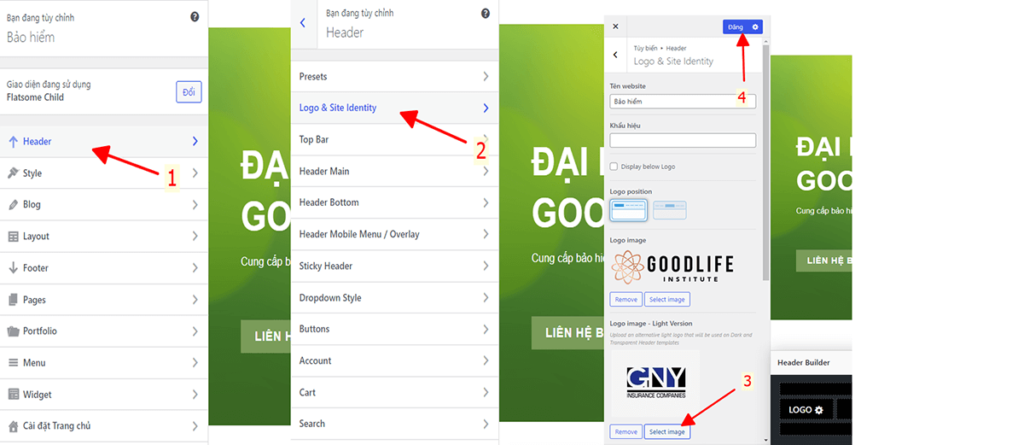
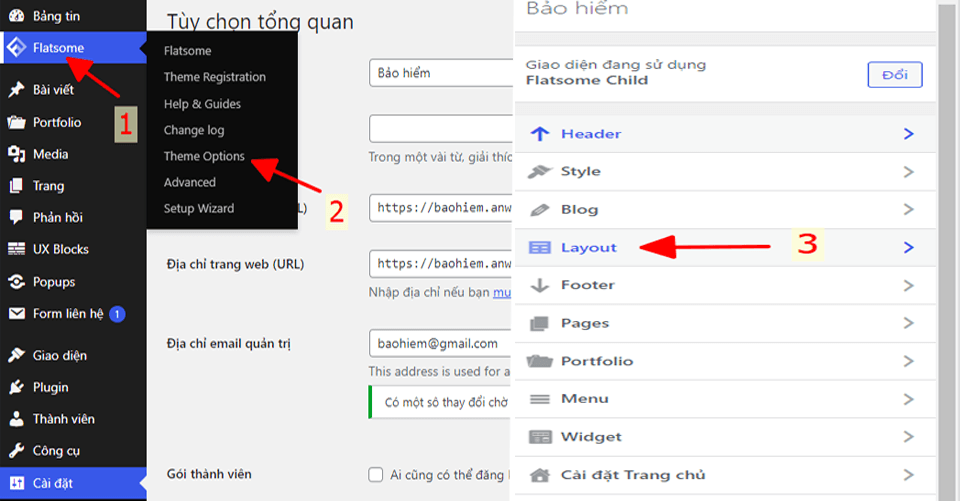
Bạn chọn Flatsome > Theme Options

Chọn Logo & Site Identity

Sau đó bạn chọn Header > Logo & Identity > Select file (chọn file logo từ máy tính).

Sau khi đã up xong file logo. Bạn nhấn nút “Đăng” màu xanh ở phía trên màn hình để hoàn thành.
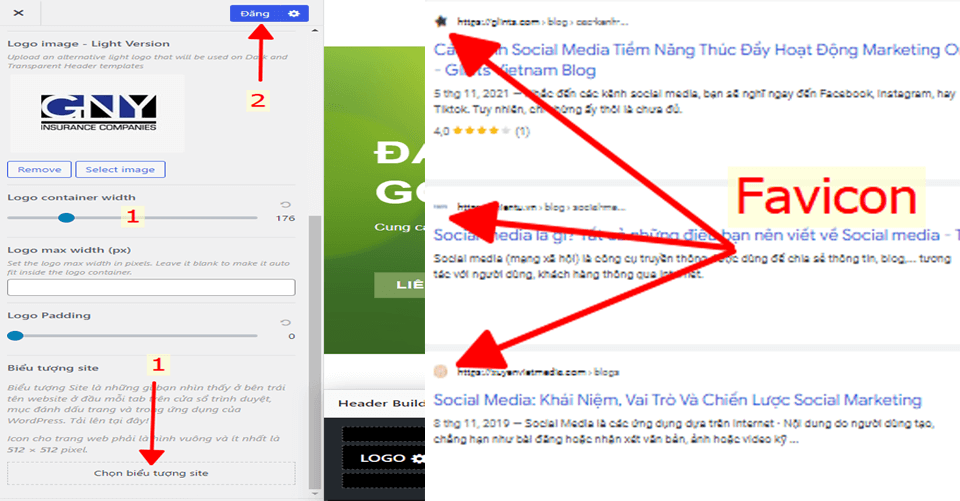
Tiếp theo là chúng ta thay đổi Favicon. Favicon là một cái hình logo nhỏ xuất hiện trên đầu trình duyệt khi người dùng truy cập website, Favicon này giúp người dùng dễ nhận diện được website của doanh nghiệp bạn.

Thay đổi kích thước Layout nội dung
Bạn chọn Flatsome > Theme Options > Layout

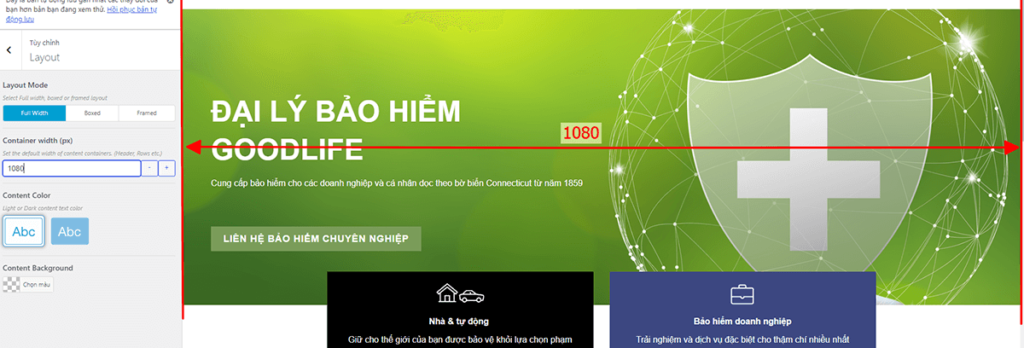
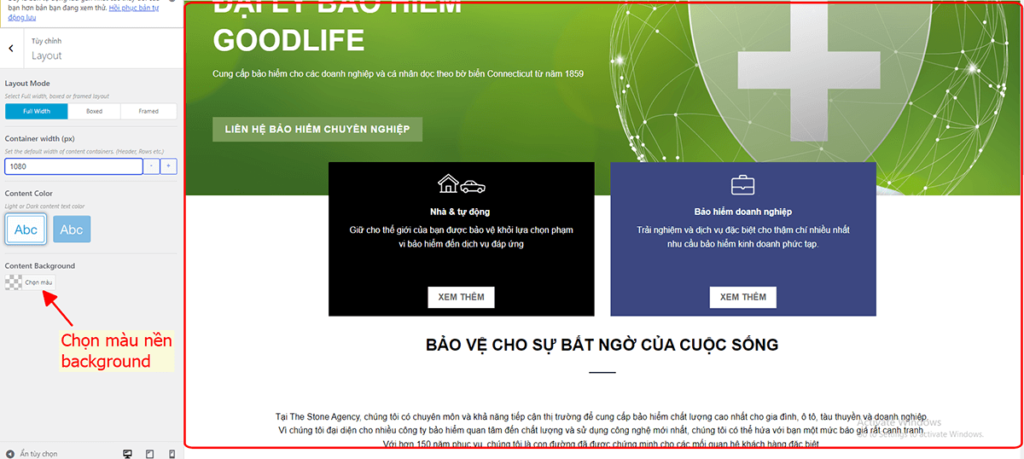
Bạn sẽ thấy giao diện như bên dưới, mặc định chiều rộng layout nội dung là 1080 như bên dưới

Tại khu ô Container Width bạn có thể thay từ 1080 thành 1300 để kích thước layout nội dung website được rộng ra.
Thay đổi màu nền background
Cũng ở tại khu vực bạn đã thực hiện đổi kích thước layout nội dung như trên, tại khu vực này bạn nhìn tay phải bên dưới, bạn có thể chọn màu nền background cho theme theo ý muốn, ở đây mình sẽ chuyển thành màu xám nhạt.

Thay đổi màu chủ đạo của các nút button, link,màu chữ Flatsome
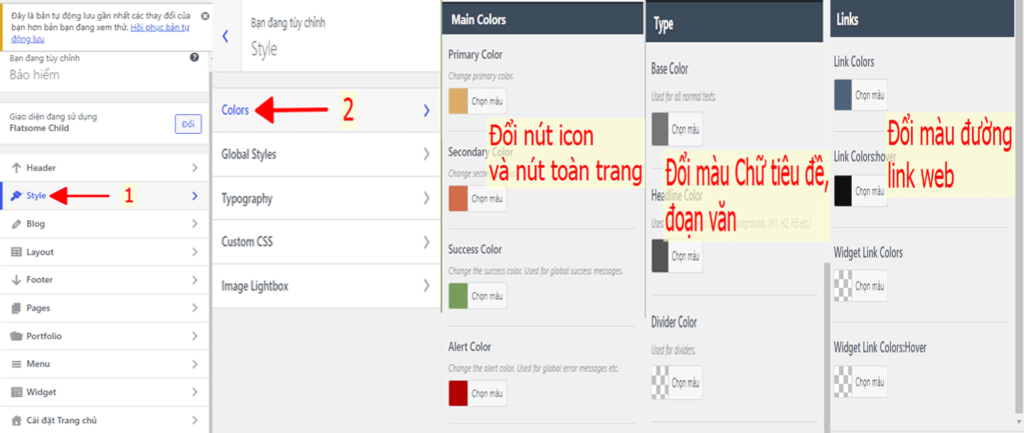
Chọn Flatsome > Theme Options > Style > Colors
Sau đó để thay đổi màu chủ đạo, màu các button, màu link, màu chữ tiêu đề, đoạn văn bản trong Flatsome bạn thực hiện như hình bên dưới:

Thay đổi font chữ Flatsome
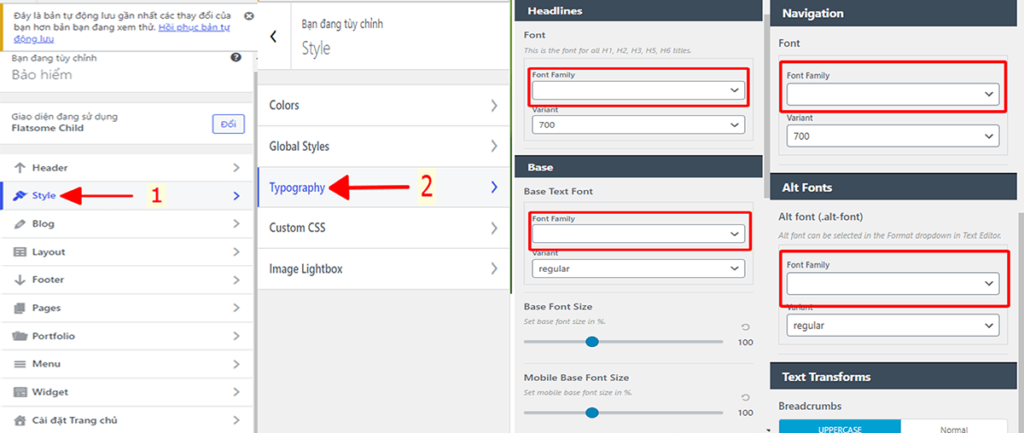
Chọn Flatsome > Theme Options > Style > Typography
Sửa font chữ tiêu đề, cột Headlines, tại mục Font Family, bạn nhấp vào sẽ sổ xuống một list danh sách font chữ, nếu bạn không biết lựa chọn chữ nào thì có thể chọn font chữ tiêu đề là Roboto.
Đối với tất cả các mục chọn font chữ còn lại như Base (font chữ các đoạn văn bản), Navigation (menu), Alt Fonts (văn bản thay thế dùng trong hình ảnh) nếu bạn đang vân vân không biết chọn font chữ nào thì có thể chọn Quicksand nhé. Font chữ này mềm, mỏng và khá sang trọng.
Bạn thực hiện theo như hình bên dưới rồi nhấp nút Đăng để lưu lại.

Thiết kế Header
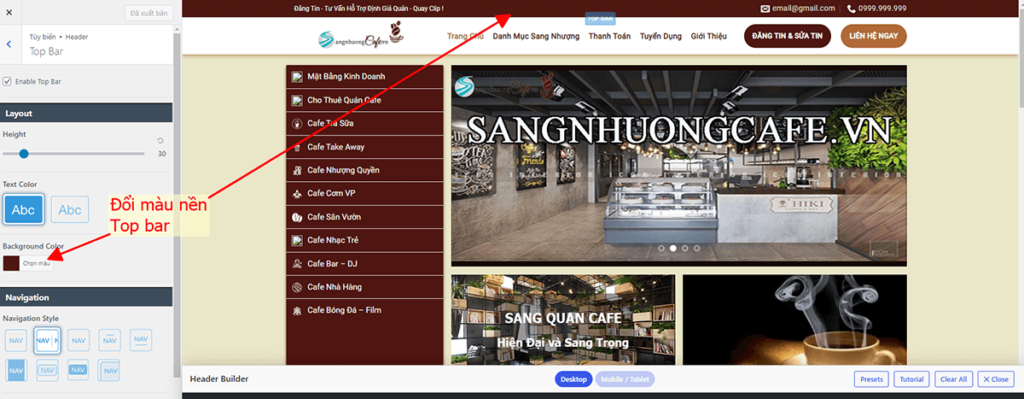
Thiết kế Top bar
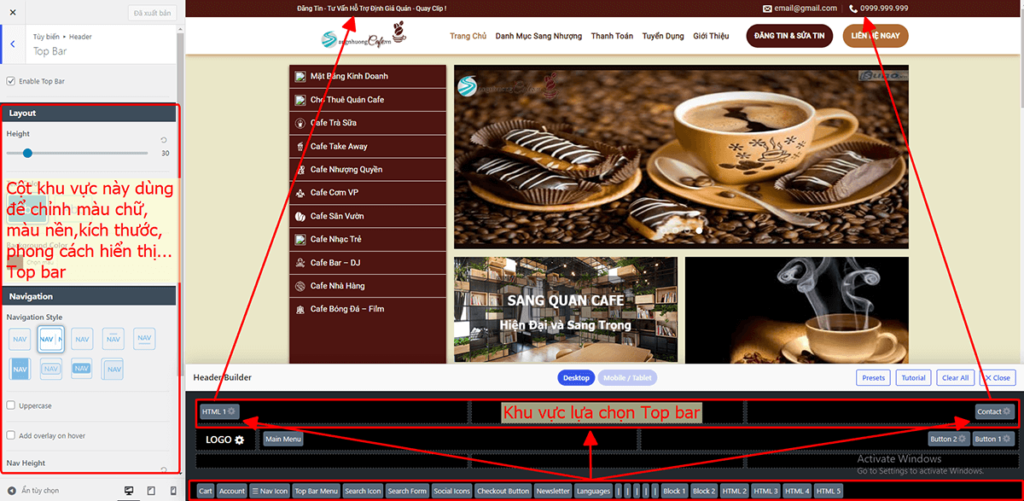
Chọn Flatsome > Theme Options > Header > Top bar

Tiếp theo mình sẽ chỉnh màu cho phần Top bar như hình bên dưới, còn những mục khác cọn có thể để mặc định.

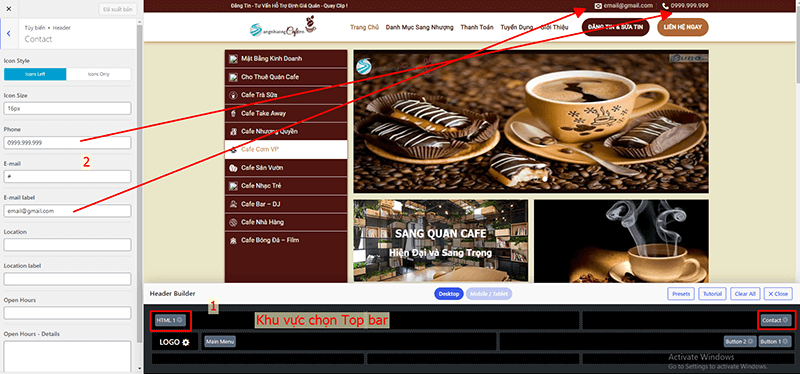
Tiếp đến bạn sẽ sửa nội dung cho phần Top Bar.
Bước 1: Tại phần ” Khu vực lựa chọn cho Top bar” bạn click vào các thẻ bạn muốn thay đổi nội dung.
Bước 2: Tại cột tùy chỉnh bên tay trái, bạn sửa bổ sung thành các thông tin của bạn
Ở đây mình bắt đầu thực hiện với thẻ “Contact” trước nhé:

Như vậy phần thông tin contact của mình đã thay đổi. Bạn tiếp tục sửa và bổ sung theo cách tương tự cho thẻ “HTML” và thẻ “Social Icons” nhé.
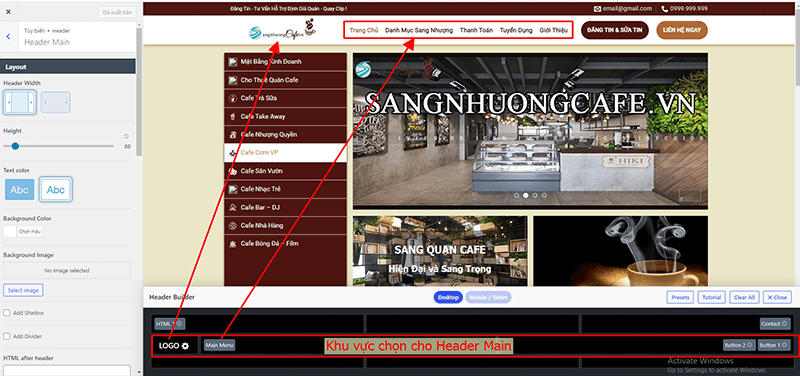
Thiết kế Header Main
Chọn Flatsome > Theme Options > Header > Header Main
Giống như Top Bar, tương tự bạn có thể kéo thả các thẻ bạn muốn hiển thị ở Header Main, ở đây mình sẽ để thẻ “Search Icon” và thẻ “Main Menu” , 2 thẻ “Acount” và “Cart” chỉ xuất hiện khi nào website bạn có chức năng bán hàng và phải cấu hình hoàn tất mới hiện thị nhé. Nếu Website bạn là tin tức hoặc chưa cần sử dụng đến “Acount” và “Cart” thì nắm kéo các thẻ này trả lại phần lựa chọn các thẻ nhé.
Ở Header Main của mình chỉ giữ lại mỗi Search Icon và Main Menu, còn Logo là mặc định. Bạn xem hình bên dưới.

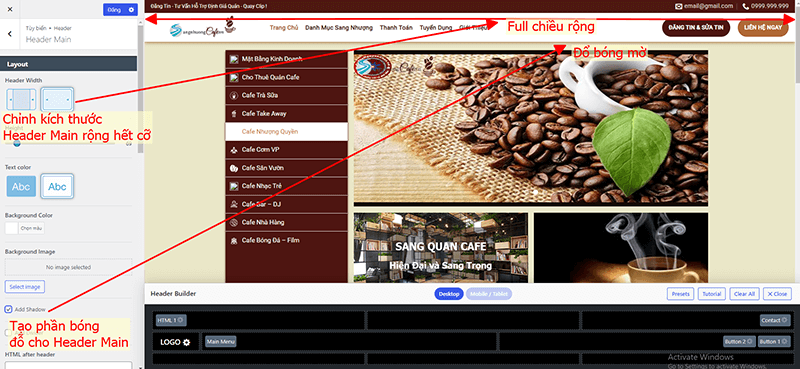
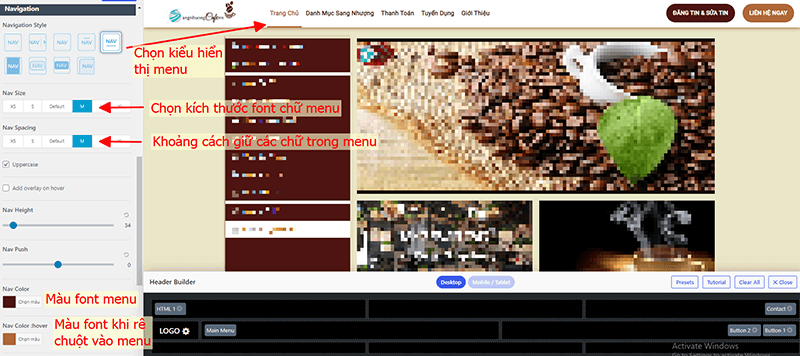
Tiếp theo mình sẽ chỉnh màu sắc cũng như chiều cao chiều rộng kích thước, kiểu dáng font chữ cho phần Header Main này
Bạn nhìn sang tay trái, sẽ thấy cột tùy chỉnh cho phần Header Main này, tại khu vực này bạn có thể sửa màu nền cho Header Main, sửa được khoảng cách Menu, kích thước, Font chữ và khoảng cách Menu…
Dưới đây mình sẽ chỉnh Full chiều rộng tại mục Header Width chọn ô thứ 2. Tiếp theo mình sẽ tạo đổ bóng cho Header Main để nó trông chuyên nghiệp. bạn tick vào ô Add “Shadow”.
Kế tiếp bạn có thể chọn màu nền cho Header Main tại mục Background color

Tiếp đến tại cột bên trái, mình tìm đến các mục sau để edit
- Navigation Style: chọn kiểu menu bạn mong muốn
- Nav Size: Chỉnh kích thước font chữ cho menu
- Nav Spacing: Khoảng cách giữa các chữ của menu
- Nav Color: Thay đổi màu cho menu
- Nav Color Hover: Thay đổi màu cho menu khi rê chuột vào
- Icons Color: Thay đổi màu cho tất cả các icon nằm ở Header Menu
- Icons Color: Thay đổi màu cho tất cả các icon nằm ở Header Menu khi rê chuột vào

Như vậy bạn đã hoàn thành xong phần chỉnh sửa Header Menu, bạn Published để xem thành quả nhé!
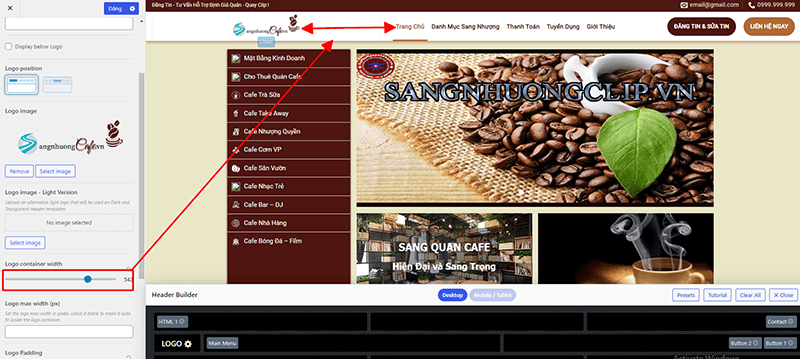
Tăng khoảng cách giữa menu và logo
Bạn chọn Flatsome > Theme Options > Header > Logo & Identity.
Tại phần Logo container width, bạn tăng kích thước của logo lên thì mặc định menu sẽ được dời sang trái. Để giảm kích thước của logo như ban đầu mà vẫn di dời được khoảng cách cua menu thì tại mục Logo padding, bạn giảm xuống.

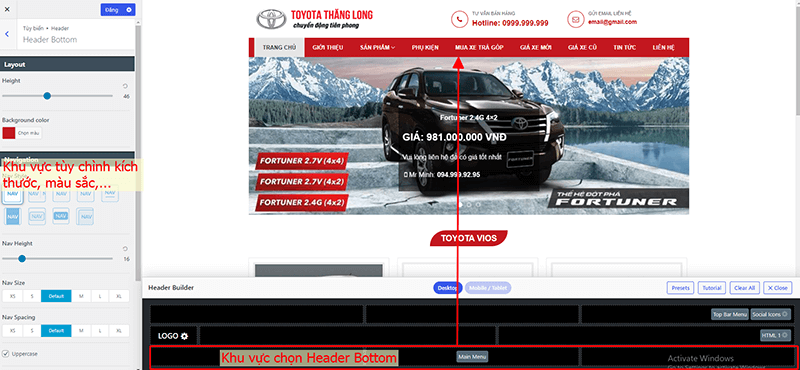
Thiết kế Header Bottom
Chọn Flatsome > Theme Options > Header > Header Bottom
Như các bước thao tác ở Header Main, phần Header Bottom cung thao tác và thực hiện tương tự, phần này thường nếu người dùng không đặt menu ở Header Main thì họ sẽ đặt menu chính ở phần Header Bottom này.
Phàn này bạn cũng tùy chỉnh như Header Main nhém ở đây bây giờ mình không muốn menu và Search Icon nằm ở Header Main nữa, nêm mình đã nằm kéo nó xuống Header Bottom như hình bên dưới.

Tất nhiên việc đưa 2 thẻ “Search Icon” và “Menu” xuống dưới thì các tùy chỉ như màu sắc, phong cách hay font chữ sẽ quay về ban đầu vì các tùy chỉnh đó nó chỉ hoạt động ở Header Main thôi. Nên việc thay đổi các thẻ lên xuống bạn phải tùy chỉnh lại cho phù hợp với nhu cầu ban đầu.
Như vậy bạn đã hoàn thành phần thiết kế Header đơn giản! bạn có thể tự tìm hiểu và test thêm một số thẻ khác
Cố định Header khi lăn chuột
Bước này sẽ giúp phần Header của bạn được cố định khi lăn chuột, bạn thực hiện như sau
Chọn Flatsome > Theme Options > Header > Sticky Header
Tick vào 3 ô bên dưới để cố định tất cả phần Header hoặc cố định mỗi phần Header Bottom thì bạn bỏ tick Top bar và Header Main.

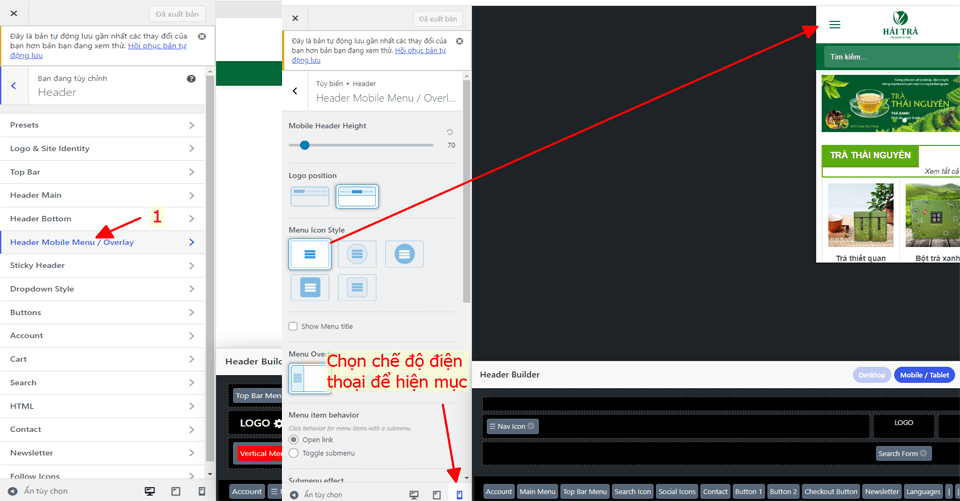
Thiết kế Header cho giao diện Mobile
Chọn Flatsome > Theme Options > Header > Header Mobile Menu
Sau đó ta tiến hành tùy biến chỉnh sửa như với máy tính bàn. Ở đây mình sẽ thay đổi một chút để giao diện điện thoại đẹp hơn, tại Menu Icon Style mình chọn ô thứ 4 để. Tiếp theo tại Menu Elements mình ẩn bớt một số thẻ không cần hiển thị ở giao diện mobile.
Nếu website bạn không phải là website bán hàng thì nên để mỗi thẻ Main Menu là được, còn nếu là website bán hàng thì mở thẻ “Cart” và “Account” nhé !

Thiết kế chỉnh sửa Footer
Thiết kế Main Footer
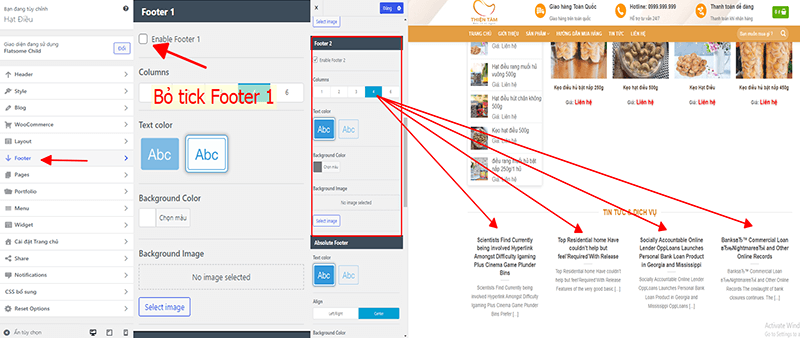
Chọn Flatsome > Theme Options > Footer
Tại đây sẽ có 2 phần Footer, nhưng ban đầu mới sử dụng Flatsome, bạn nên dùng 1 Footer thôi cho dễ quản lý nhé. Vây nên tại mục “Enable Footer 1” bạn bỏ tick ô này đi.
Lăn chuột xuống bạn sẽ thấy Footer 2, tại đây bạn sẽ thấy mục
Columns: Chia cột cho Footer, tại đây mình chọn 3 cột
Bên dưới là Background, mình chọn màu xanh đậm
Bên dưới nữa là Background Image: tại đây bạn có thể chèn ảnh vào phần Footer nhé.

Tiếp theo mình sẽ sửa phần nội dung cho 3 cột Footer ở trên
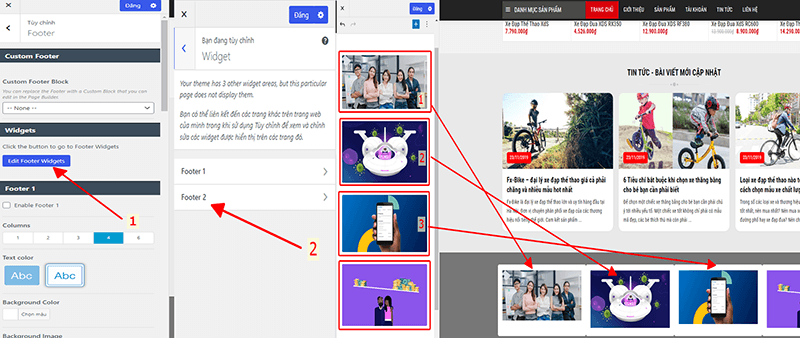
Cũng tại giao diện này Footer này, lăn chuột lên trên phần đầu tại Mục “Widget” bạn click vào Edit Footer Widget > Footer.
Đối với Theme Flatsome phiên bản mới trình chỉnh sửa sẽ hiển thị như bên dưới, 3 khối ở cột bên trái tương ứng với 3 cột ở Footer (chân trang).

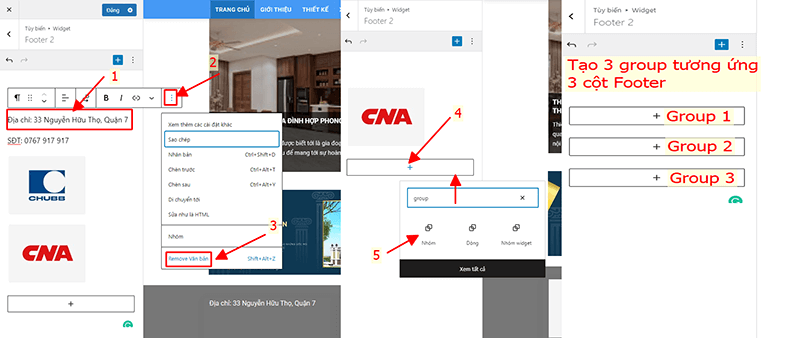
Bây giờ chúng ta sẽ thực hiện sửa nội dung 3 cột bên dưới, bạn nhìn hình ví dụ bên dưới thực hiện theo các bước như sau:

(1): Click vào khối đầu tiên
(2): Click vào dấu 3 chấm
(3): Chọn Remove Block, xóa sạch hết 3 khối đó, mình sẽ tạo lại khối mới
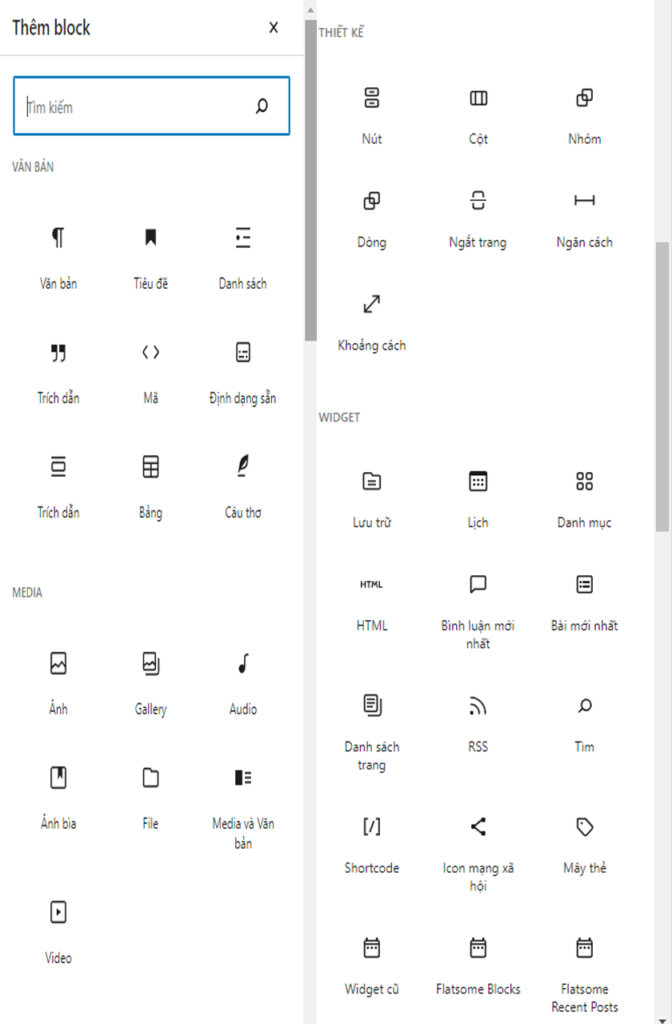
(4): Click vào icon hình dấu “+” để thêm khối mới.
(5): Tìm đến mục “Group” tick chọn để tạo. Tại đây bạn tạo 3 Group tương ứng với 3 cột ở footer
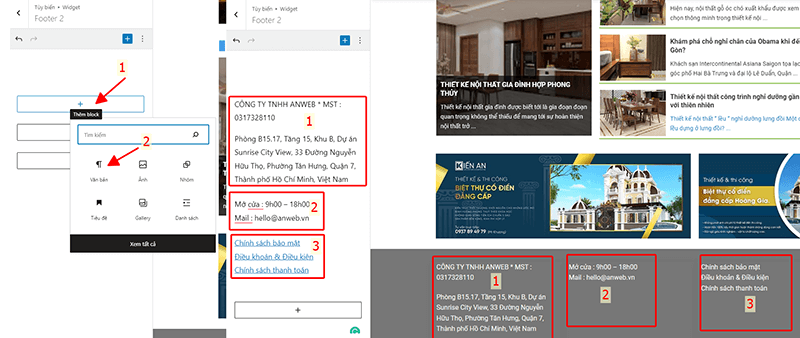
Thêm thông tin vào mỗi Group.

(1): Click vào block dấu cộng ( + )
(2): Chọn “Paragraph” điền thông tin vào.
Cứ mỗi Group tượng ưng với mỗi cột, nên 2 Group còn lại bạn cứ click chọn “Paragraph” cho Group rồi điền thông tin của mình vào nhé.
Lưu ý ngoài chọn “Paragraph” để nhập text bạn cũng có thể chọn một số Widget khác như ảnh bên dưới:

Bạn chỉ việc tick chọn và sử dụng, khá đơn giản đúng không nào?
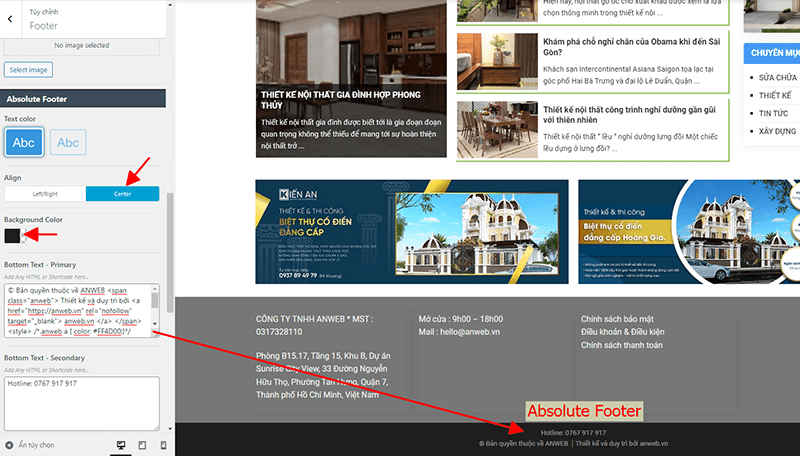
Sửa đổi phần Absolute Footer
Tại phần này chọn Flatsome > Theme Options > Footer, tìm đến mục Absolute Footer
Tại Align bạn chọn Center để nội dung được tự động cho ra giữa.
Background color: Chọn màu nền cho Absolute Footer
Kế đến tại ô có các dòng chữ Copyright, bạn điền thông tin mình thay cho chữ UX Theme là xong !

Tạo chuyên mục bài viết WordPress
Khi bạn muốn viết một nhóm chủ đề cùng nội dung, để dễ dàng quản lý người ta sẽ tạo các chuyên mục phù hợp để chứa nó. Vd Chuyên mục du học Nhật Bản, thì sẽ chứa các bài viết liên quan đến việc du học Nhật bản.
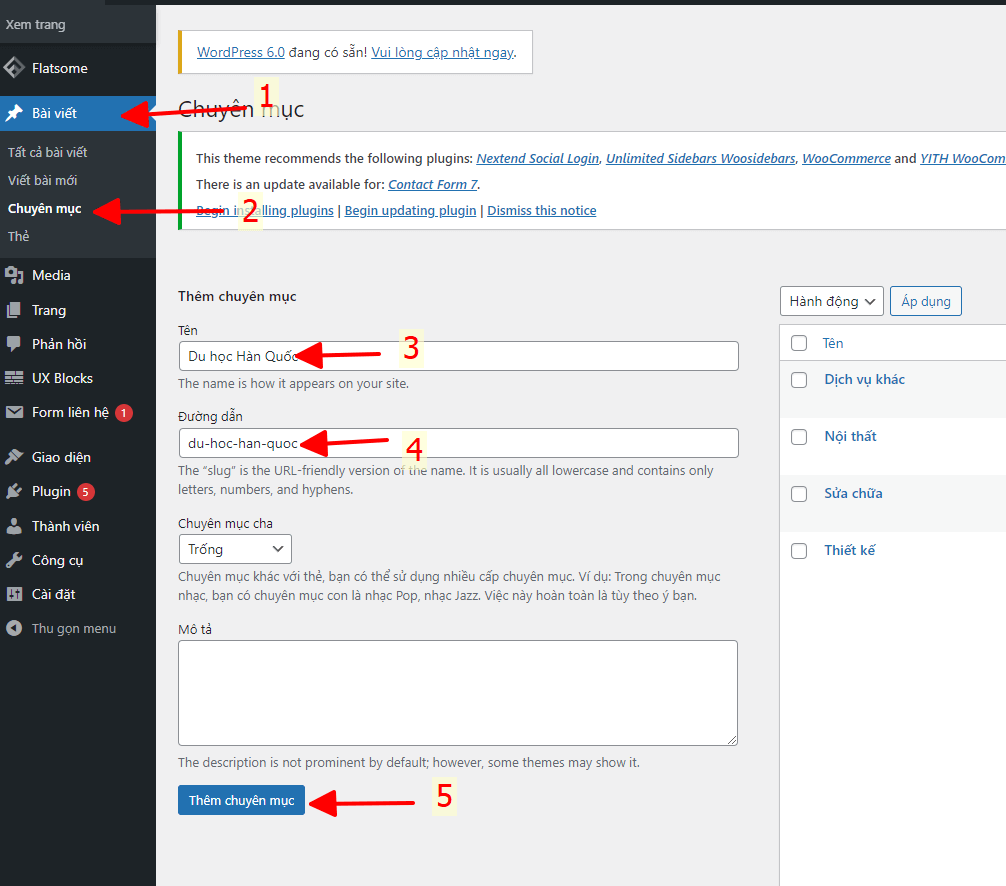
Ở menu quản trị WordPress bạn chọn (1)Bài viết > (2)Chuyên mục
Đặt tên và đường dẫn (đường dẫn sẽ không có dấu, được cách nhau bằng dấu gạch nối “–“) sau đó chọn “Thêm chuyên mục”

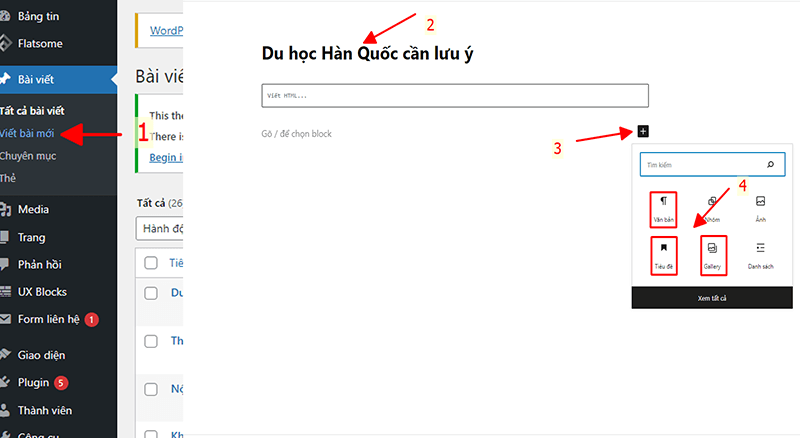
Tạo bài viết trong WordPress cho từng chuyên mục
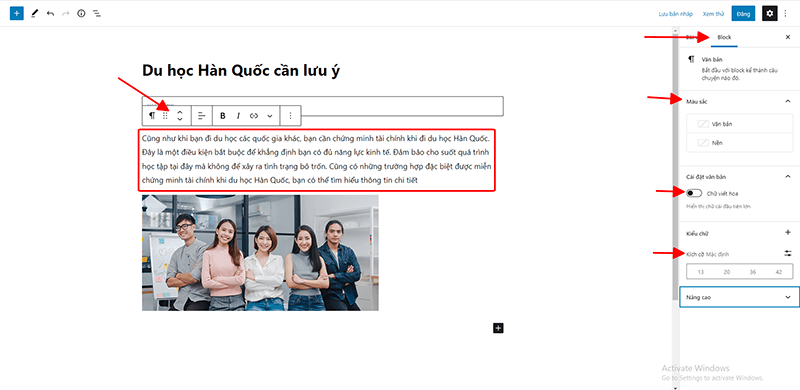
Ở đây mình sẽ chọn phần văn bản, viết vài dòng, sau đó chọn Ảnh để up ảnh lên. Bạn có thể nhấp vào các phần tử đã tạo, bên trên sẽ xuất hiện thanh công cụ nhỏ, tại đây bạn có thể căn dòng, in đậm in nghiêng hoặc gắn link vào đoạn.

Ngoài ra bạn có thể chỉnh màu sắc hoặc kích cữ cho phần đoạn nội dung của từng khối bằng cách nhấp vào chữa “Block” phía trên tay phải sau đó tùy chỉnh kiểu chữ theo mình mong muốn.
Tham khảo ví dụ bên dưới.

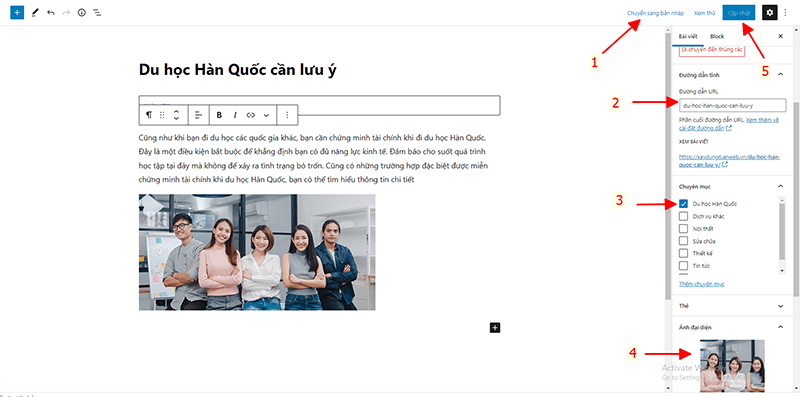
Sau khi viết xong bây giờ chúng ta sẽ đăng bài. Trước khi đăng bài bạn cần bổ sung một số thông tin sau:

Bạn lưu ý như hình trên, bạn phải ấn lưu nháp trước để phần đường dẫn URL nó xuất hiện, sau đó bạn sửa thành URL bạn mong muốn, kế tiếp chọn chuyên mục bạn muốn nó hiển thị, chọn ảnh đại diện, cuối cùng đăng bài viết bằng cách click vào nút “Lên lịch”.
Tạo danh mục sản phẩm
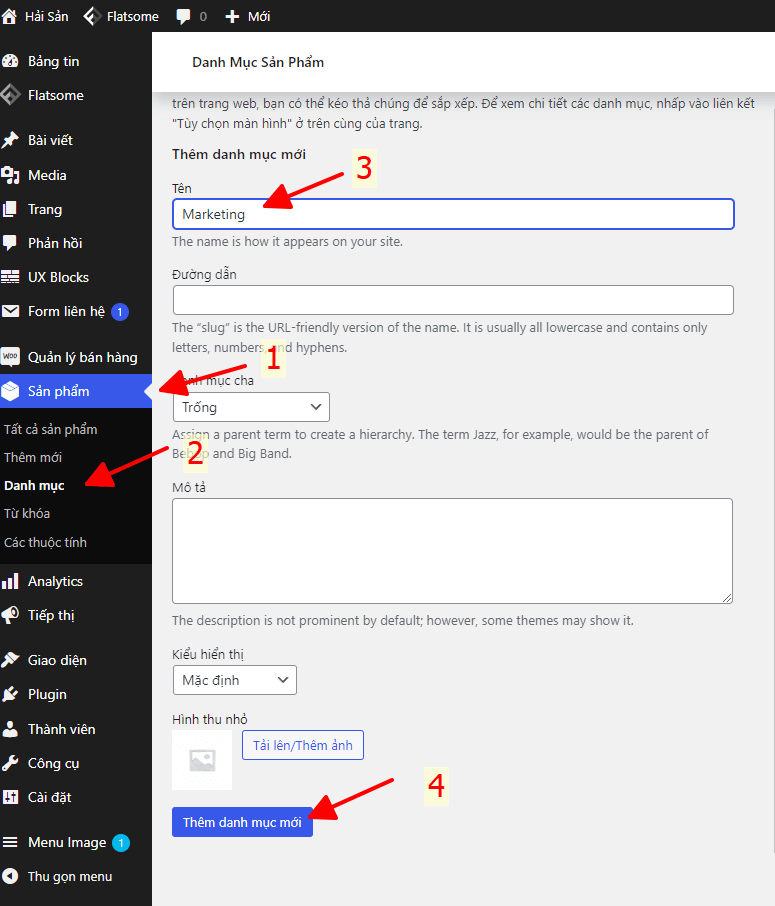
Khởi tạo danh mục sản phẩm cũng giống như bạn tạo chuyên mục cho bài viết. Ở menu WordPress bạn chọn Sản phẩm > Danh mục, và điền thông tin như bên dưới rồi ấn thêm danh mục mới là xong.

Tạo sản phẩm mới
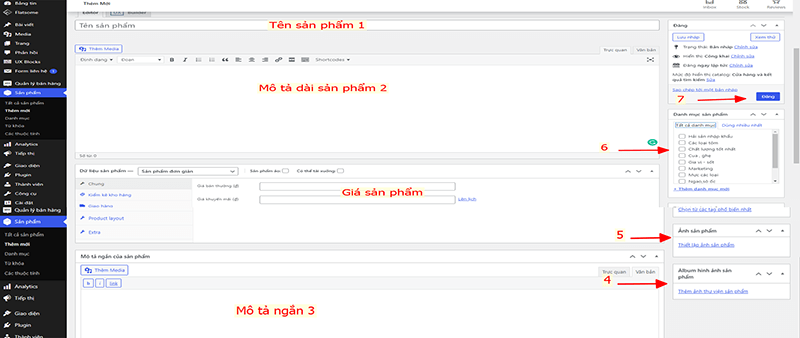
Ở menu WordPress bạn chọn Sản phẩm > Thêm mới
Điền đầy đủ các trường thông tin bên dưới như tên sản phẩm, mô tả ngắn, mô tả dài, điền giá tiền, hoặc giá giảm nếu có, chọn ảnh đại diện, album hình ảnh, chọn chuyển mục hiển thị và nhấn đăng.

Thiết lập SideBar
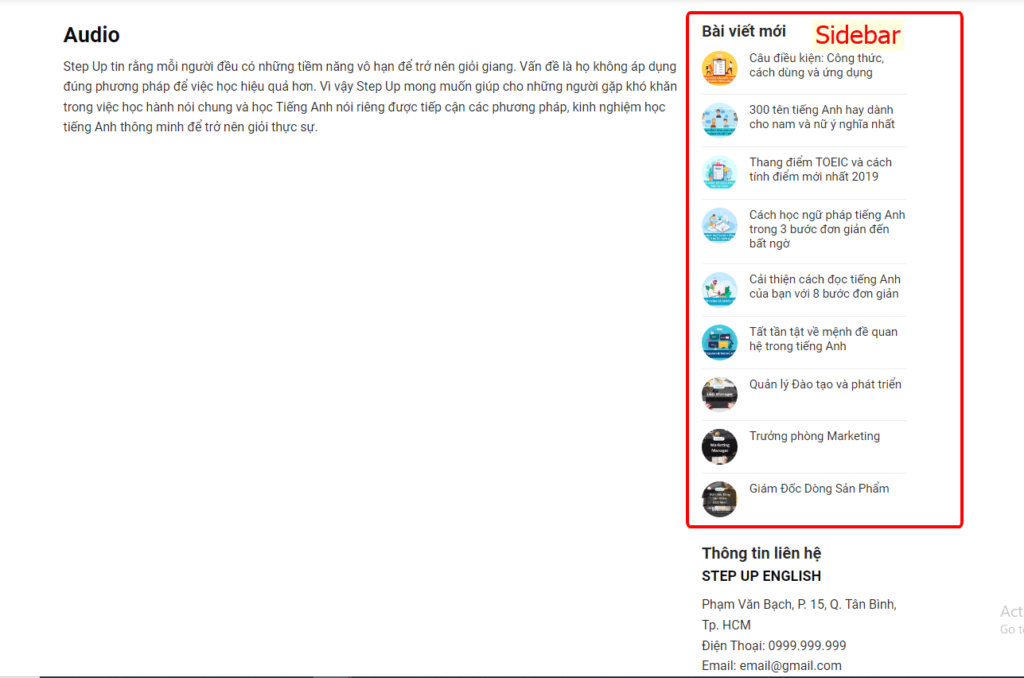
Sidebar là thanh bên phải mặc định của Flatsome. Thanh này sẽ xuất hiện trong các bài viết. Và cấu trúc của chúng là giống nhau cho tất cả bài viết.

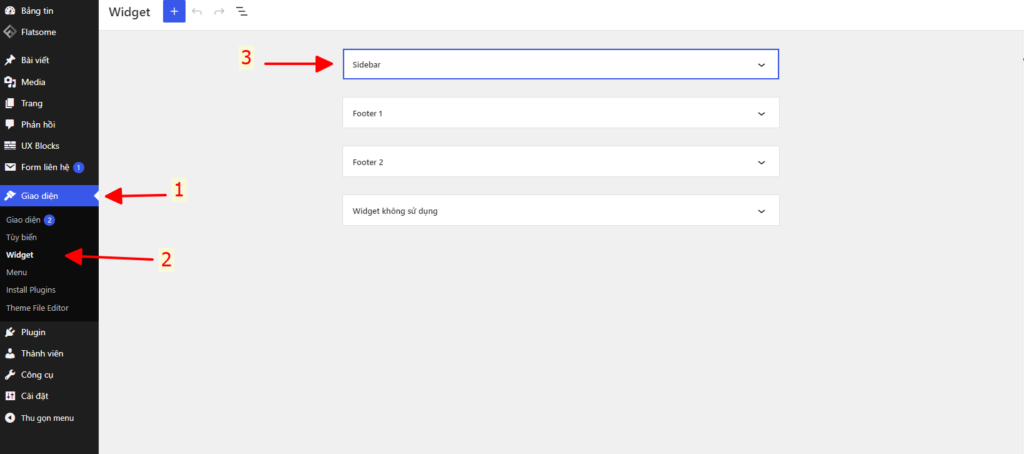
Để sửa phần Sidebar bạn thực hiện như sau. Tại thanh menu quản trị, bên tay trái, bạn click vào Giao diện > Widget. Sau đó tay trái bạn sẽ thấy mục có tên là Sidebar như hình dưới. Chúng ta sẽ sửa nội dung ở phần này.

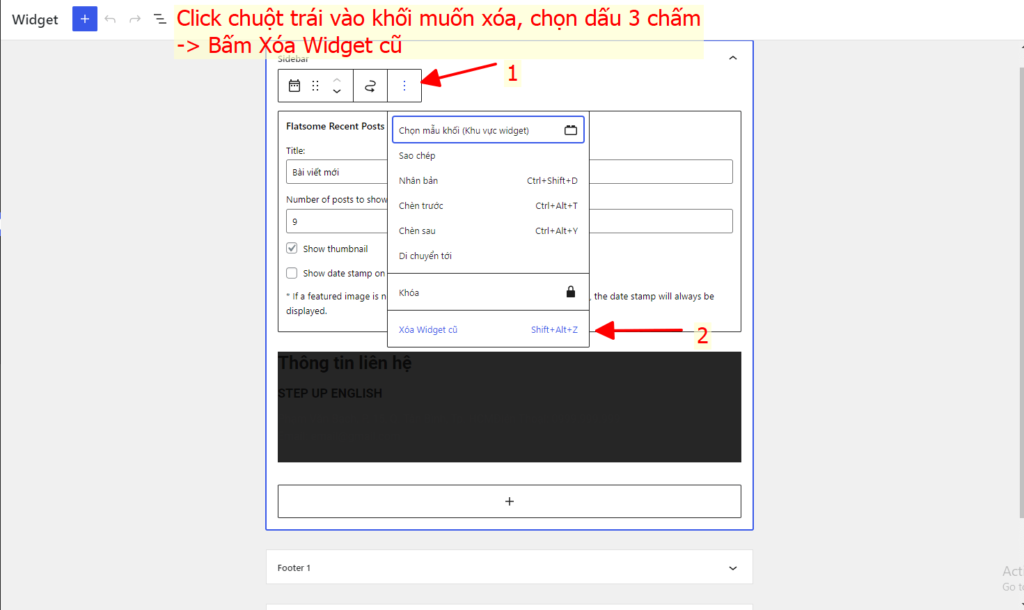
Bạn click vào sidebar, xóa các khối không cần thiết theo như các bước bên dưới. Bạn thao tác y như làm thực hiện với phần Footer

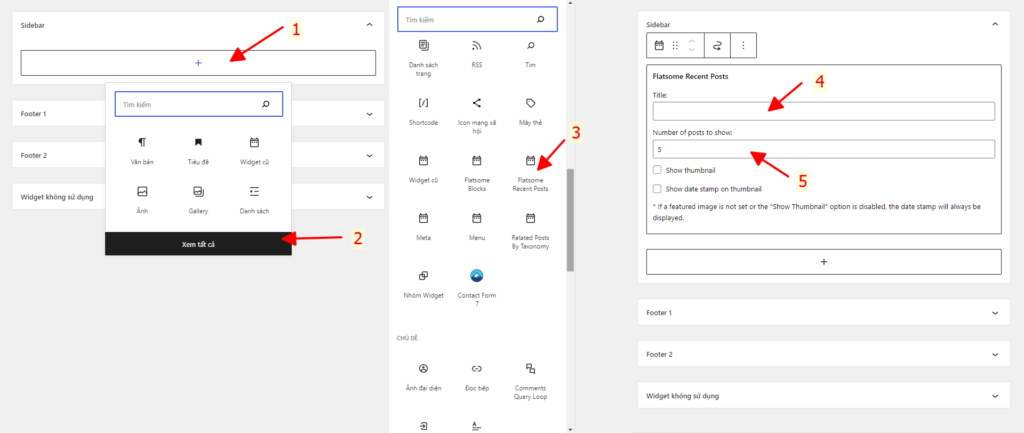
Thêm lại các Khối phù hợp vào sidebar. Bạn thực hiện theo các bước bên dưới.

(1): Click vào ô có dấu”+“> Xem tất cả > Flatsome Recent Posts
Tại khối mới tạo bạn (4) đặt tiêu đề, (5) chọn số bài viết muốn hiển thị, chọn Show thumbnail để hiển thị ảnh đại diện.
Như vậy bạn đã tạo được Sidebar cho các trang bài viết.

Hướng dẫn sử dụng UX Builder
Bố cục của một trang web cơ bản trong theme Flatsome
Dưới dây là bố cục cơ bản của một trang trong theme Flatsome

Một trang cơ bản gồm nhiều Section gộp lại.
- Mỗi section sẽ chứa các phần tử bên trong, thường là các row.
- Bên trong các Row là Column
- Cuối cùng bên trong column là các Elements mình sử dụng để tạo nội dung, hình ảnh, sản phẩm…
- Sau khi hiểu được bố cục mình sẽ bắt đầu đi từ vòng ngoài vào trong, tức là từ tạo trang cho đến các elements
Cách tạo trang bằng UX Builder theme Flatsome
Thực thế bạn tạo trang cũng giống như tạo bài viết, và các chức năng giao diện tương tự như tạo bài viết không khác gì cả. Ở đây mình sẽ giới thiệu bạn cách thiết kế trang web bằng UX Builder. UX Builder là chức năng giúp bạn có thể thiết kế một trang web bằng cách kéo thả các khối được tạo sẵn và bạn chỉ việc thay thế nội dung bạn muốn vào như: Slide, banner, hình ảnh, đoạn văn bản, tiêu đề, thư viện hình ảnh, video…mà không cần biết code.
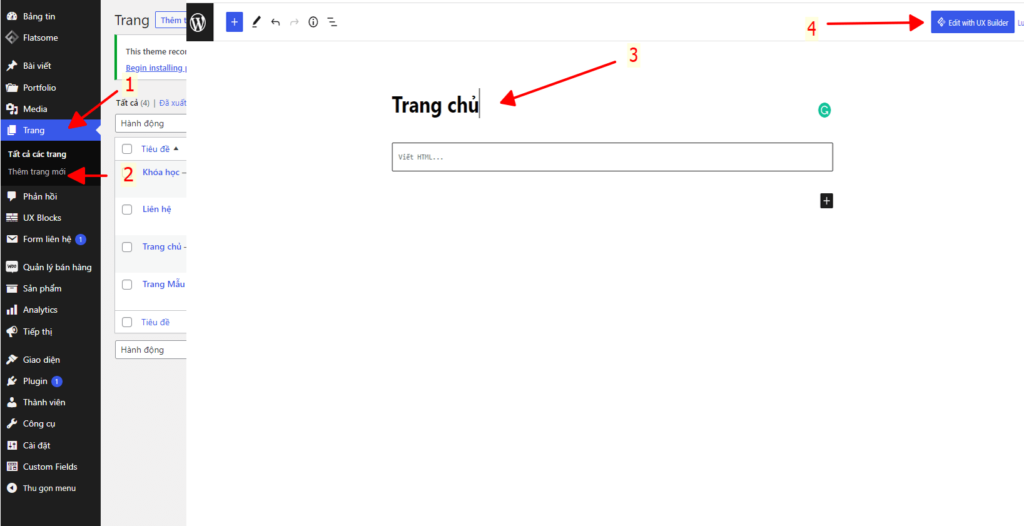
Trước tiên bạn tạo trang như sau. Tại menu quản trị WordPress bạn tìm đến Trang > Thêm trang mới. Sau đó bạn đặt tên cho trang, ở đây mình tạo trang chủ trước. Kế đến bạn nhấp vào “Edit with UX Builder” để đến với trình chỉnh sửa kéo thả.

Tạo chiều rộng toàn trang theme Flatsome
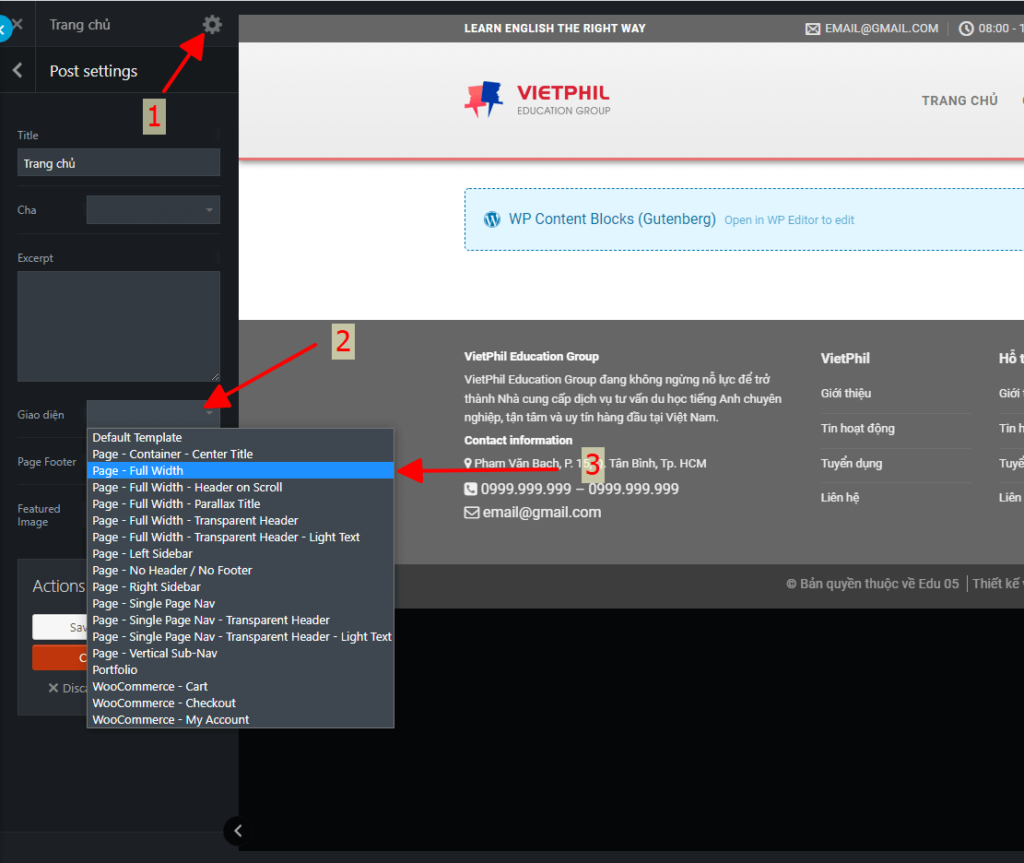
Bước đầu ta sẽ cài đặt trang chủ có kích thước chiều rộng toàn màn hình. Bạn chọn icon hình bánh răng > Giao diện > Page – Full width

Bước tiếp theo chúng ta sẽ làm quen với các Elements cơ bản thường sử dụng nhất trong theme Flatsome nhé
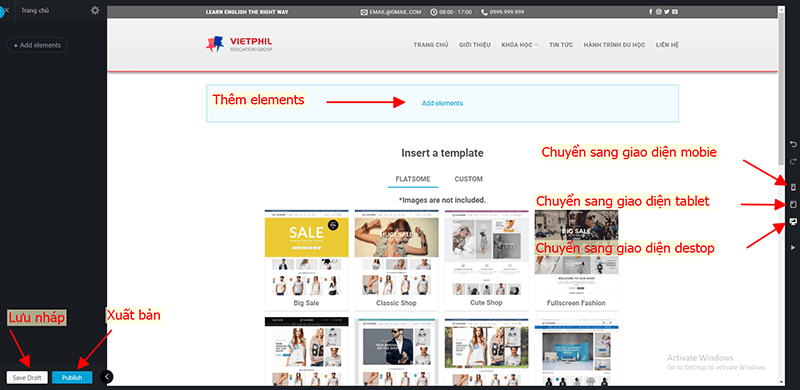
Làm quen với giao diện UX – Builder trong Flatsome
Trước hết bạn cần làm quen với giao diện UX Builder trong Flatsome. Tại giao diện này bạn có thể thêm các khối Element và chỉnh sửa nó theo nhu cầu, ngoài ra còn hỗ trợ thiết kế trên 3 loại giao diện màn hình khác nhau như: Desktop, tablet, mobile giúp website bạn tương thích với với nhiều kích thước màn hình.
Sau khi tạo chỉnh sửa xong khối bạn có thể lưu nháp hoặc xuất bản trực tiếp.

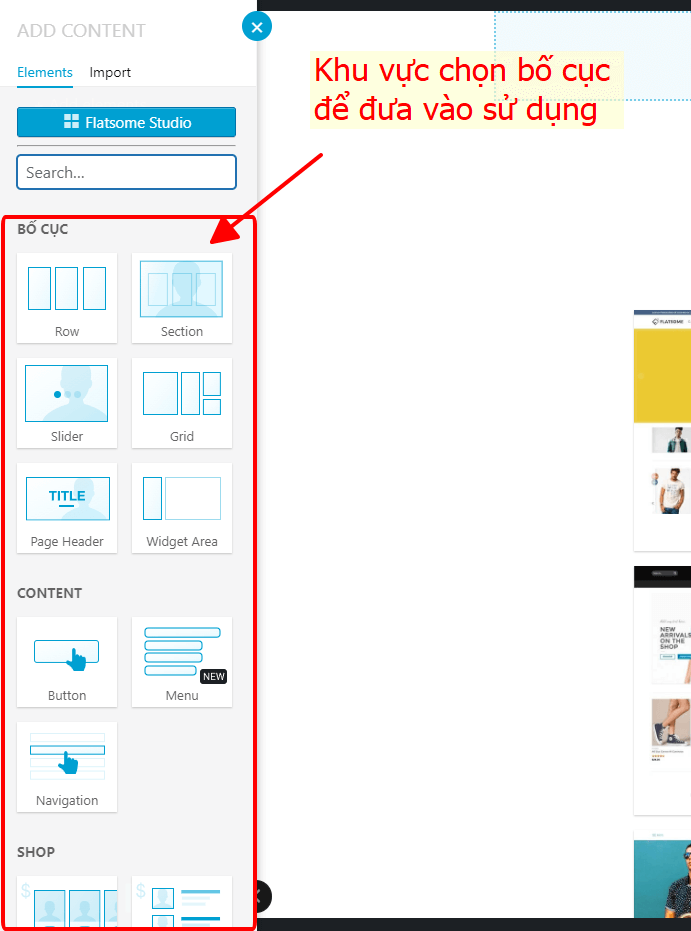
Sau khi rê chuột vào khối, thêm mới Element, bên cột tay trái là các khối Element được tạo sẵn cho chúng ta lựa chọn và sử dụng.

Cách thêm, nhân đôi, xóa, ẩn 1 Element trong UX builder theme Flatsome
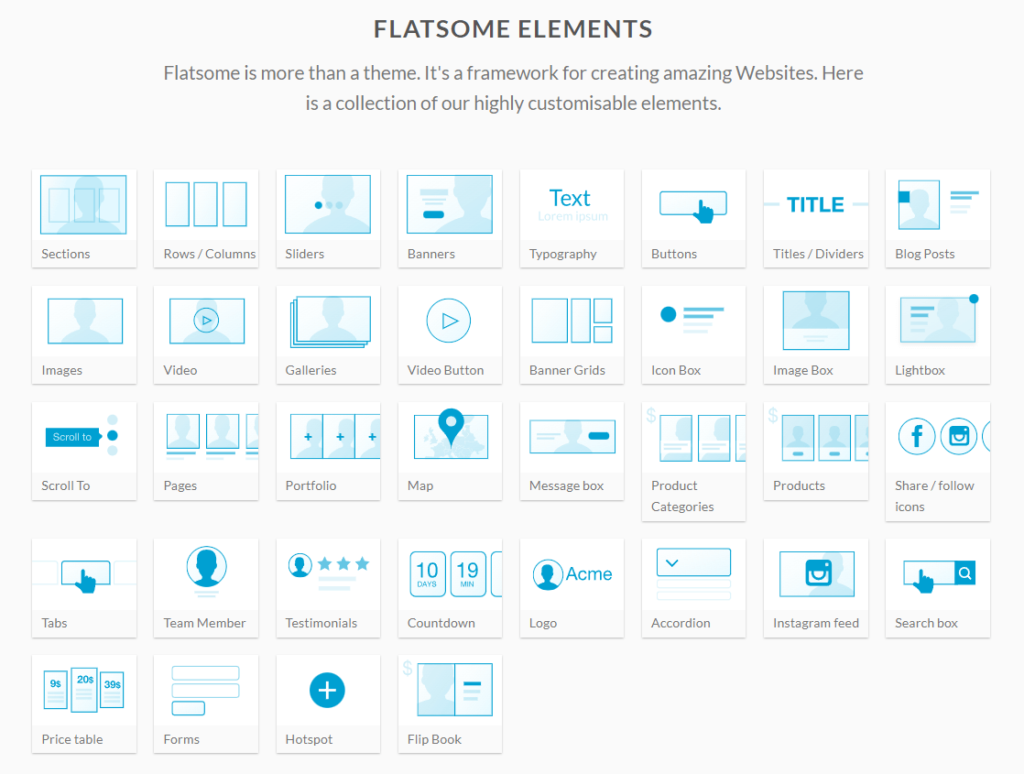
Mỗi Element sẽ có một chức năng khác nhau như: Element tạo banner, chia cột, tạo hình ảnh, chia chột, video, các nút CTR…

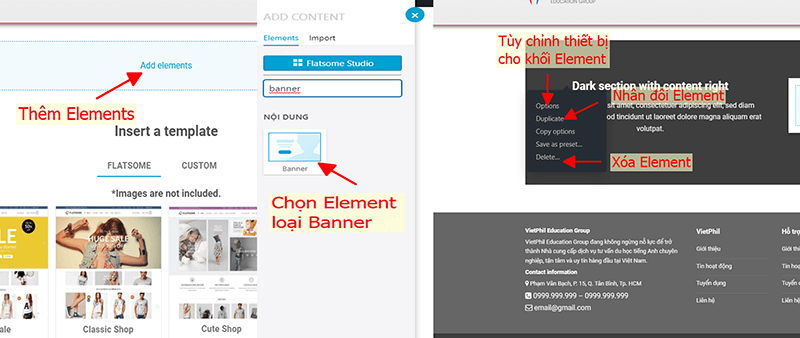
Cách thêm Element là bạn rê chuột vào Add Element, nhấp vào Icon “+”. Bên cột tay trái sẽ xuất hiện các Element để bạn lựa chọn, ở đây ví dụ mình sẽ chọn Element Banner.
Sau khi chọn bạn sẽ thấy Element được đưa vào trang. Tùy chỉnh cho khối này bằng cách đưa chuột vào vùng Element banner, nhấp chuột trái, bạn sẽ thấy menu nhỏ với các chức năng.
- Option: Tùy chỉnh cho phần Element (bao gồm thêm ảnh, màu sắc, căn chỉnh, hiệu ứng… tùy vào từng loại Element mà nó sẽ có từng chức năng Options khác nhau)
- Duplicate: Nhân đôi khối Element
- Delete: Xóa khối Element
Bạn chỉ cần nhớ cho mình 3 thao tác trên là được

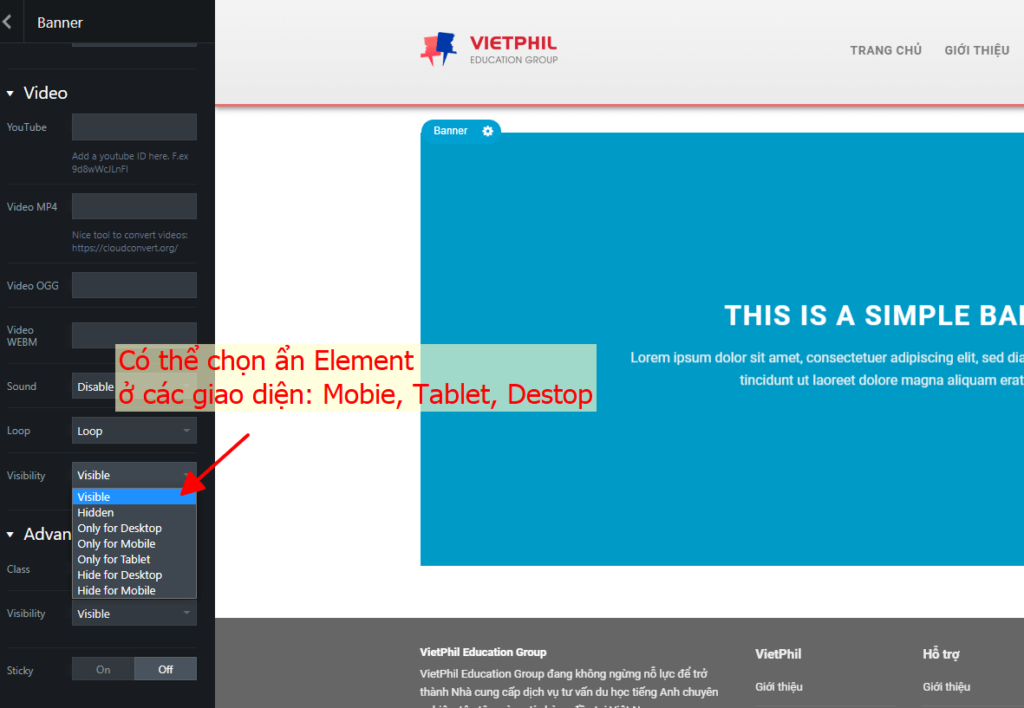
Cách ẩn, hoặc chỉ hiển thị khối Element này cho từng loại giao diện. Bất kì một Element nào cũng hỗ trợ phần này.
Việc ẩn hoặc chỉ hiển thị khối Element này chỉ với giao diện Desktop hoặc mobile cũng khá quan trọng cho việc bạn thiết kế riêng cho từng loại giao diện.
Bên cột tay trái, bạn lăn chuột xuống cuối sẽ thấy phần Visibility
Ở đây có các chức năng sau:
- Visible: Hiển thị Element này trên tất cả giao diện
- Hidden: Ẩn Element này cho tất cả giao diện
- Only for Desktop: chỉ hiển thị Element này giao diện desktop
- Only for tablet: chỉ hiển thị Element này giao diện tablet
- Only for Mobile: chỉ hiển thị Element này giao diện mobile
- Hidden For Desktop: Ẩn Element này ở giao diện Desktop
- Hidden For Mobile: Ẩn Element này ở giao diện Mobile

Tạo banner theme Flatsome
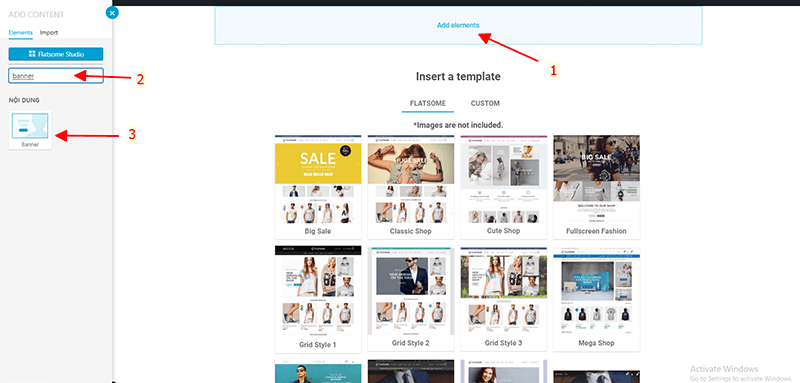
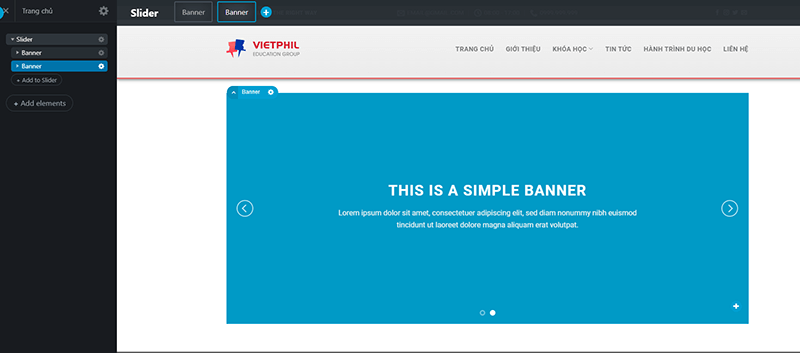
Đầu tiên bạn nhấp vào Add elements, nhìn sang cột bên trái, nhập vào “banner” click vào element banner bên dưới


Kế đến là thay đổi nội dung bên trong banner.
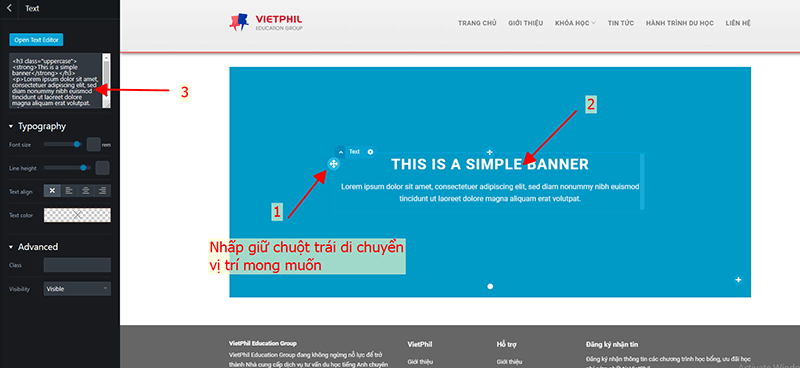
Ở khối element text bên dưới, bạn có thể nhấn giữ chuột trái chỗ Icon chữ thập để di dời khối nội dung này sao cho nó nằm ở vị trí bạn cảm thấy phù hợp.
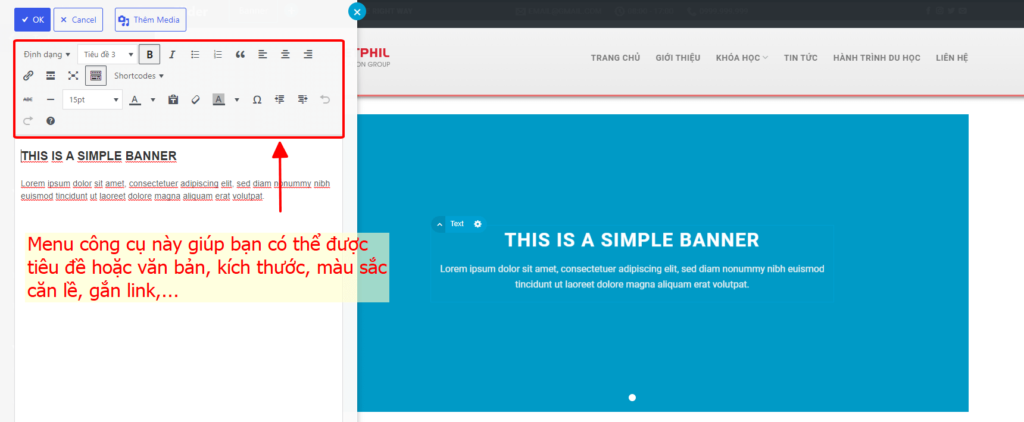
Click vào nội dung, bên cột tay trái click vào Open Text Editor để thực hiện thay đổi nội dung.

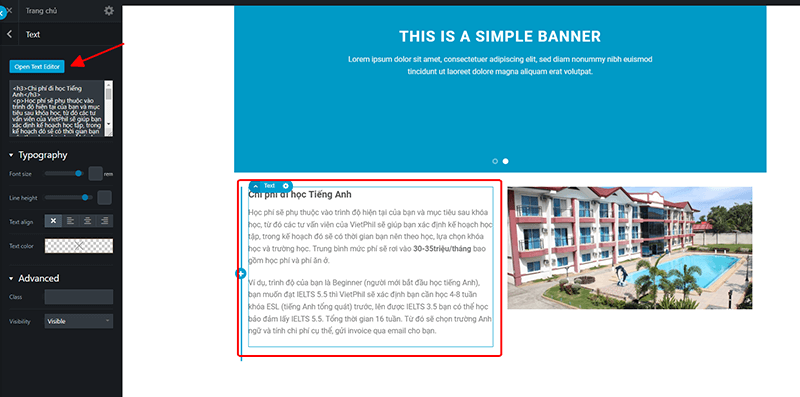
Sau khi vào giao diện chỉnh sửa, bạn có thể thay thế sửa đổi nội dung, hoặc chỉnh màu sắc kích thước cho nội dung. Sau khi xong bạn nhấp nút “OK” màu xanh ở trên là hoàn tất.

Tạo slide banner theme Flatsome
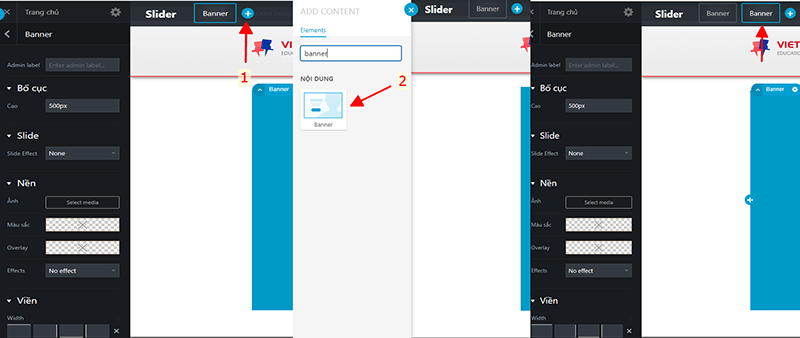
Để tạo slide bạn click vào Add elements > Slide

Tai phần banner mới vừa tạo bên dưới nhấp giữ chuột trái kéo banner thả vào bên trong element slide.

Thực hiện up ảnh lên chỉnh sửa như banner ban đầu bạn sẽ được giao diện bên dưới:

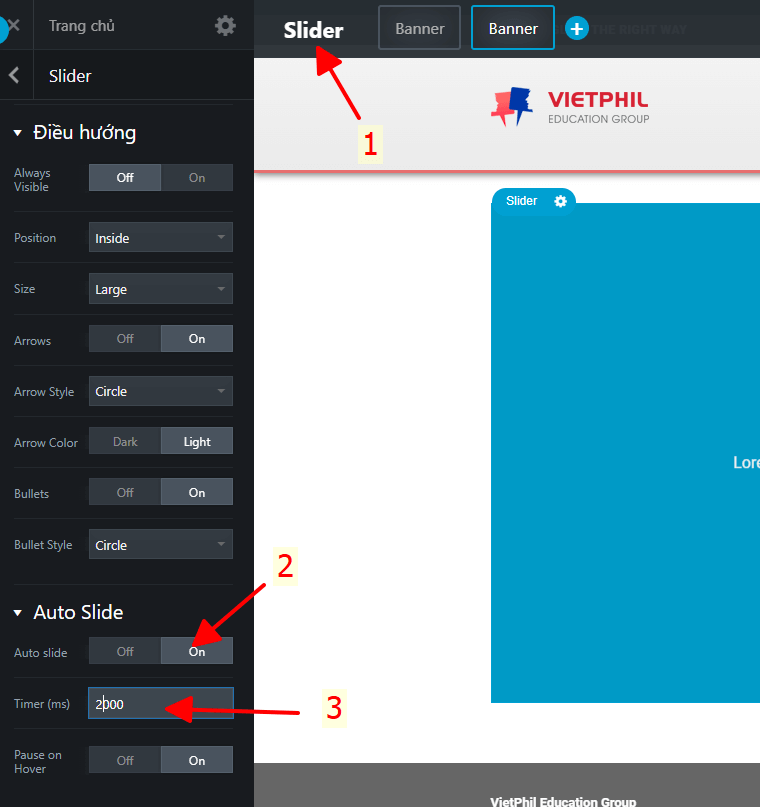
Set thời gian chuyển động của Slide,
(1) Bạn click vào Slider
(2) Tại cột tùy chỉnh bên tay trái chỗ Auto slide chọn ON
(3) Chỉnh thời gian chạy giữa các slide ở phần Timer (ms), bạn nên điền 3000 hoặc 2000 là vừa.

Tạo Section, row và Column trong UX Builder Flatsome
Chắc hẳn bạn cũng nhớ bố cục trong theme Flatsome mình đã hướng dẫn phần trên đúng không nào, một trang gồm nhiều section gộp lại, trong section sẽ có Row, trong Row sẽ có column.
Như vậy, mình sẽ thực hiện tạo Section, row và column theo các bước sau.
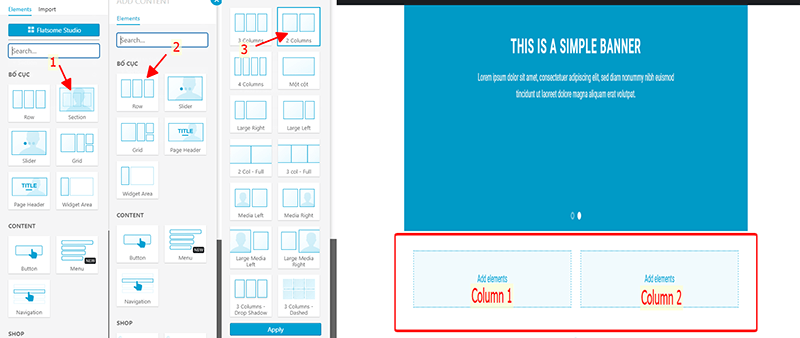
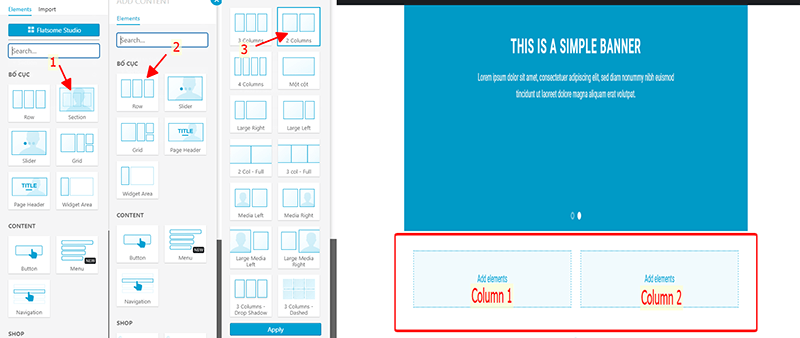
Bạn chọn Add Elements > Section.
Tiếp đến bạn đưa chuột vào element section mới vừa tạo tiếp tục click Add Element > Row, sau đó bên tay trái sẽ xuất hiện các element column (cột). Ở đây bạn muốn chia mấy cột thì click vào element tương ứng. Dưới đây mình sẽ chia ra 2 cột.
Bạn xem ví dụ mẫu thực hiện bên dưới.

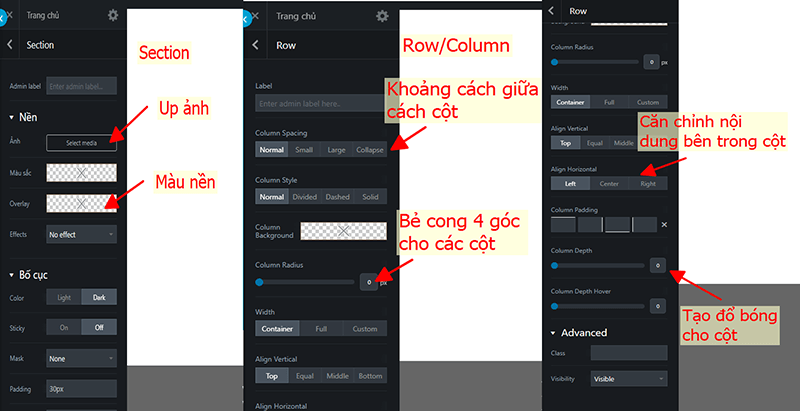
Các tùy chọn tùy biến của Section Element
Ở section bạn có thể: Upload ảnh, chọn màu nền…
Row và column có các tùy chọn gần như giống nhau:
Đổ màu, bẻ cong cạnh, tạo bóng đổ, set chiều rộng khoảng cách giữa các cột, căn chỉnh nội dung…

Tạo nội dung với image và Text Element
Đầu tiên ta Add element section, tạo Row và chọn loại column chia 2 cột

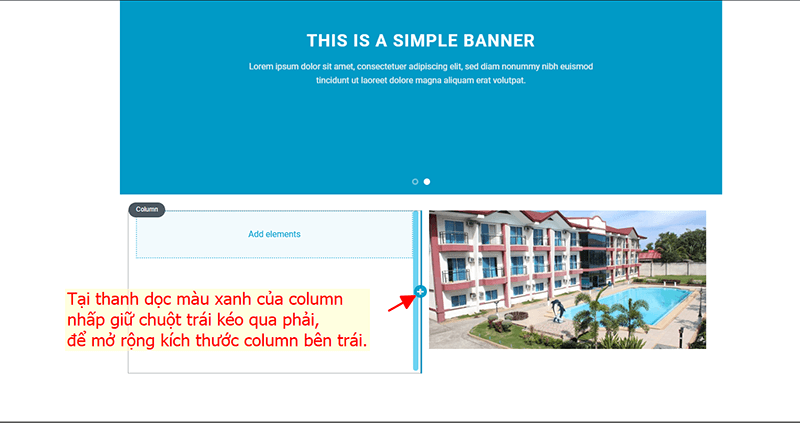
Tiếp đến tại column 2 bên phải, bạn Add Image element, sau đó upload ảnh lên. Kế đến bạn mở rộng kích thước bên trái để phần column có kích thước rộng hơn bằng cách rê chuột vào column muốn mở rộng kích thước, nắm kéo thanh dọc màu xanh qua tay phải để mở rộng, đồng thời sẽ làm column 2 có kích thước nhỏ lại.

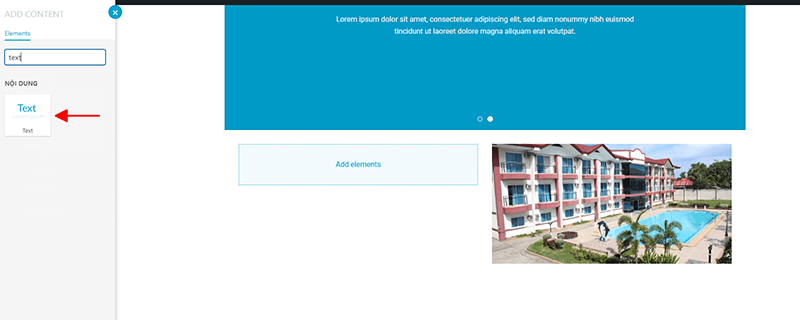
Tiếp theo mình sẽ thêm nội dung giới thiệu vào column 1 với Text Element

Nhấp trực tiếp vào đoạn nội dung mẫu để sửa hoặc chọn Open Text Editor.

Show các bài viết trên các trang với UX Builder theme Flatsome
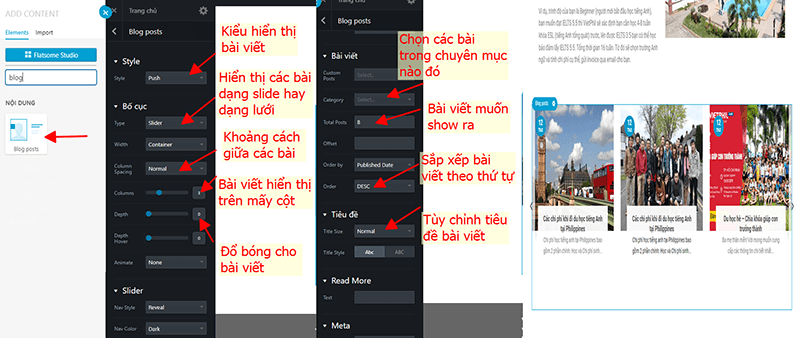
Bạn chọn Add Element chọn Blog để show ra các bài tin tức

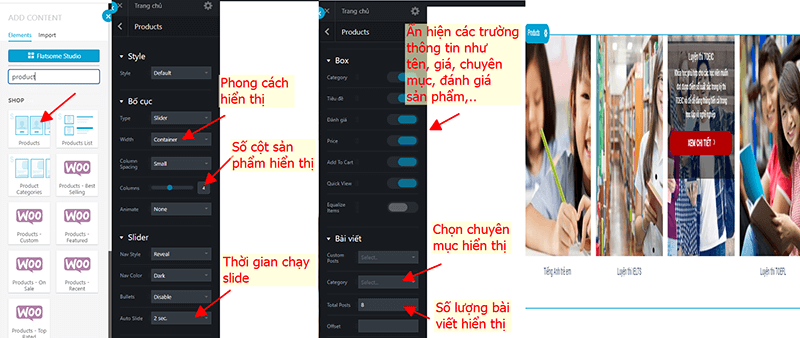
Show sản phẩm ra trang
Bạn chọn Add Element chọn product. Kế đến bạn tùy chỉnh phong cách hiển thị, chọn dạng hiển thị là slide hoặc dạng lưới ở phần type. Tương tự như bài viết, chọn số cột sản phẩm hiển thị ở mục column, ẩn hiện các thông tin sản phẩm… Bạn xem và thực hiện theo hình bên dưới.

Thực hiện được các bước trên là bạn đã nắm được cơ bản các kỹ năng tạo trang bằng UX Builder của Flatsome, tiếp theo bạn hãy tự tạo cho mình các trang cơ bản khác như: Trang giới thiệu, trang liên hệ, trang chính sách nhé.
Cài đặt trang chủ mặc định cho website
Để cài đặt một trang bất kỳ làm trang chủ mặc định, và một trang bất kỳ làm trang tin tức.
Bạn vào menu WordPress chọn Cài đặt > Đọc > tick vào Một trang tĩnh.
(4) Tại đây bạn chọn trang bạn muốn làm trang chủ
(5) Chọn trang đặt làm trang bài viết.
Cuối cùng bạn nhấn Lưu lại là xong.

Thay đổi Menu
Hiện tại mặc định Flatsome cho phép chúng ta menu có sẵn dạng cố định và cũng Responsive menu trên điện thoại rất tốt.
Phần này hướng dẫn thay đổi menu cho theme. Phần này sẽ giống với tất cả theme của wordpress. Bước này bạn có thể làm sau cùng khi đã đăng bài. Flatsome mặc định cho bạn 2 loại menu là Main Menu và Second Menu. Tùy vô nhu cầu mà có cân nhắc có sử dụng Second Menu hay không.
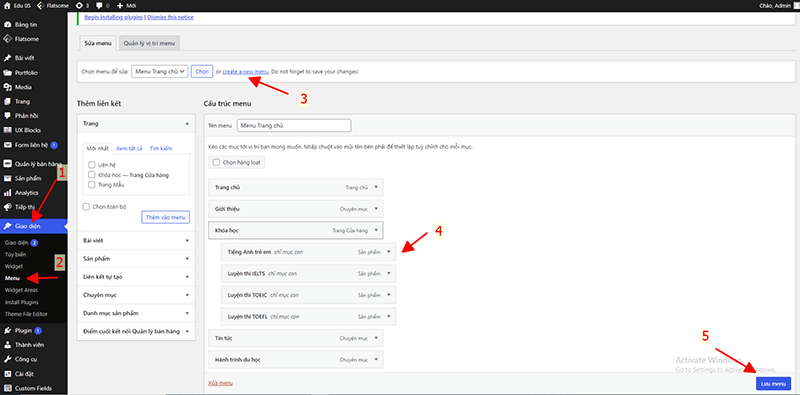
(1) Trong bước này chúng ta vẫn truy cập wp-admin > Giao diện > Menu.
(2) Chọn tạo menu mới
(3) Sau đó đặt tên cho menu (4) Tại cột trang, bạn click xem tất cả các trang, rồi tick vào trang nào bạn muốn hiển thị ra ngoài menu rồi ấn nút “thêm vào menu”, cột tay phải bạn có thể điều chỉnh sắp xếp cho phù hợp.

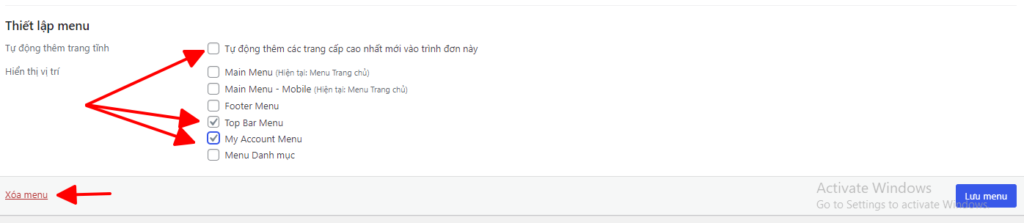
Thiết lập menu cho phép bạn chọn vị trí hiển thị menu tại vị trí mong muốn.

Main menu: là vị trí menu chính trên cùng
Main Menu -mobile: chọn cho thiết bị di động.
Footer Menu: menu dưới chân website
Top Bar Menu: là menu mà bạn thấy nhỏ nhỏ phía trên menu chính.
My Account Menu: Menu này chỉ xuất hiện khi có tài khoản trên website.
Cuối cùng bạn nhấn Lưu Menu là xong, cùng ra check xem menu bạn đã tại nhé!
Tổng kết
Theme Flatsome là một giao diện phù hợp với mảng kinh doanh online, vì tính dễ sử dụng với công cụ soạn thảo văn bản UX Builder. Bài viết này cơ bản đã hướng dẫn bạn tối ưu một site sử dụng Flatsome.
Với 1 website wordpress bạn có 3 vị trí đăng bài gồm: Bài viết, Trang và Sản Phẩm. Nội dung được hướng dẫn bên trên phù hợp với những website cung cấp thông tin, tin tức, trang giới thiệu Brand, trang Landing page, trang bán hàng sản phẩm đơn giản.
Chúc các bạn thực hiện thành công.
Nếu các bạn cần hỗ trợ các bạn có thể liên hệ bộ phận hỗ trợ để được hướng dẫn theo các cách bên dưới:
- Hotline 247: 0767.917.917
- Email: Bạn dùng email đăng ký dịch vụ gửi trực tiếp về: hello@aditi.vn
- Website: Aditi.vn



0 Bình luận