Hướng dẫn tích hợp Livechat Facebook vào Landing Page
Các bước gắn livechat Fanpage vào Landing Page:
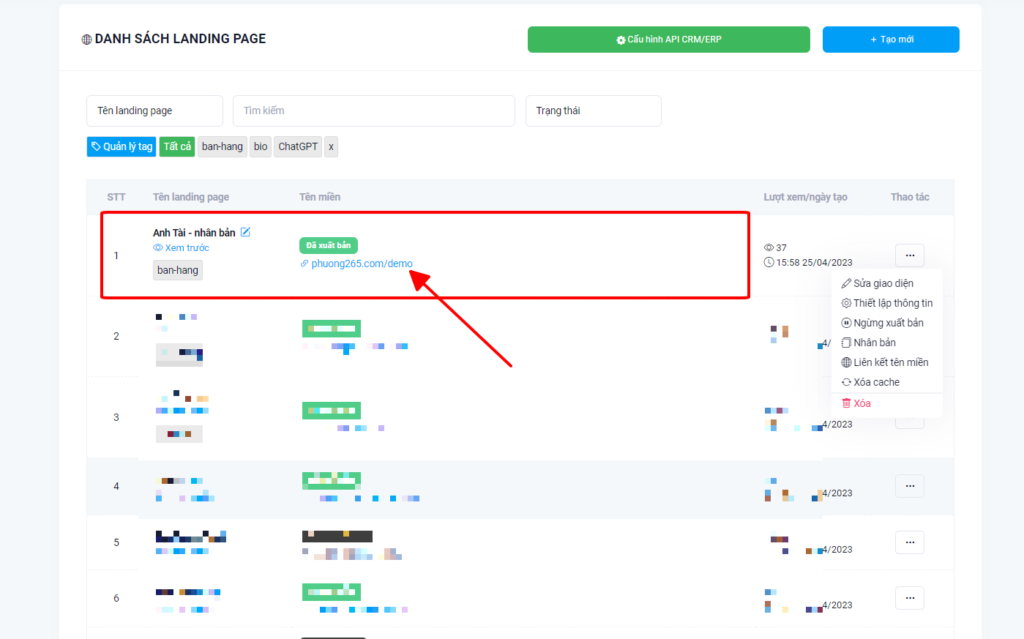
Bước 1. Liên kết tên miền và Xuất bản LandingPage của bạn sau khi đã hoàn thiện phần Thiết kế.

Bước 2. Lấy mã plugin chat Fanpage:
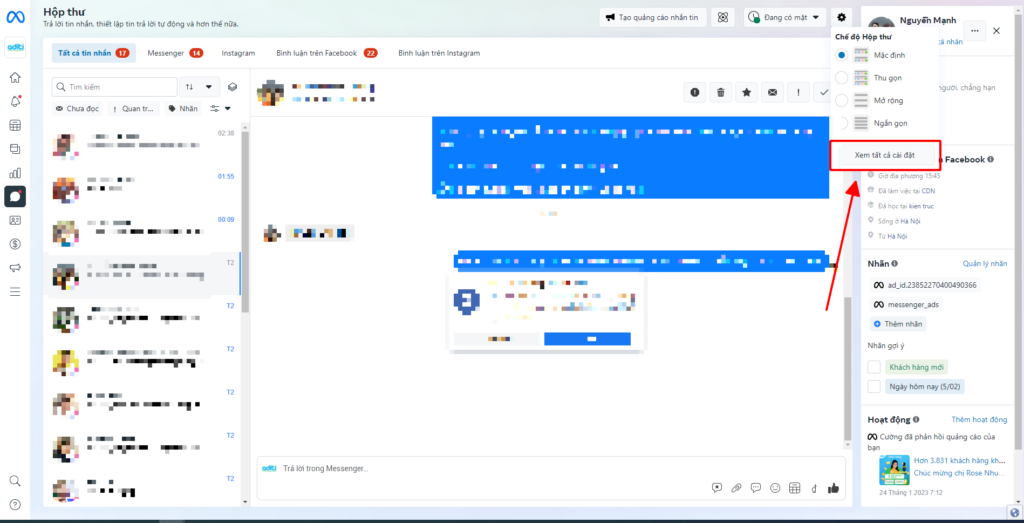
Bạn truy cập vào Meta Facebook Business. Tại đây, bạn vào mục Hộp thư.

Tại đây, bạn click vào Xem tất cả cài đặt.

Ở bảng Thiết lập Plugin chat, bạn chọn vào Plugin chat –> Click Thiết lập.

Tại đây, sẽ có 4 bước để bạn setup Plugin chat, bao gồm:
Bước 1: Đặt ngôn ngữ: Ở đây tùy nơi bạn hiểu biết, sinh sống và làm việc để lựa chọn ngôn ngữ phù hợp.

Bước 2: Thêm miền: bạn add tên miền landing page mà bạn muốn hiển thị Plugin chat.

Bước 3: Sao chép mã: Đây chính là mã code bạn cần lấy để gán vào landing page bạn nhé. Bạn click vào Sao chép mã.

Bước 4: Dán mã: Đây là bước xác thực rằng bạn đã cope và lấy được đoạn code thành công. Click vào Hoàn tất để xác thực và Xong khâu Thiết lập Plugin chat.


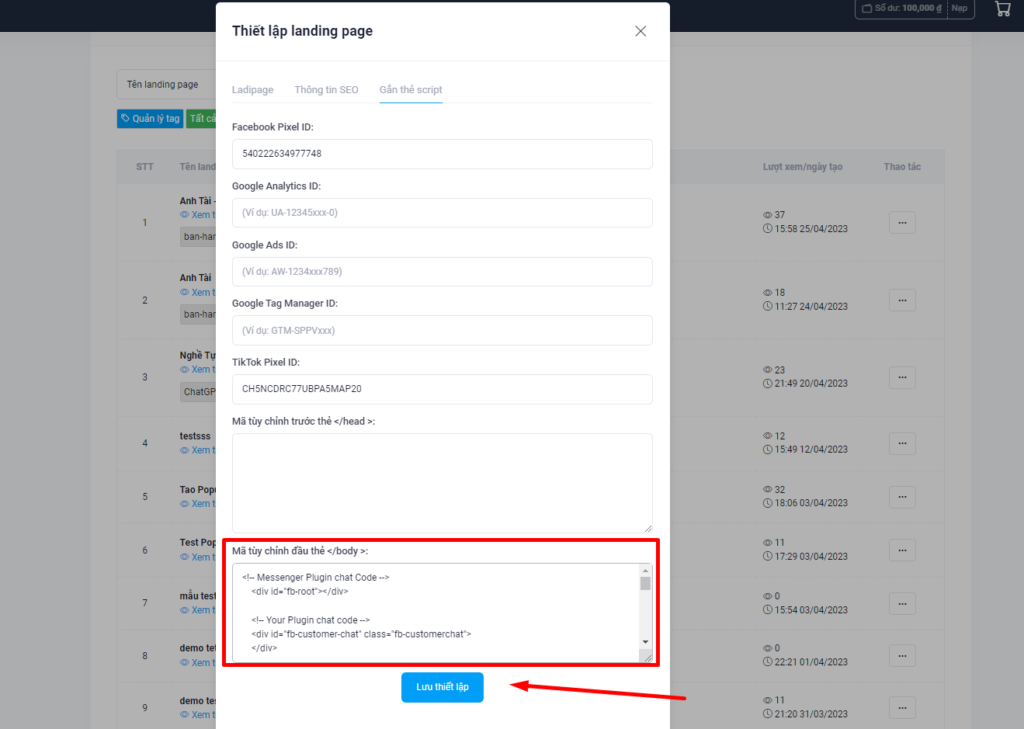
Bước 3. Gán mã code Plugin Chat vào LandingPage
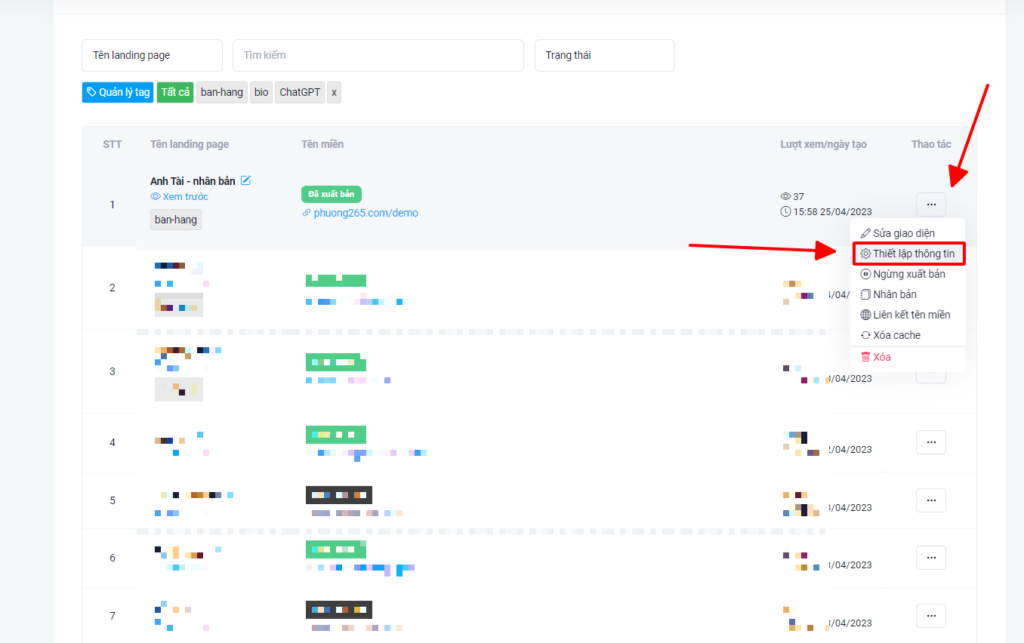
Tại giao diện Trang chủ quản lí landing page của Aladi, bạn tìm đến Landing page cần gắn Plugin chat, chọn Thao tác –> Thiết lập thông tin. –>


Bước 4: Kiểm tra Livechat Facebook đã tích hợp vào Landing Page hay chưa

Trong trường hợp cần hỗ trợ hãy liên hệ Đội hỗ trợ của Aladi để có thể được hỗ trợ kịp thời

0 Bình luận