Thiết kế landing page từ A-Z cho người mới
Mục lục
Phần 1: Bắt đầu với ALADI
- Mua tên miền từ Aladi:
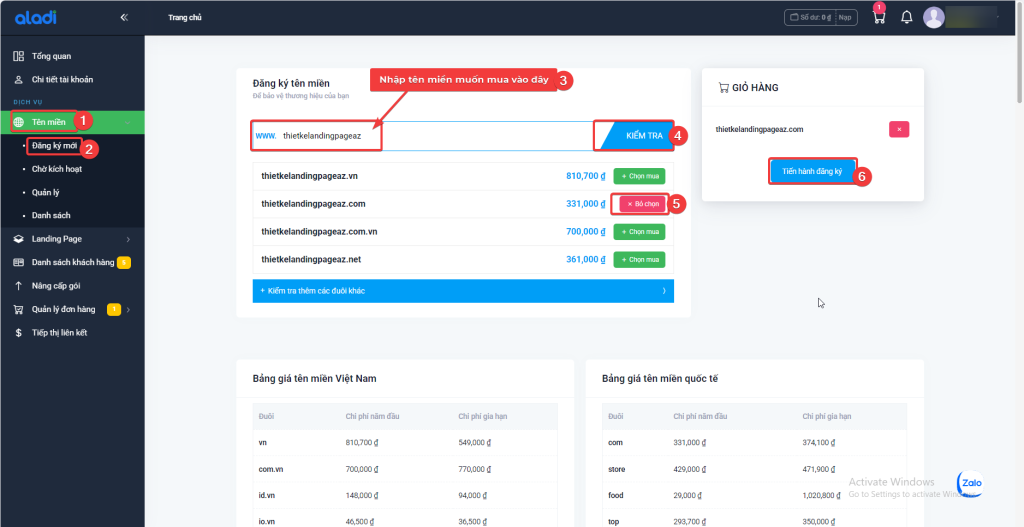
Đây là nơi để bạn mua tên miền trên nền tảng Aladi. Ở đây có rất nhiều tên miền khác nhau để bạn lựa chọn Và để mua tên miền, bạn cần làm như sau:
- Bước 1: Vào mục Tên miền → Đăng ký tên miền → Nhập tên miền (viết liền không dấu) mà bạn muốn mua → Kiểm tra → Chọn tên miền khi danh sách xổ xuống → Tiến hành đăng ký

Hình I.1a – Tìm mua tên miền phù hợp
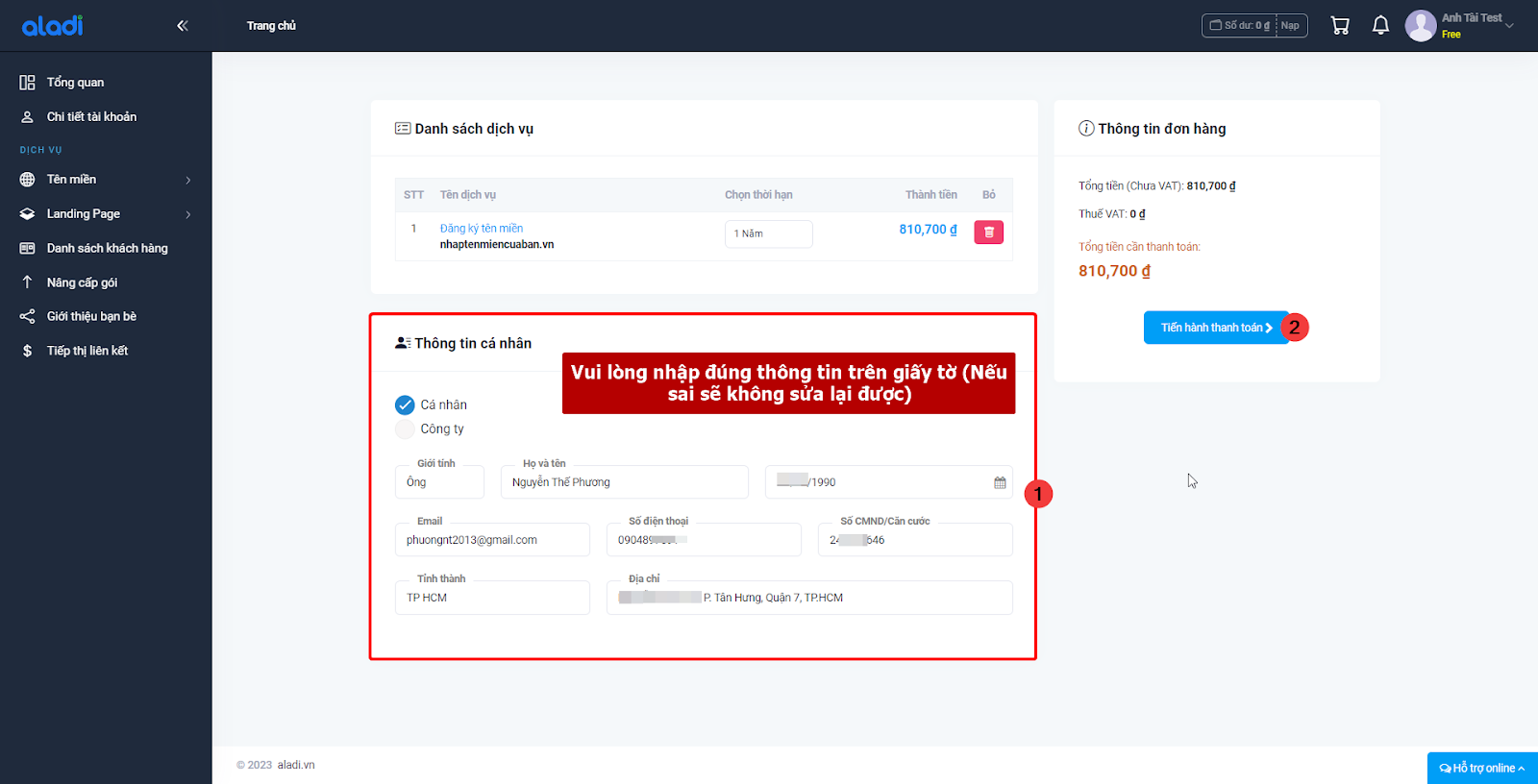
- Bước 2: Điền thông tin cá nhân → Tiến hành đăng ký.

Hình I.1b – Điền thông tin chủ thể tên miền và Tiến hành đăng ký
- Nạp tiền vào tài khoản:
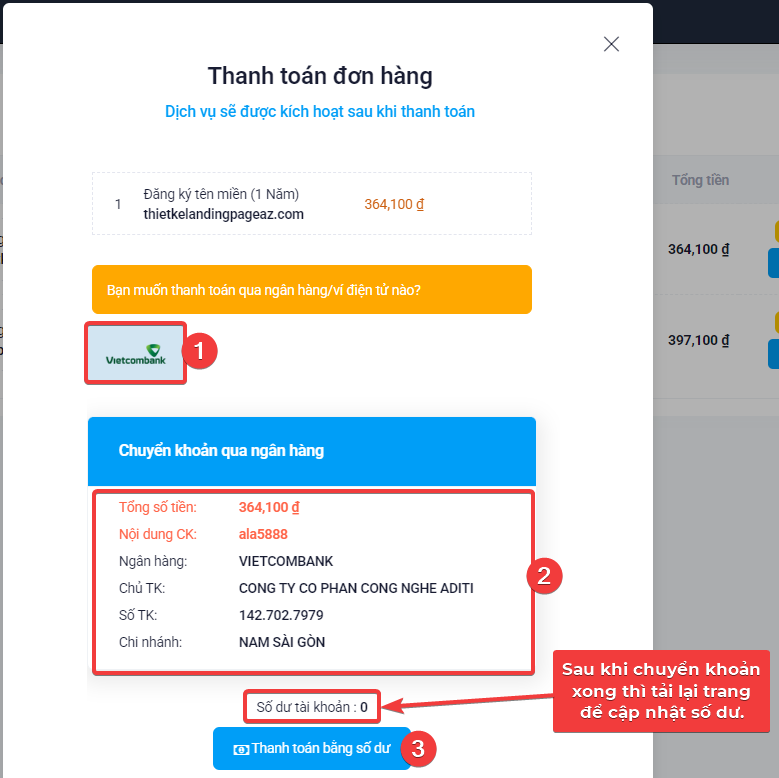
- Việc nạp tiền vào tài khoản để mua tên miền hoặc nâng cấp gói là hoàn toàn tự động. Xem hình bên dưới để biết cách nạp tiền.

Chuyển khoản đúng nội dung để được duyệt tự động
- Thêm tên miền vào tài khoản của bạn:
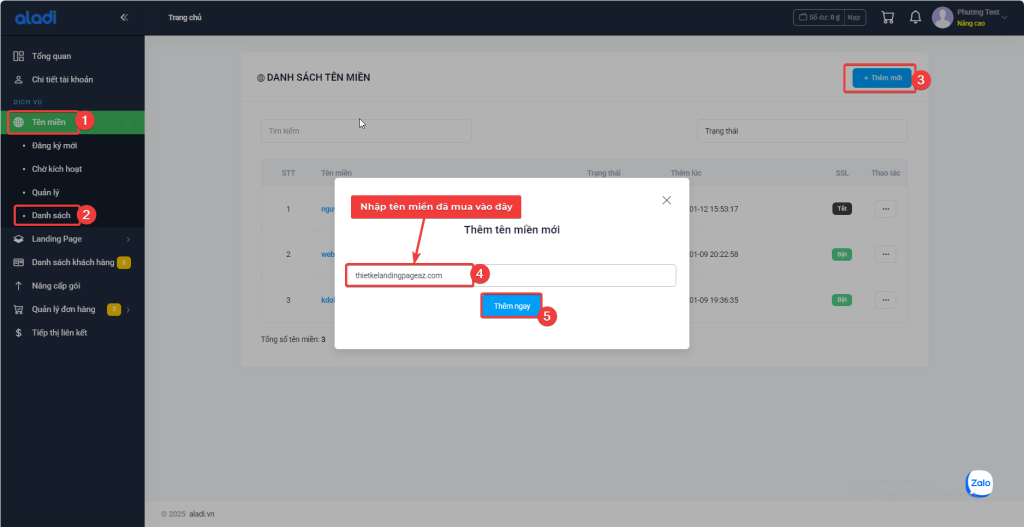
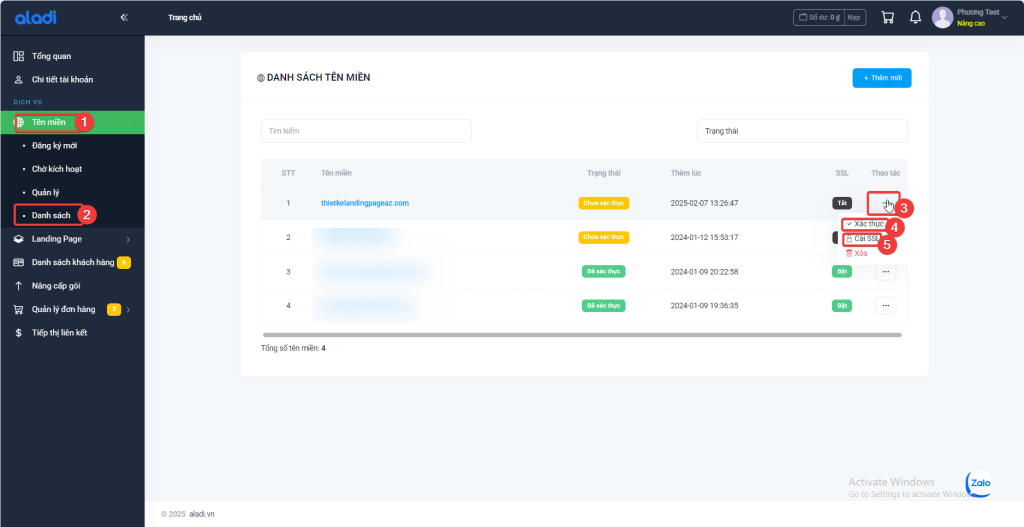
- Sau khi mua tên miền thành công, bạn hãy cài đặt tên miền như sau: Tên miền –> Danh sách –> Thêm mới –> Nhập tên miền đã mua –> Thêm ngay.
- Bạn có thể mua nhiều tên miền và thêm vào mục này.

Hình I.3a – Thêm tên miền vào Danh sách
Tiếp theo, bạn cần xác thực tên miền vừa mới thêm và bật bảo mật SSL.

Hình I.3b – Xác thực tên miền và cài đặt bảo mật SSL
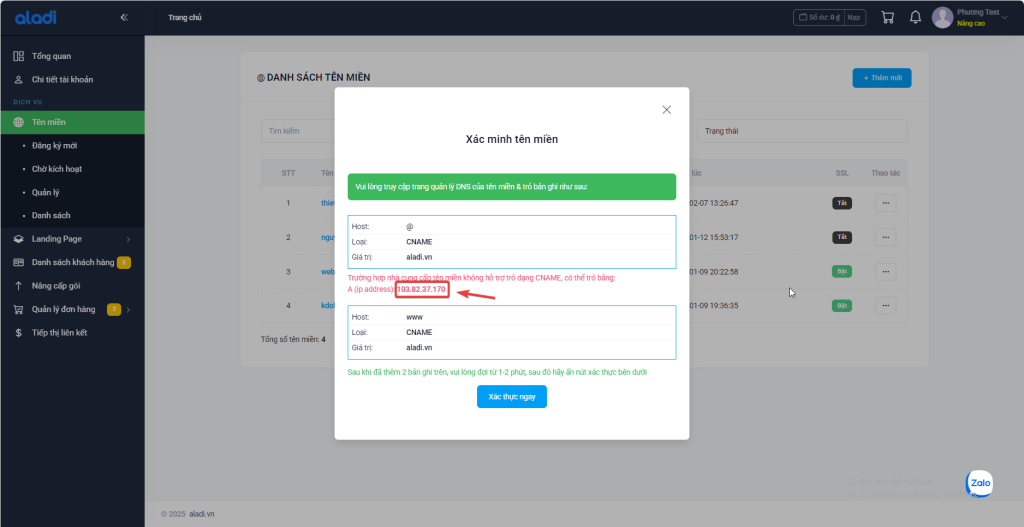
- Nếu bạn mua tên miền bên ngoài, bạn cũng thêm bằng cách như trên, nhưng bạn phải trỏ tên miền của bạn về Aditi theo thông tin như hình I.3c

Hình I.3c – Trỏ IP tên miền về Aladi
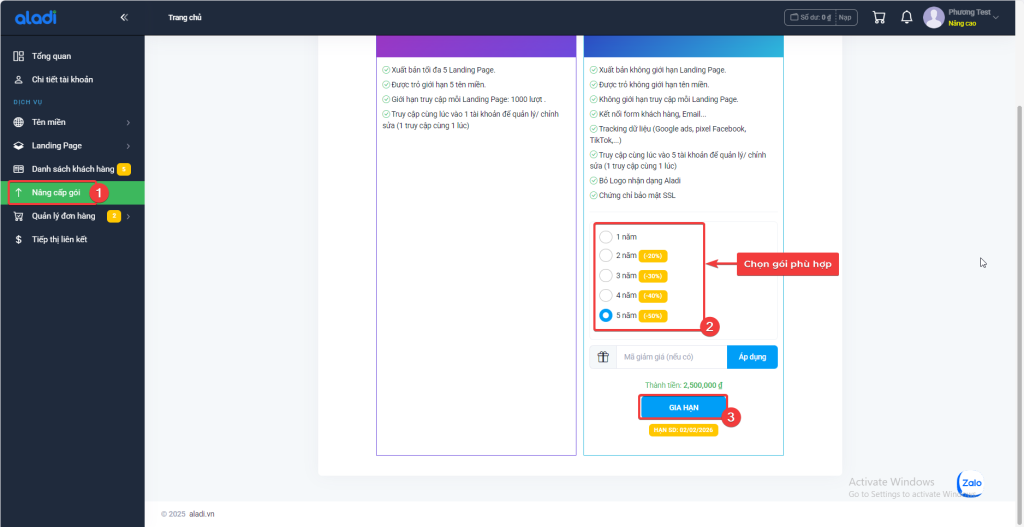
- Nâng cấp tài khoản:
- Trước khi nâng cấp tài khoản, bạn hãy chắc chắn rằng tiền đã được nạp vào tài khoản theo như hướng dẫn ở mục số 2 (phần I)
- Việc nâng cấp tài khoản, bạn thực hiện theo trình tự như bên dưới:

Phần 2: Hướng dẫn Thiết kế Landing Page:
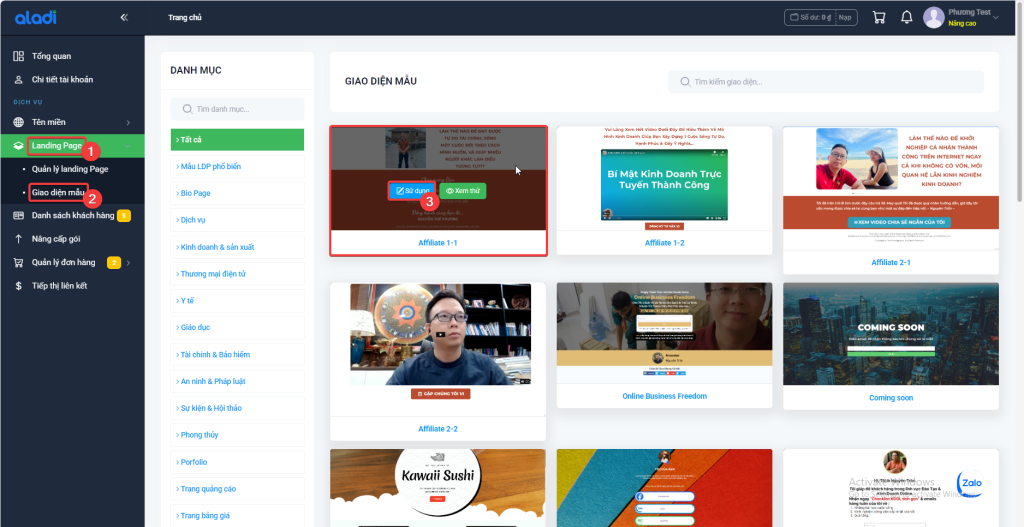
1. Chọn mẫu:
- Có 2 cách để tạo trang landing page: 1 là tạo bằng trang trống, 2 là chọn giao diện mẫu. Bạn chỉ cần làm theo như hình II.1a để biết cách chọn trang phù hợp.

Hình II.1a – Chọn mẫu trang landing page
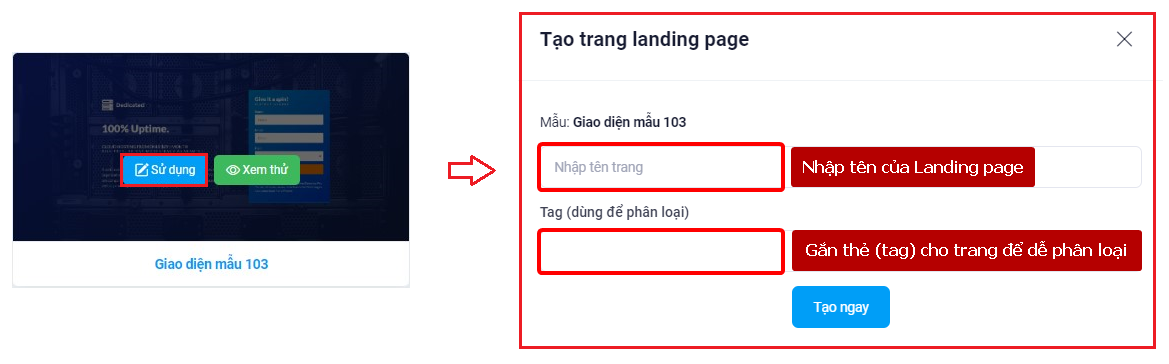
- Sau khi đã chọn được mẫu ưng ý thì bạn chỉ việc làm theo như hình 10

Hình II.1b – Đặt tên landing page và gắn tag
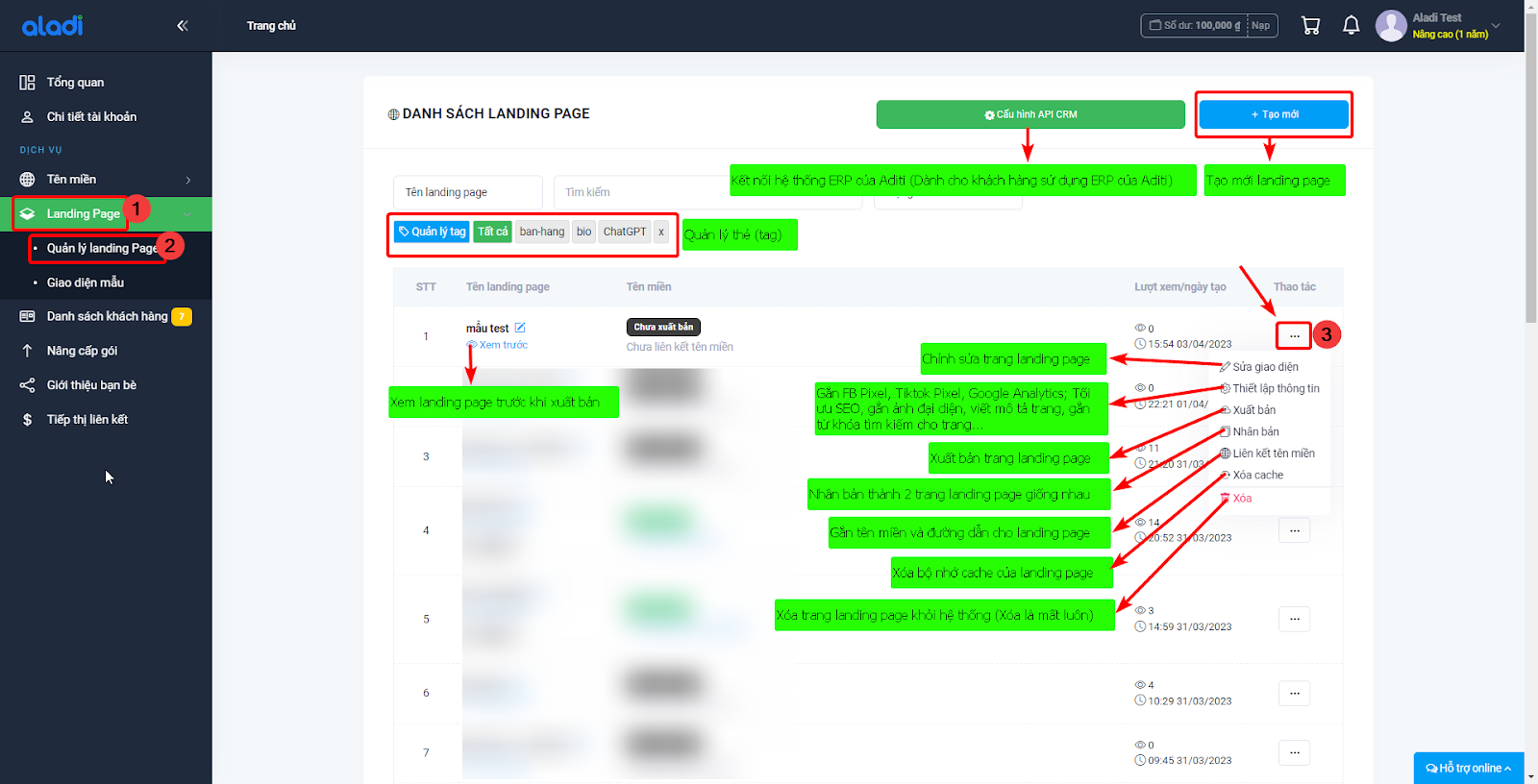
- Tiếp theo là quản lý trang landing page. Xem hình II.1c để hiểu rõ hơn cách sử dụng

Hình II.1c – Quản lý landing page
- Bố cục của landing page:
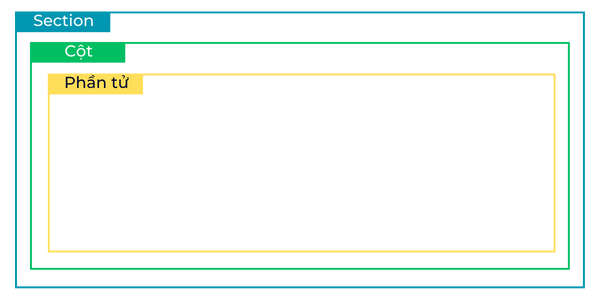
- 1 landing page gồm 3 phần chính: Section → Cột → Phần tử. Được hiển thị như hình II.2a
- 1 section có thể gồm 1 cột hoặc nhiều cột và 1 cột có thể gồm 1 phần tử hoặc nhiều phần tử

Hình II.2a – Bố cục 1 landing page

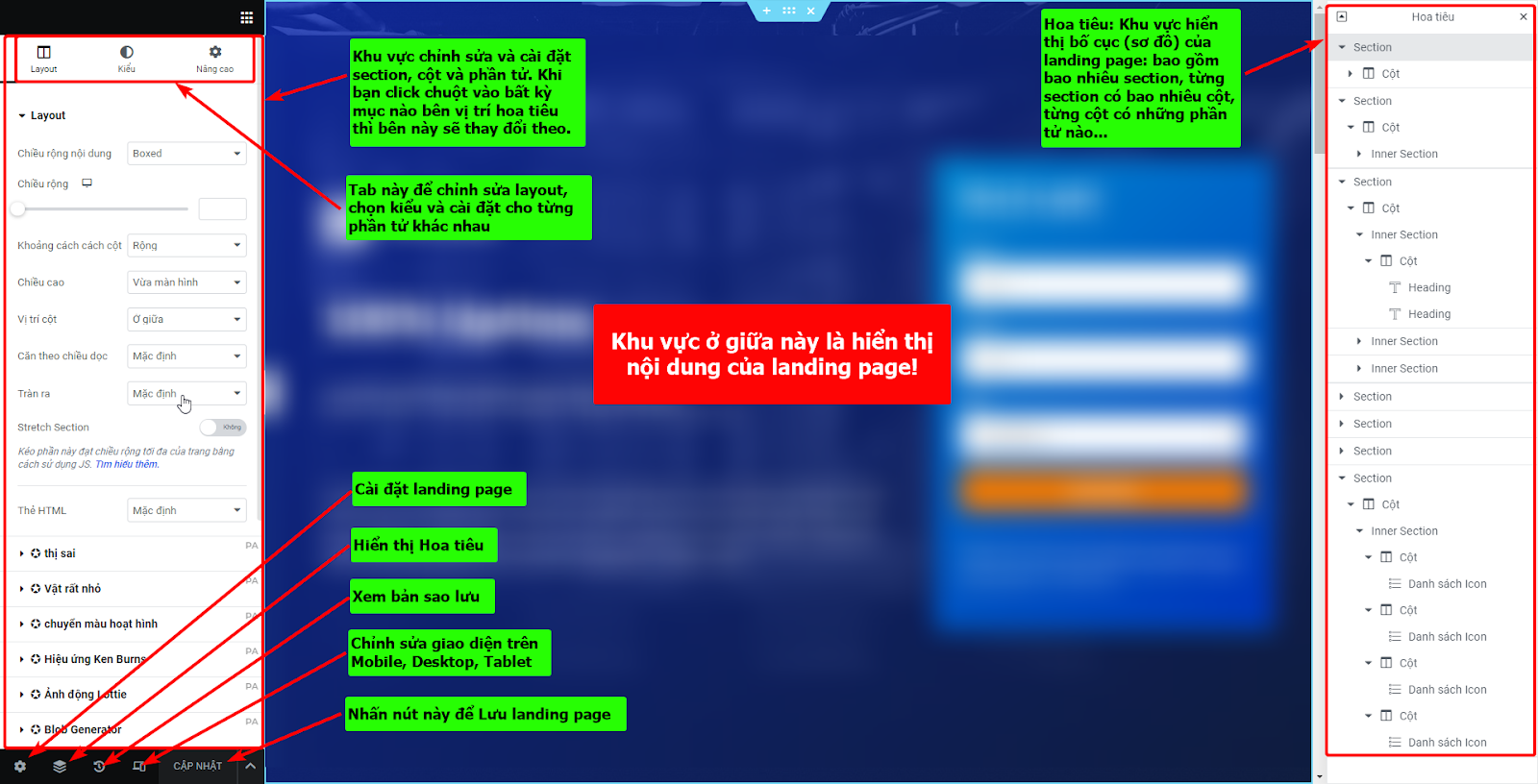
Hình II.2b – Bên trong trang chỉnh sửa landing page
- Tạo Section:
Section là gì:
Section là một đoạn nội dung trên Landing Page. Mỗi đoạn nội dung có một ý nghĩa riêng và kết hợp với nhau thành một chuỗi nội dung có tính thuyết phục cao.
Nội dung thường dùng trong section:
- Giới thiệu (Intro)
- Nội dung chi tiết
- Đặc điểm nổi bật
- Chứng nhận & cam kết
- Ý kiến khách hàng
- Lợi ích khách hàng
- FAQ
- Đội nhóm
- Bảng giá
- Call-To-Action (CTA): nút kêu gọi hành động
- Form đăng ký
- Lời cảm ơn
- Footer (Chân trang)
Cách tạo section:
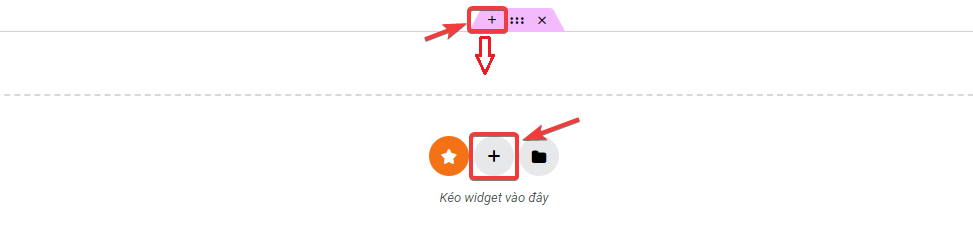
- Để bắt đầu tạo mới một Section, bạn nhấn vào vị trí bất kỳ của section, sau đó nhấn dấu + và chọn mẫu section từ Kho giao diện hoặc trang trống tùy vào nhu cầu của bạn

Hình II.3a – Cách tạo section mới
Cách chỉnh sửa section:
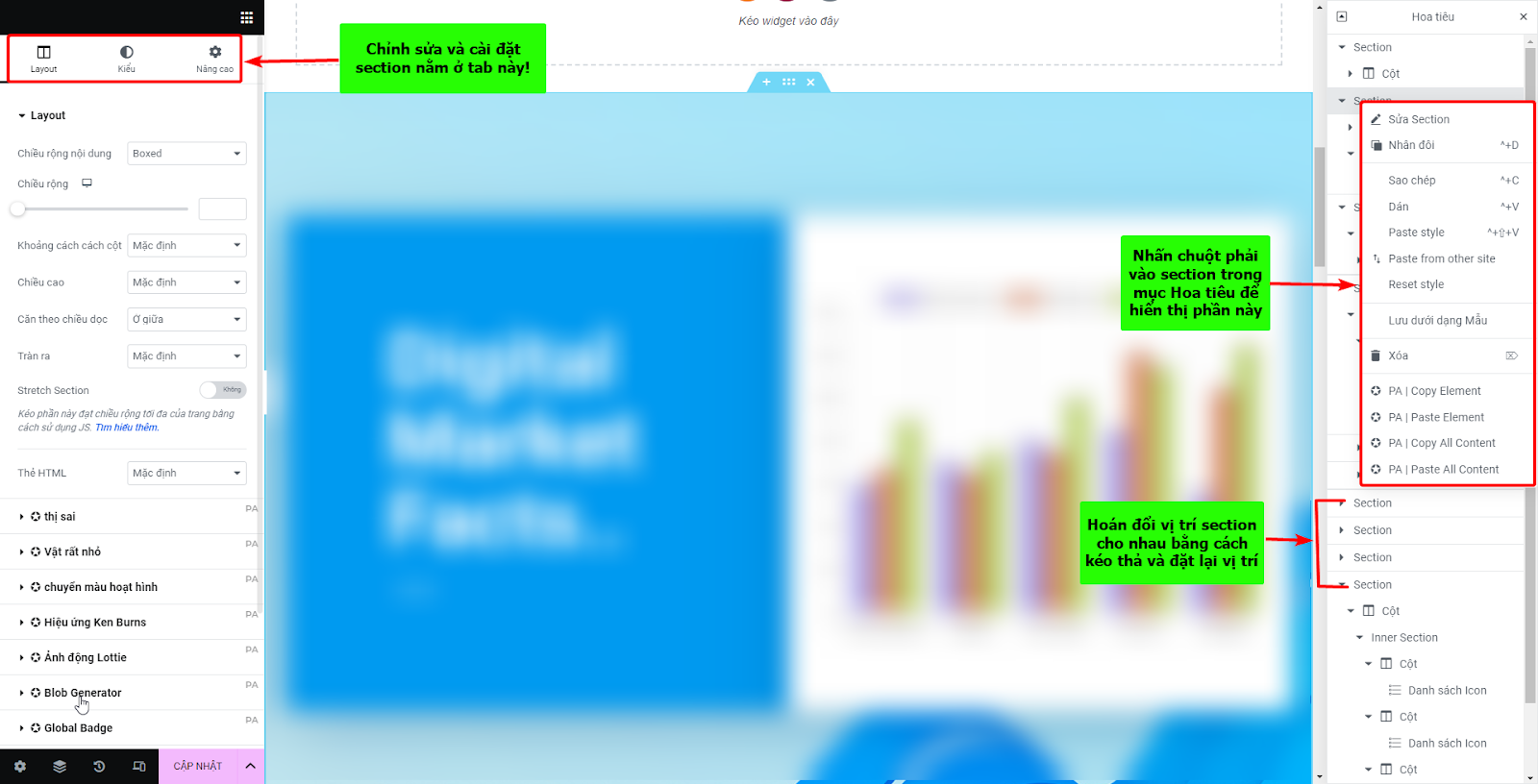
- Khi muốn chỉnh sửa section, bạn hãy xem hình II.3c
- Tạb Layout: dùng để chỉnh sửa độ rộng của section, khoảng cách các cột trong section, chiều cao section…
- Tab Kiểu: dùng để thay ảnh nền, thay màu nền, chọn hiệu ứng nền section,…
- Tab Nâng cao: dùng để chỉnh sửa margin, padding, hiệu ứng chuyển động…

Hình II.3c – Chỉnh sửa và cài đặt section
- Tạo Popup:
Popup là gì? Popup là một cửa sổ hiện ra thu nhỏ hiện đè lên trên trang hiện tại. Bạn có thể tùy chỉnh nội dung cho Popup tùy mục đích. Các dạng nội dung Popup thường gặp:
- Popup cảm ơn
- Popup đăng ký
- Popup lời chào
- Popup nội dung chi tiết
- Cách tạo Popup:
Xem video sau:
- Phần tử – Heading/ Text:
- Heading/Text: cho phép bạn tạo ra các dạng Tiêu đề/ văn bản cho landing page của bạn.
- Cách thêm Heading/Text rất đơn giản, bạn chỉ cần gõ từ khóa “Heading” hoặc “Text” sau đó chọn phần tử phù hợp là được. Xem hình II.5

Hình II.5 – Chọn heading/ Text để thêm vào section
- Phần tử – Hình ảnh/Video:
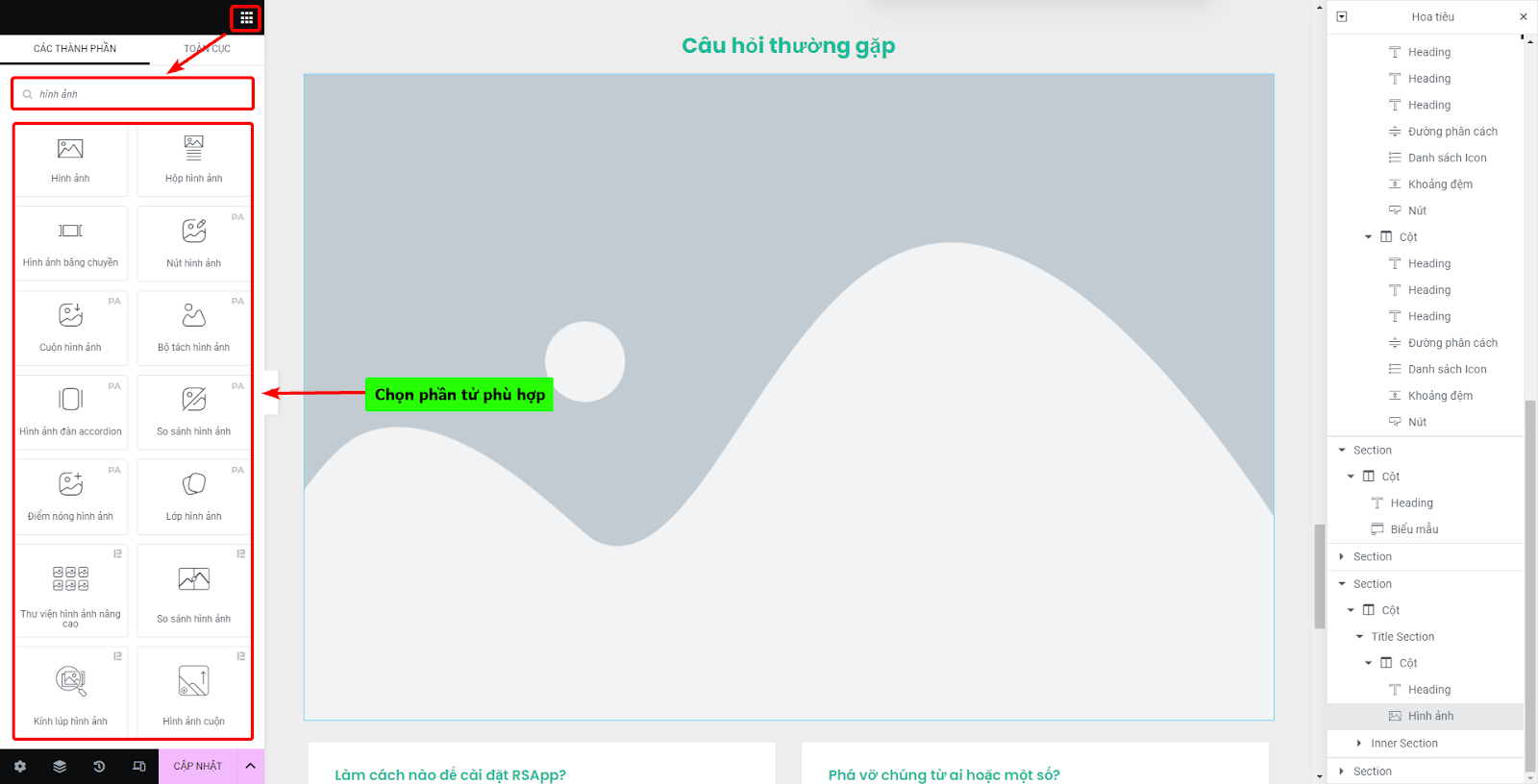
- Để thêm mới hình ảnh/video, bạn chỉ cần bạn chỉ cần gõ từ khóa “Hình ảnh” hoặc “Video” sau đó chọn phần tử phù hợp là được. Xem hình II.6.

Hình II.6 – Chọn Hình ảnh/Video để thêm vào section
- Phần tử – Nút bấm (Button – CTA):
- Nút bấm là gì? Chính là Nút kêu gọi hành động hay viết tắt là CTA (Call-to-Action), nó được tạo ra để khách hàng nhấn vào đăng ký/mua hàng hoặc theo mục đích của bạn.
- Cách tạo Nút bấm: Xem hình II.7

Hình II.7 – Tạo nút bấm
- Phần tử – Biểu tượng (Icon): để tạo hình hộp, biểu tượng/ icon,… bạn xem hình II.8

Hình II.8 – Tạo biểu tượng/icon
- Phần tử – Form/Biểu mẫu: Để tạo form/Biểu mẫu, bạn xem hình II.9

Hình II.9 – Tạo form/biểu mẫu
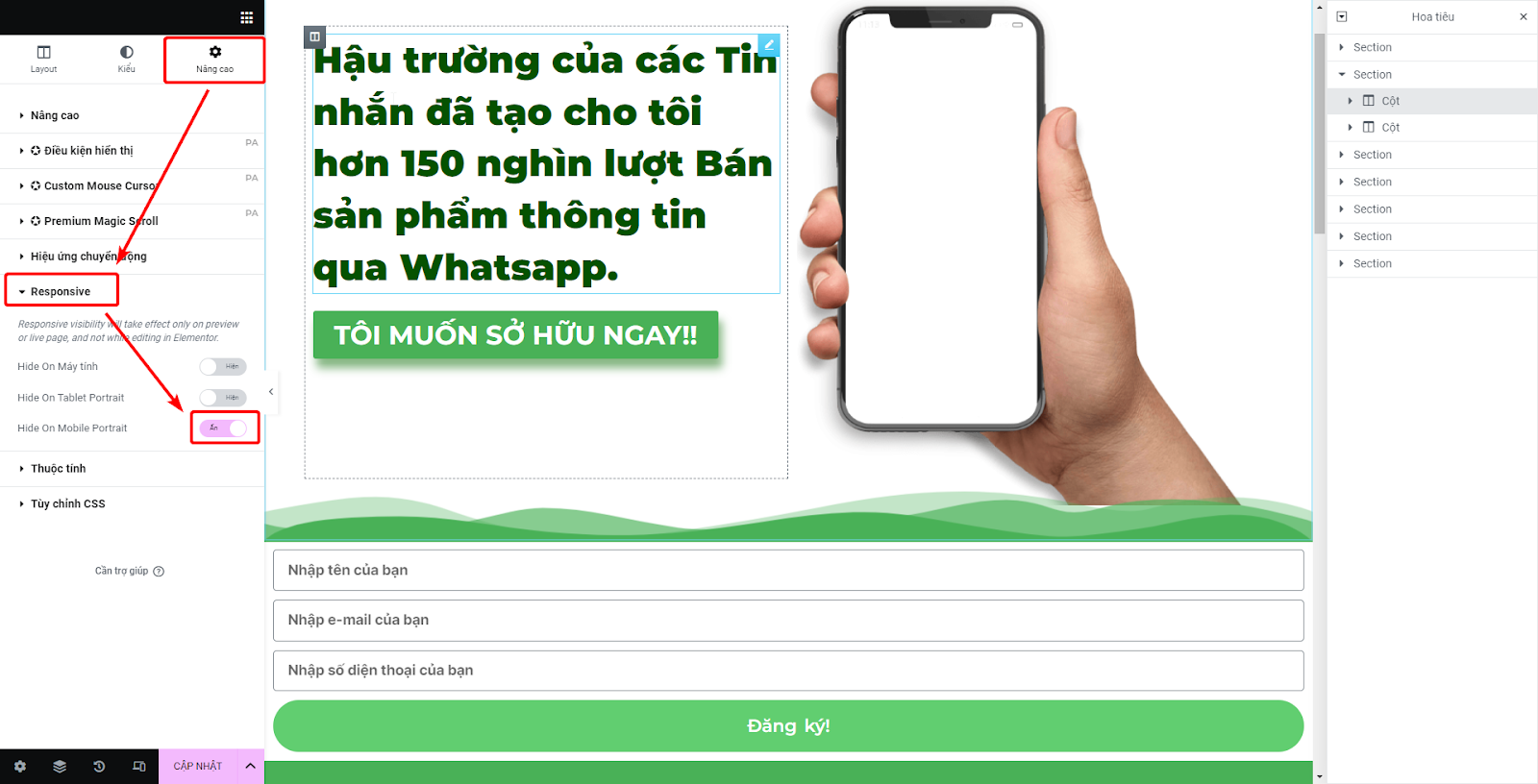
- Ẩn/ Hiện section/ phần tử: Là tính năng giúp bạn ẩn các đoạn nội dung, và chỉ hiển thị khi click vào nút bấm tương ứng: Để thực hiện, bạn làm theo bước sau: Chọn Phần tử muốn ẩn → Chọn tab Nâng cao → Chọn mục Responsive → Bật nút Ẩn trên thiết bị nào mà bạn muốn. Xem hình II.10

Hình II.10 – Ẩn/Hiện phần tử
Phần 3. Xuất bản và tối ưu landing page:
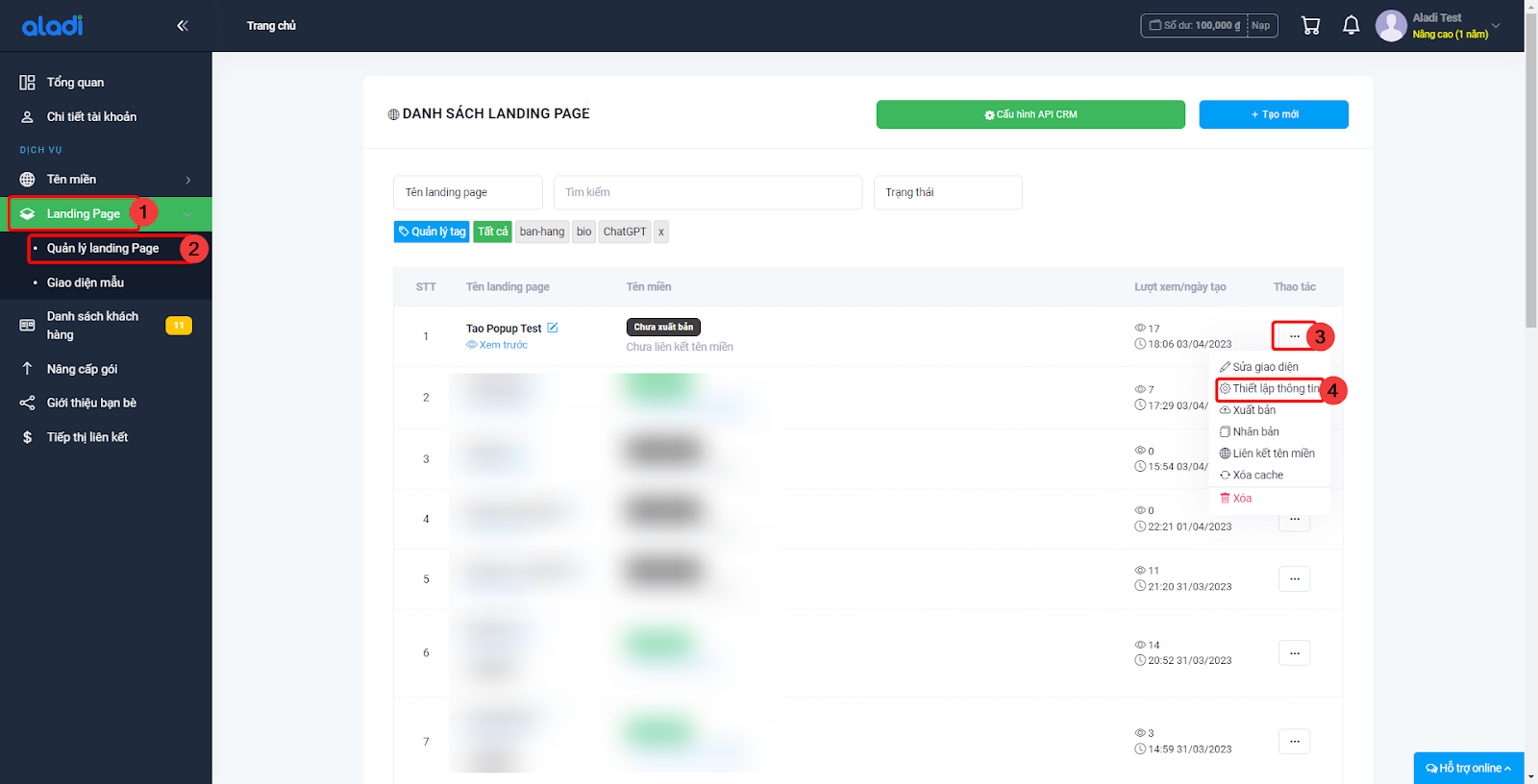
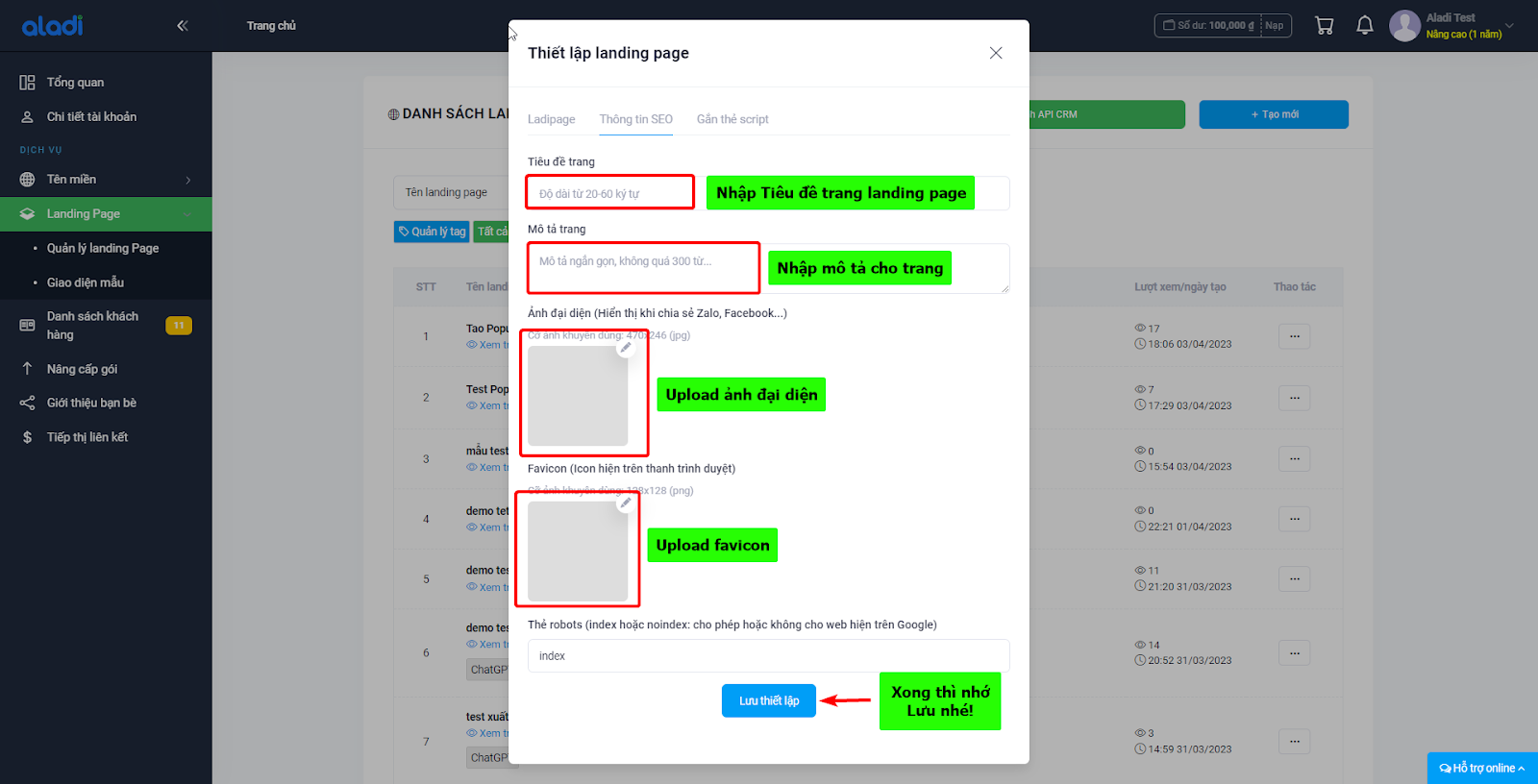
- SEO: Khi bạn muốn đặt tên cho landing page, thêm từ khóa, mô tả về landing page cũng như đổi favicon và hình đại diện thu nhỏ thì xem hình III.1 và III.2

Hình III.1 – Cài đặt và thiết lập thông tin cho Landing page

Hình III.2 – Thiết lập SEO cho landing page
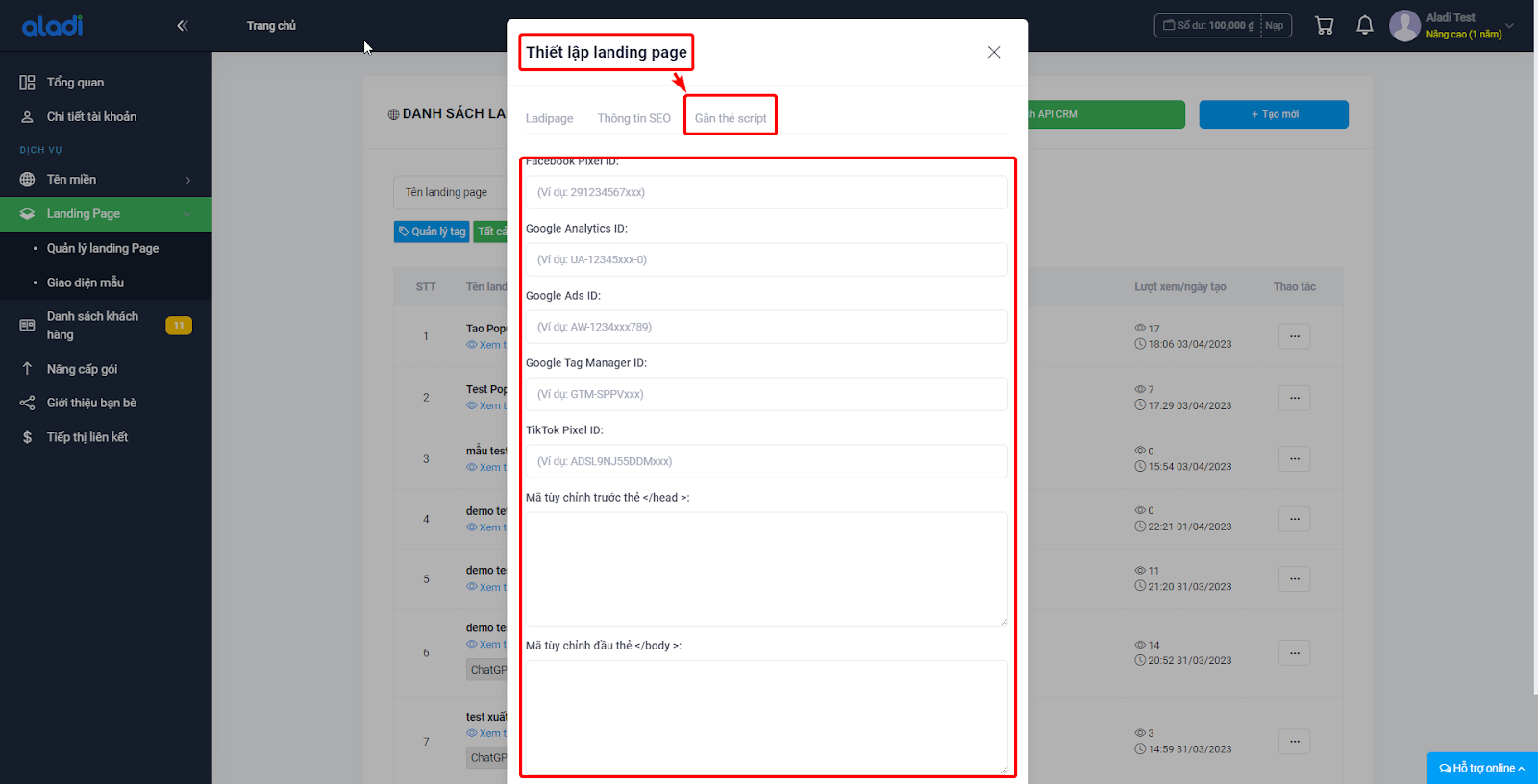
- Tracking: là mã theo dõi hành vi khách hàng. Aditi cho phép bạn chèn mã tracking ID vào Facebook Pixel, Tiktok Pixel, Google Analytics, Google Ads và Google Tag. Để cài đặt mã theo dõi, bạn xem hình III.3

Hình III.3 – Cài đặt mã theo dõi/ tracking

0 Bình luận