Thiết kế và chỉnh sửa landing page/ Trang con/ Trang chủ website với công cụ Elementor
Elementor là một công cụ Page Builder dạng kéo thả mà rất nhiều công ty, tập đoàn và cá nhân sử dụng. Công cụ này giúp bạn tạo và chỉnh sửa các trang landing page trong website một cách dễ dàng bằng Visual Editor. Hiểu đơn giản rằng, Elementor sẽ giúp bạn thiết kế website trực quan và bạn có thể dễ nhìn thấy sự thay đổi trên trang web của mình ngay lập tức. Đặc biệt, dành cho những người thực sự không rành về code. Hiện Aditi đang sử dụng Elementor trong hầu hết các tính năng để thiết kế website, landing page và phễu bán hàng.
Elementor là một giải pháp all-in-one, cho phép bạn kiểm soát mọi phần trong việc thiết kế website trên một nền tảng duy nhất. Bạn có thể tùy biến để phù hợp với thương hiệu của mình bằng các hiệu ứng chuyển động, nhiều font chữ và background.
Elementor có những tiện ích tùy chỉnh về văn bản, hình ảnh, đánh giá của khách hàng, thanh trượt, biểu tượng, popup, form… được tích hợp sẵn và hoàn toàn rất dễ dàng sử dụng.
Mục lục
Phần 1: Bắt Đầu
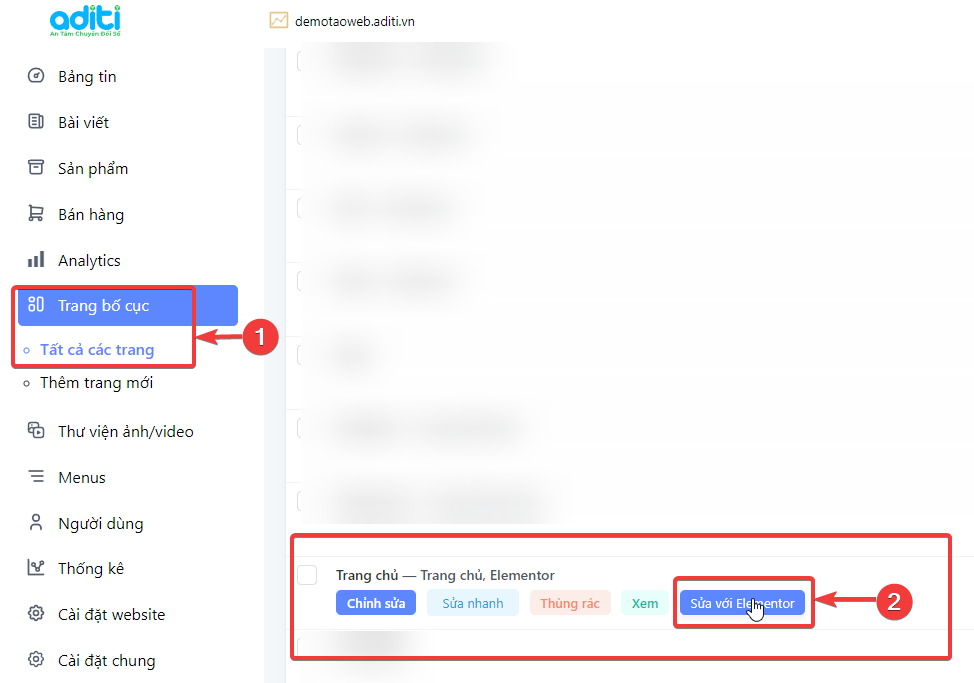
Để có thể chỉnh sửa Trang chủ của bạn, bạn vui lòng làm theo các bước sau: Vào Trang Bố cục –> Tìm đến Trang chủ của bạn –> Nhấn vào “Sửa với Elementor”

Phần 2: Hiểu về cấu trúc của Elementor
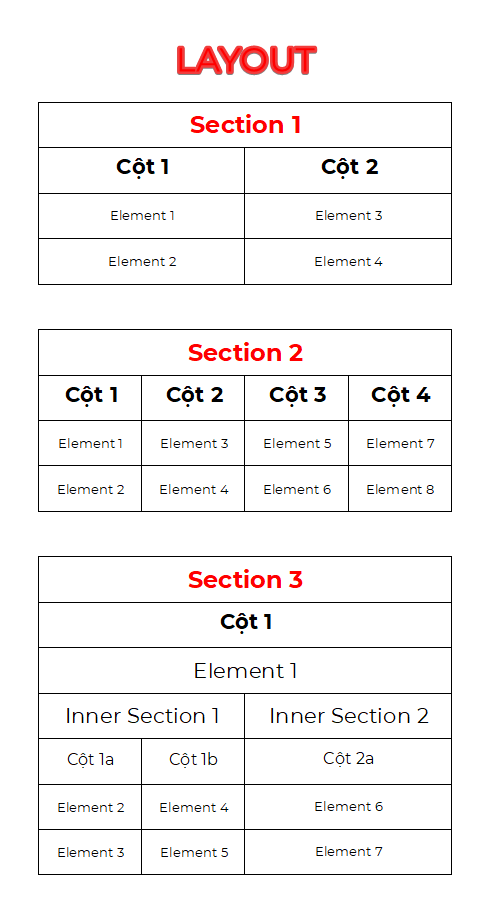
Elementor sẽ hoạt động dựa trên 4 thành phần cấu trúc layout trang như sau:
- Section (Phần Trang): Đây là một khu vực làm việc trên trang, mỗi trang thì sẽ có nhiều sections
- Cột: Cột nằm trong section hoặc inner section, mỗi section hoặc inner section sẽ có nhiều cột
- Inner Section (Phần con): Mỗi section sẽ có thể thêm nhiều inner section (nhưng không bắt buộc)
- Phần tử (element): Trong mỗi cột lại có nhiều phần tử, mỗi element có thể là: Tiêu đề, hình ảnh, văn bản, icon, video, nút CTA…
Để dễ hình dung hơn bạn có thể xem ảnh mô tả cấu trúc layout các thành phần dưới đây.

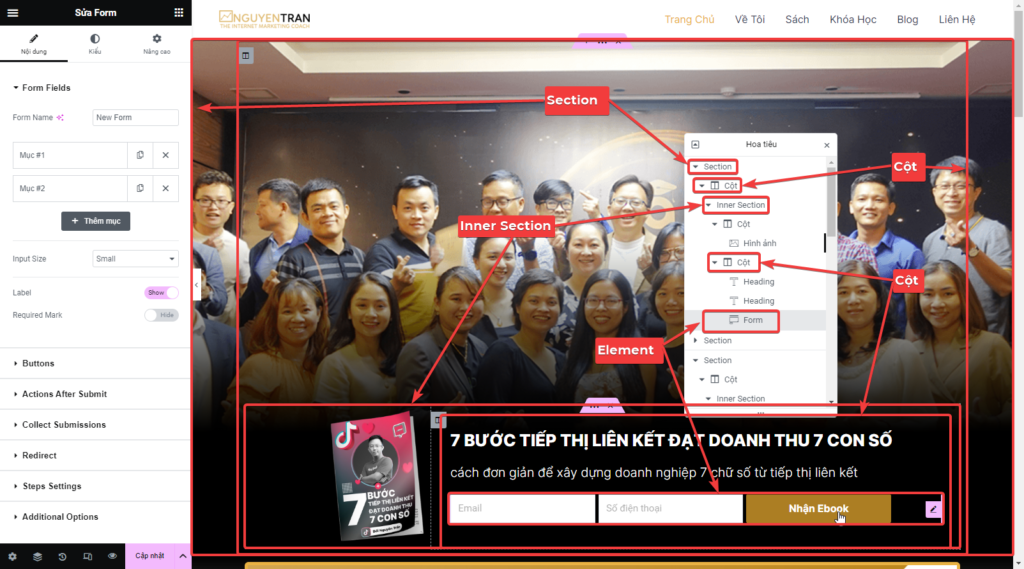
Khi làm việc thực tế trong Elementor, bạn có thể thấy các đối tượng như thế này:

Phần 3: Chỉnh sửa trang cơ bản
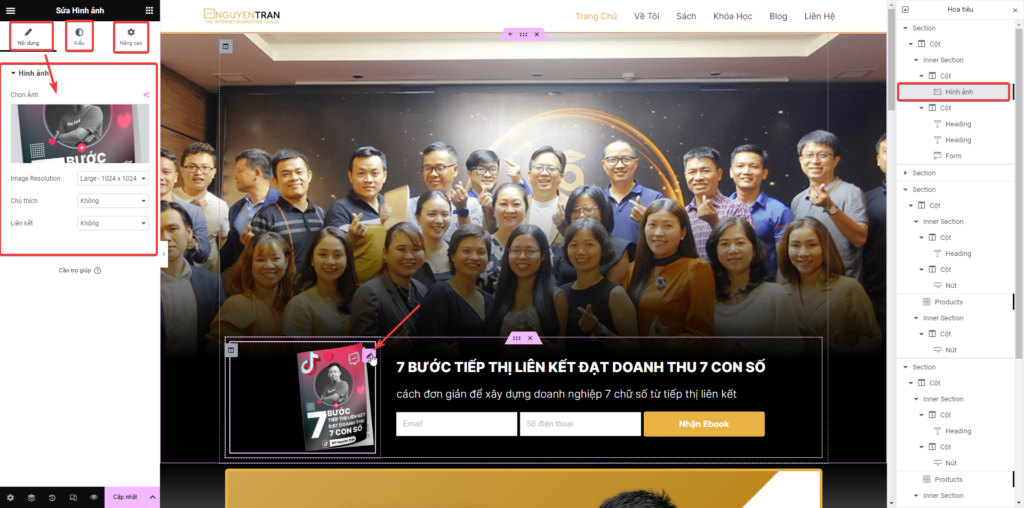
Nếu bạn muốn chỉnh sửa hoặc thêm bất cứ section, cột, element nào thì bạn chỉ việc click chọn, sau đó sử dụng phần khung bên trái để điều chỉnh.

Dưới đây là chỉnh sửa hay dùng cho từng mục
3.1. Section:
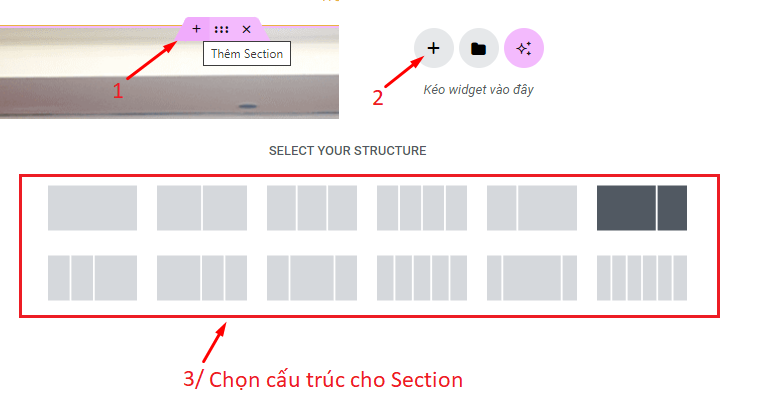
a. Thêm mới Section:
Để thêm mới 1 section trống, bạn làm theo các bước sau:

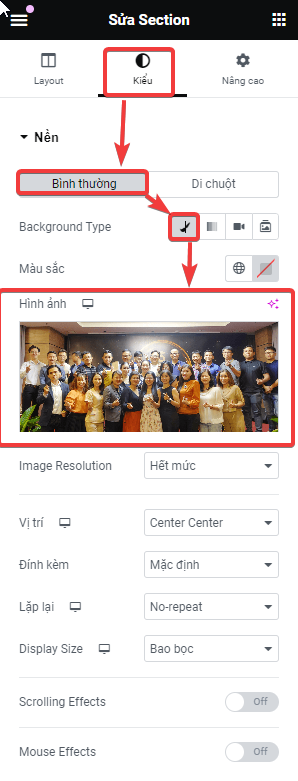
b. Thêm ảnh nền cho section: Nhấn vào section, nhìn vào cột bên trái, chọn Kiểu –> Nền (Bình thường) –> Chọn như hình bên dưới

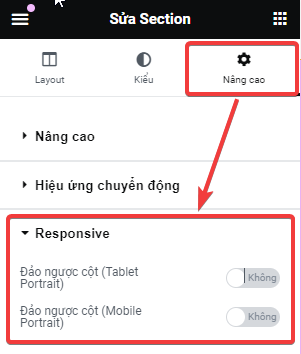
c. Đảo vị trí cột trên Mobile, Tablet so với Desktop: Chọn Section, vào tab Nâng Cao, chọn Responsive, sau đó bật công tắc ở Tablet hoặc Mobile để đảo ngược vị trí cột cho phù hợp

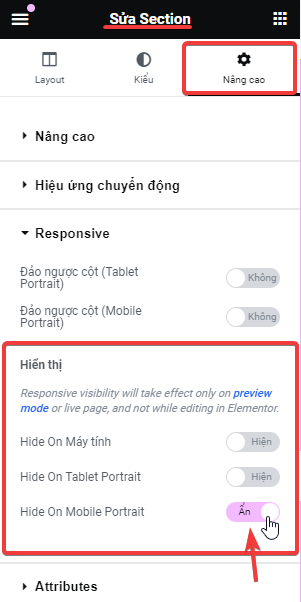
d. Ẩn/ Hiện Section trên Desktop/ Tablet hoặc Mobile: Vào Nâng cao –> Responsive –> Hiển thị –> Chọn Bật/ Tắt công tắc ở Desktop/ Tablet/ Mobile tương ứng.

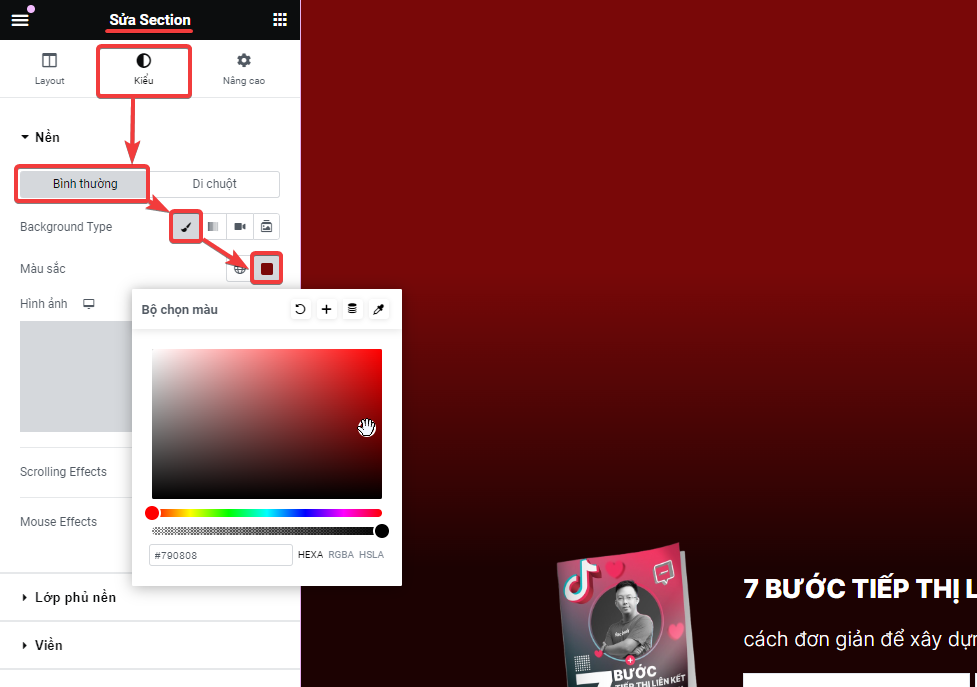
e. Chỉnh màu nền cho section: Kiểu –> Nền (Bình thường) –> Background Type (Cơ bản) –> Chọn màu (Lưu ý: Để dùng màu nền thì bạn phải xóa bỏ ảnh nền trước)

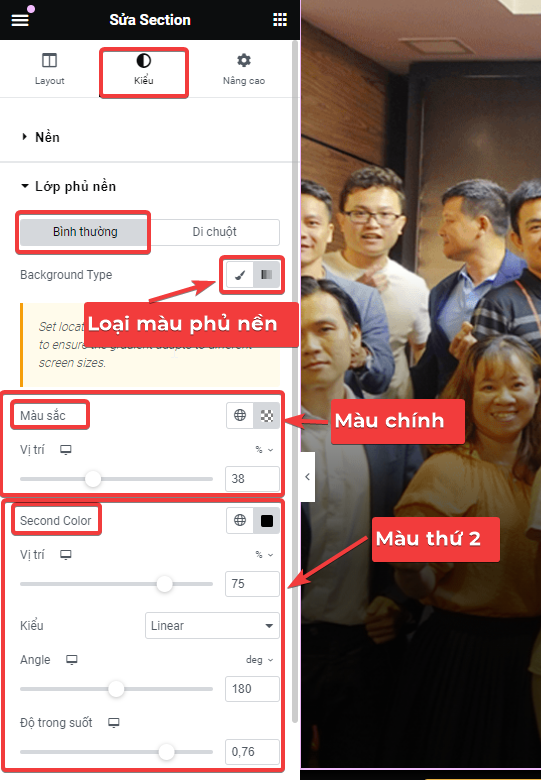
f. Chọn màu phủ nền cho hình nền


0 Comments