Cách chỉnh sửa giao diện đầu trang (header) và chân trang (footer) của Website

Mục lục
Phần đầu trang (Header)
Chỉnh sửa phần đầu trang của website
Để chỉnh sửa giao diện website. Đầu tiên bạn tùy biến hầu hết nội dung ở đầu trang (Header): Logo, Menu, các nội dụng đặt trên header (banner, hotline)
Cấu trúc của header và cách tùy biến
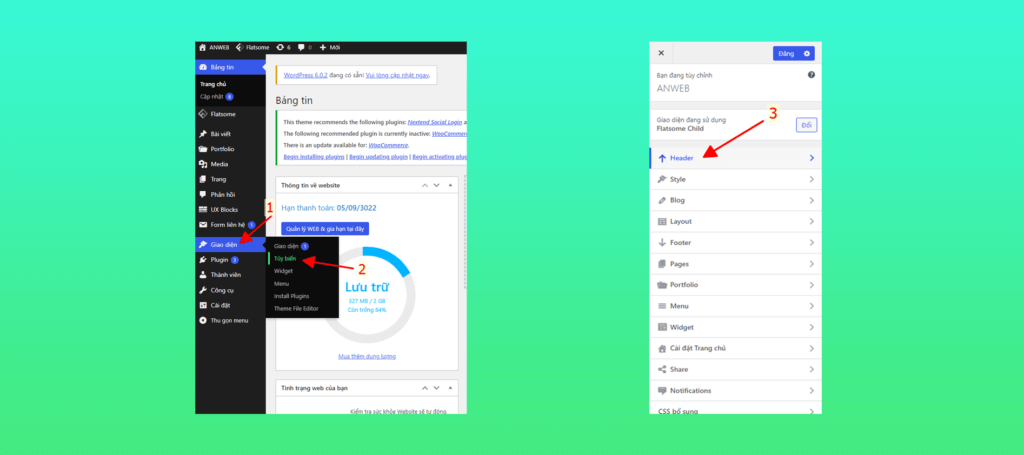
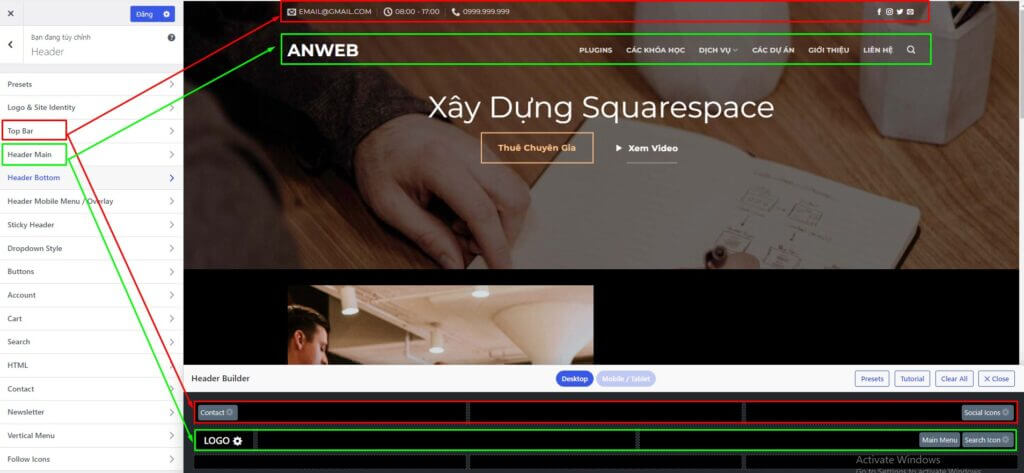
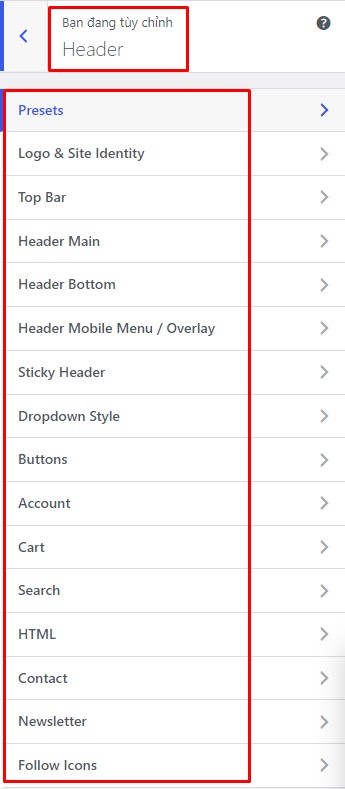
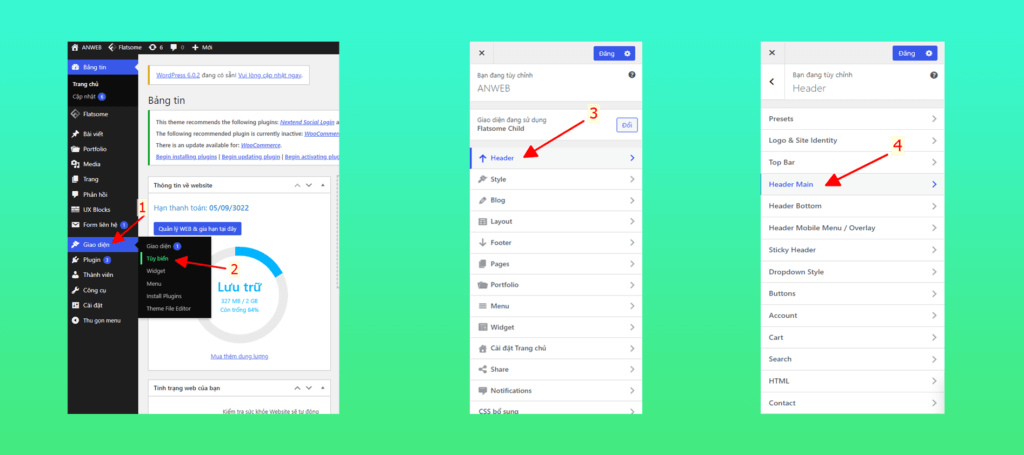
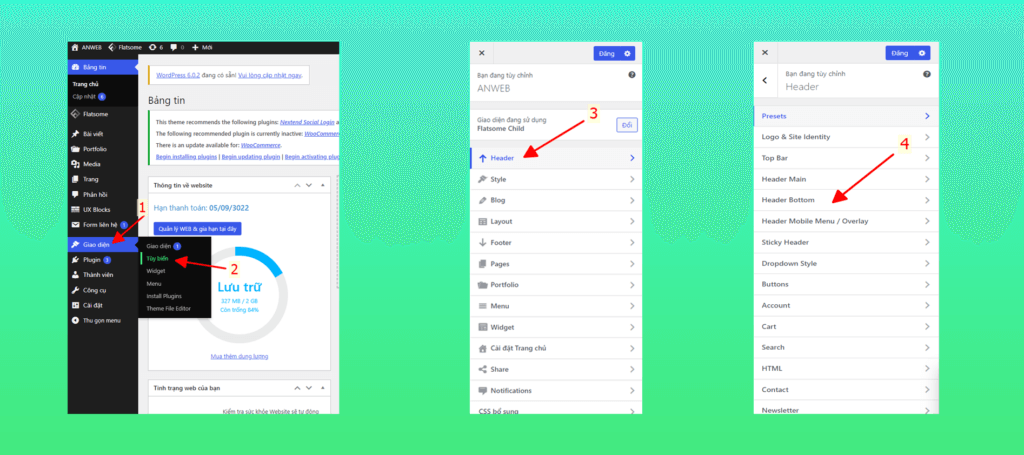
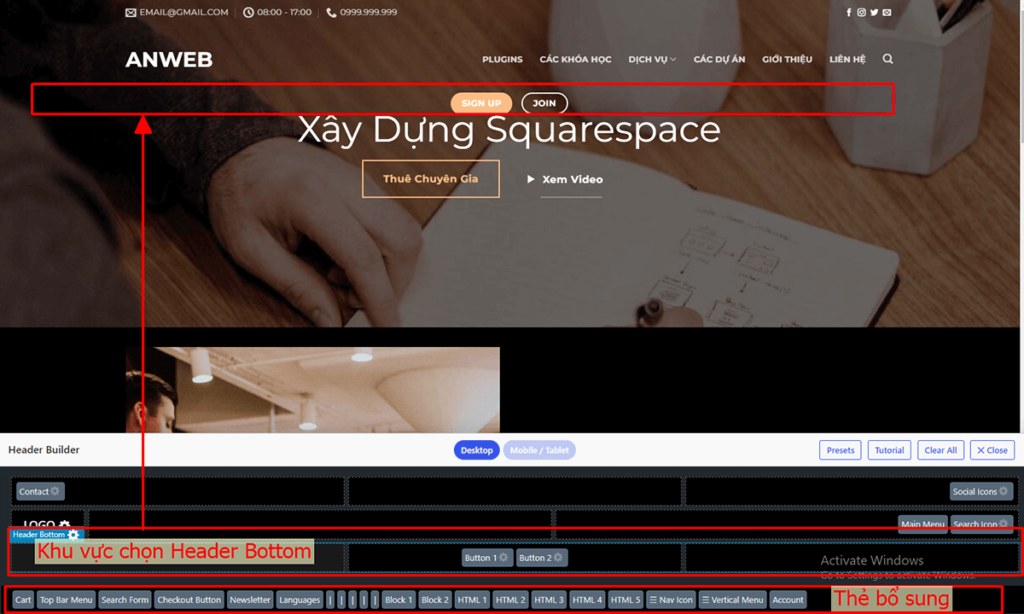
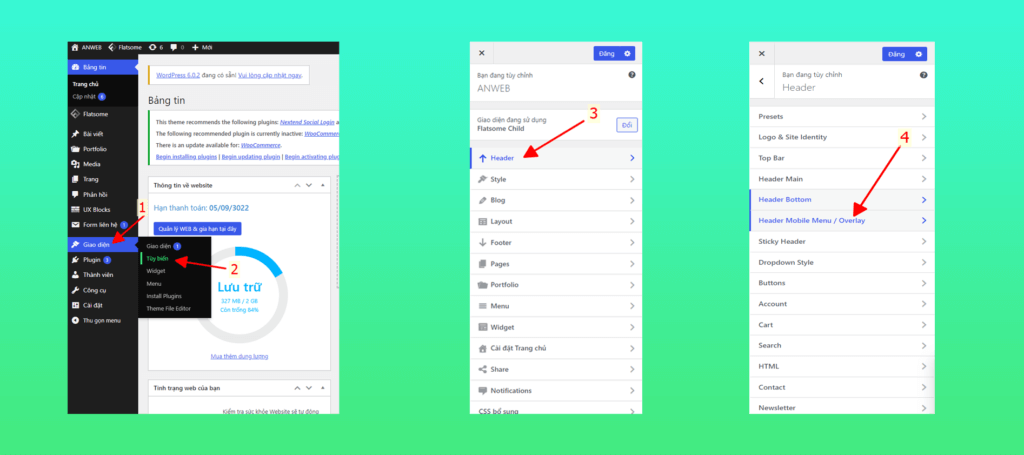
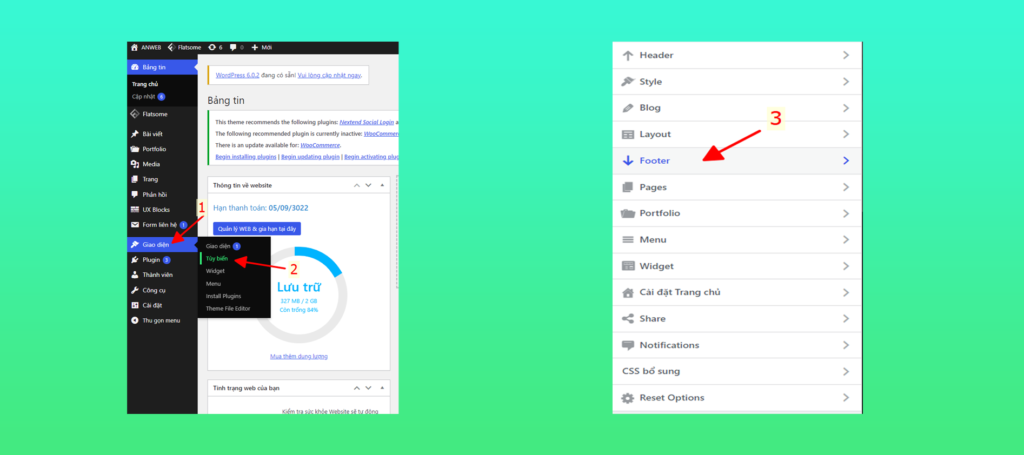
Việc tùy biến Header hầu hết đều xử lý ở Giao diện ➙ Tùy biến ➙ Header. Hình ảnh phía bên dưới hiển thị rõ 3 phần của Header. Bạn muốn sửa mục nào, chỉ cần nhấn vào mục đó là được.

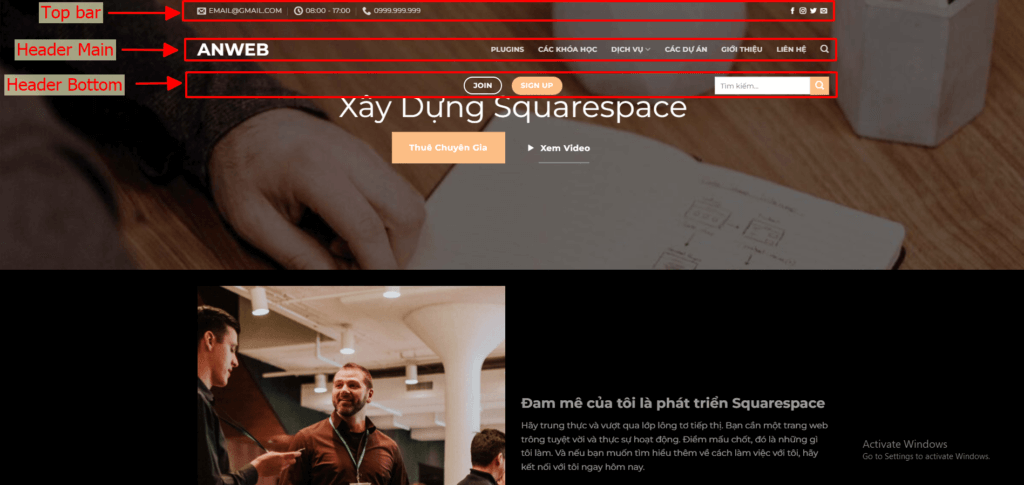
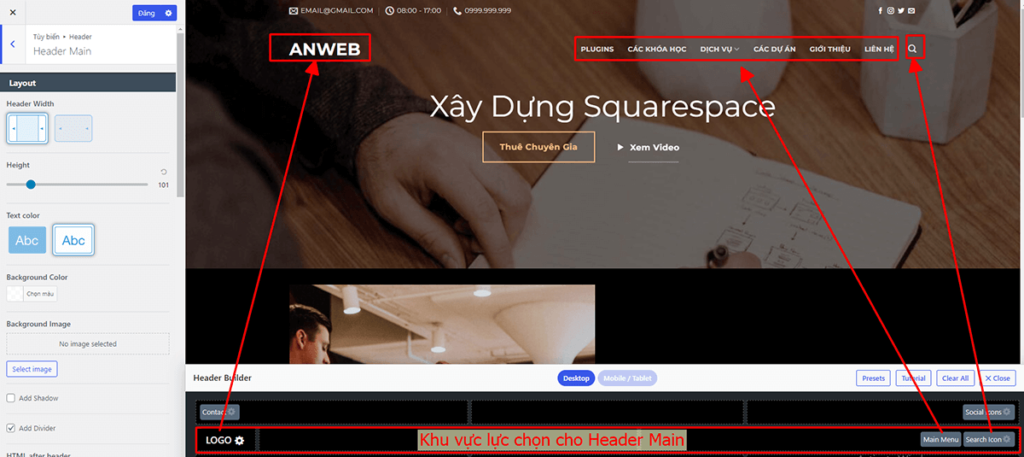
Cấu trúc của Header gồm thường gồm 3 phần: Top Bar , Header Main và Header Bottom , tương ứng với 3 phần của header ở bên ngoài website như hình bên dưới:


Header Main: Bạn nhấn chọn phần trong mục Header Main ( Logo, Main Menu, Search icon) để thay đổi nội dung và hình ảnh của bạn
Top Bar: Bạn nhấn chọn phần trong mục Top Bar (Contact, Social Icon,..) để thay đổi nội dung và hình ảnh của bạn
Tìm hiểu chi tiết cách tùy chỉnh phần Header:

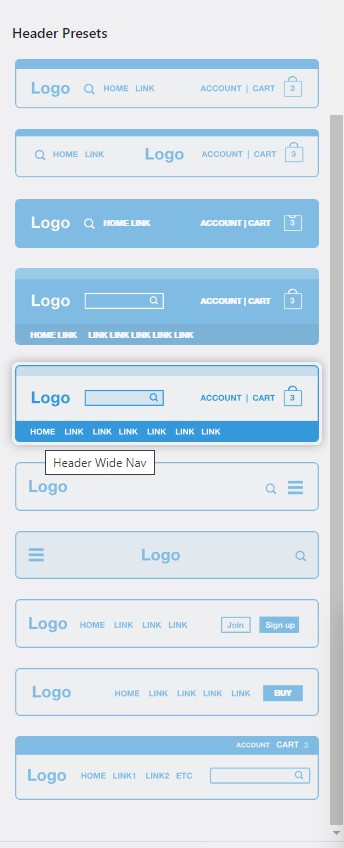
Presets là Cài đặt trước. Phần này sẽ giúp bạn lựa chọn trước bố cục hiển thị của Header. Ở đây có khá nhiều kiểu bố cục khác nhau để bạn lựa chọn.

Tùy biến Header menu trên Mobile
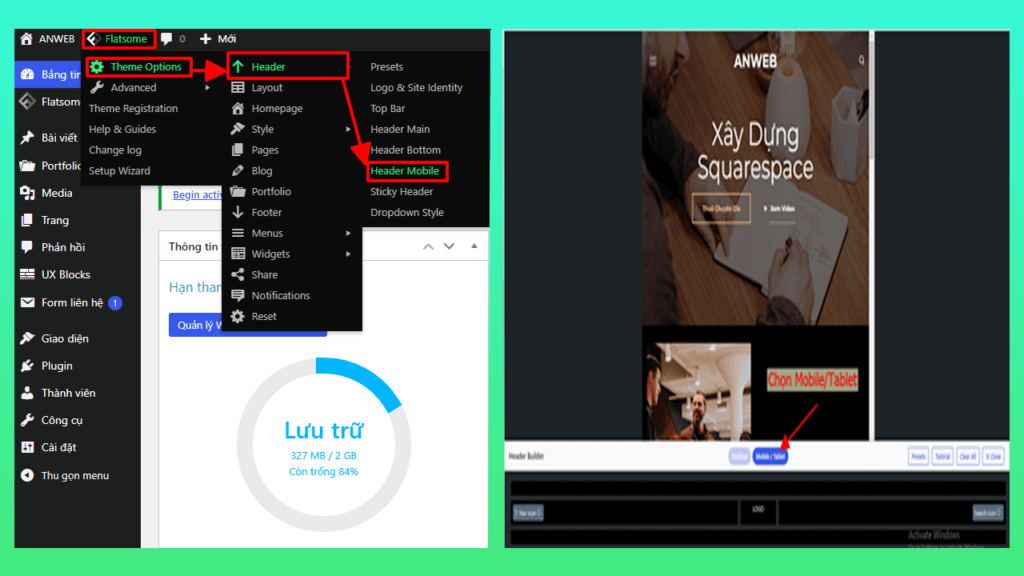
Bạn có thể tùy biến vị trí menu xuất hiện trên mobile, tùy biến menu hiển thị những gì,… bằng cách truy cập Flatsome -> Theme Options -> Header -> Header Mobile

Thiết kế Top bar
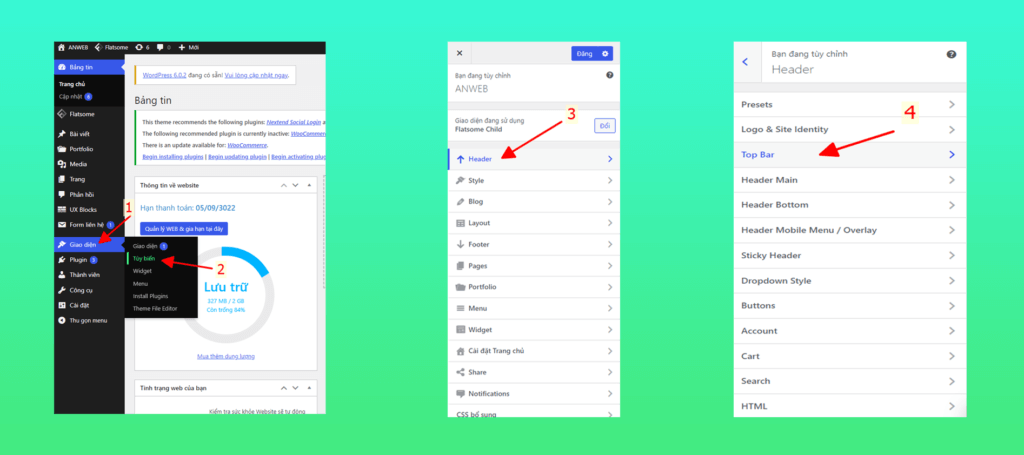
Chọn Giao diện > Tùy biến > Header > Top bar

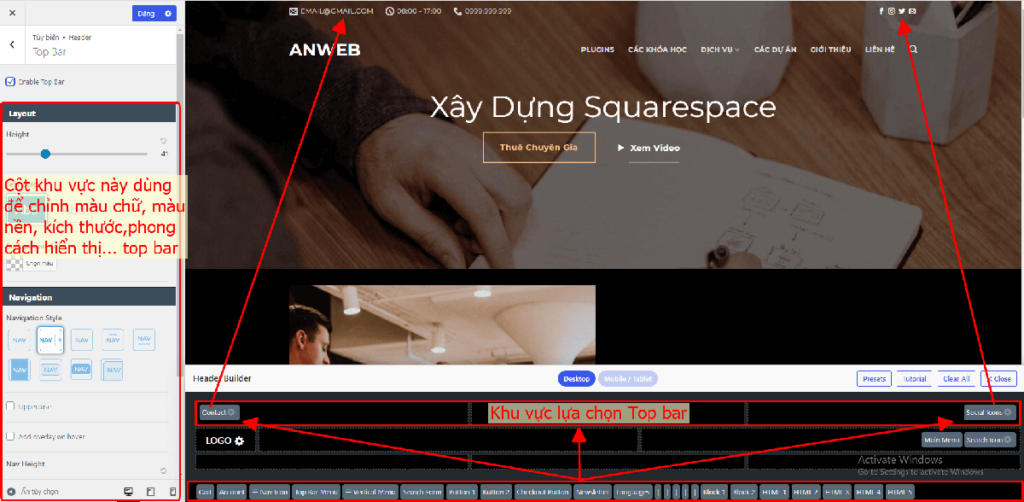
Tiếp theo, bạn sẽ thấy được Layout của phần Top bar, nơi bạn có thể chỉnh sửa và thiết kế lại nếu như bạn muốn như hình bên dưới

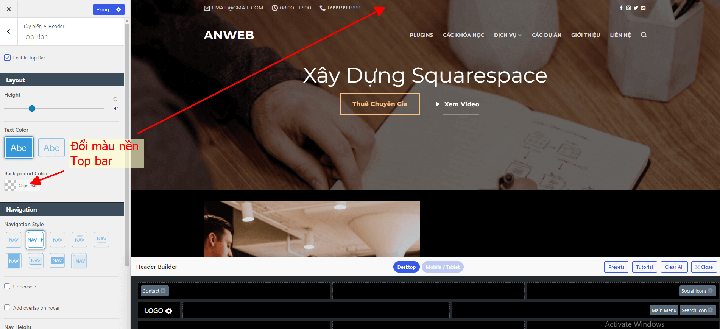
Tiếp theo mình sẽ chỉnh màu cho phần Top bar như hình bên dưới, còn những mục khác cọn có thể để mặc định.

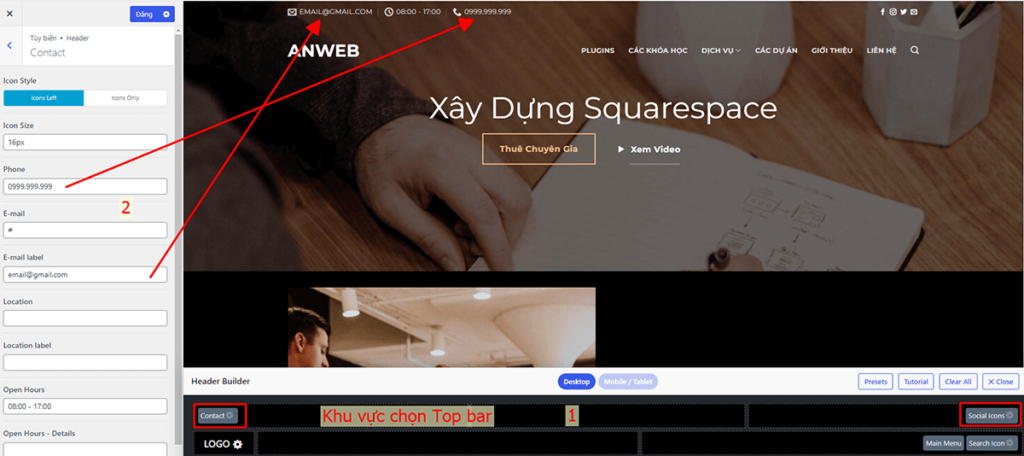
Tiếp đến bạn sẽ sửa nội dung cho phần Top Bar.
Bước 1: Tại phần ” Khu vực lựa chọn cho Top bar” bạn click vào các thẻ bạn muốn thay đổi nội dung.
Bước 2: Tại cột tùy chỉnh bên tay trái, bạn sửa bổ sung thành các thông tin của bạn
Ở đây mình bắt đầu thực hiện với thẻ “Contact” trước nhé:

Như vậy phần thông tin contact của mình đã thay đổi. Bạn tiếp tục sửa và bổ sung theo cách tương tự cho thẻ “HTML” và thẻ “social Icons” nhé
Thiết kế Header Main
Chọn Flatsome > Theme Options > Header > Header Main

Giống như Top Bar, tương tự bạn có thể kéo thả các thẻ bạn muốn hiển thị ở Header Main, ở đây mình sẽ để thẻ “Search Icon” và thẻ “Main Menu” , 2 thẻ “Acount” và “Cart” chỉ xuất hiện khi nào website bạn có chức năng bán hàng và phải cấu hình hoàn tất mới hiện thị nhé. Nếu Website bạn là tin tức hoặc chưa cần sử dụng đến “Acount” và “Cart” thì nắm kéo các thẻ này trả lại phần lựa chọn các thẻ nhé.
Ở Header Main của mình chỉ giữ lại mỗi Search Icon và Main Menu, còn Logo là mặc định. Bạn xem hình bên dưới.

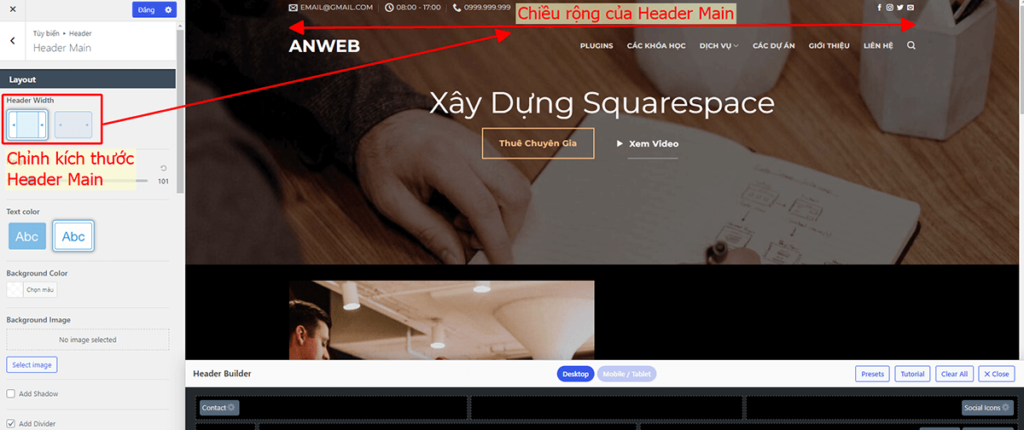
Tiếp theo mình sẽ chỉnh màu sắc cũng như chiều cao chiều rộng kích thước, kiểu dáng font chữ cho phần Header Main này
Bạn nhìn sang tay trái, sẽ thấy cột tùy chỉnh cho phần Header Main này, tại khu vực này bạn có thể sửa màu nền cho Header Main, sửa được khoảng cách Menu, kích thước, Font chữ và khoảng cách Menu…
Dưới đây mình sẽ chỉnh Full chiều rộng tại mục Header Width chọn ô thứ 2. Tiếp theo mình sẽ tạo đổ bóng cho Header Main để nó trông chuyên nghiệp. bạn tick vào ô Add “Shadow”.
Kế tiếp bạn có thể chọn màu nền cho Header Main tại mục Background color

Tiếp đến tại cột bên trái, mình tìm đến các mục sau để edit
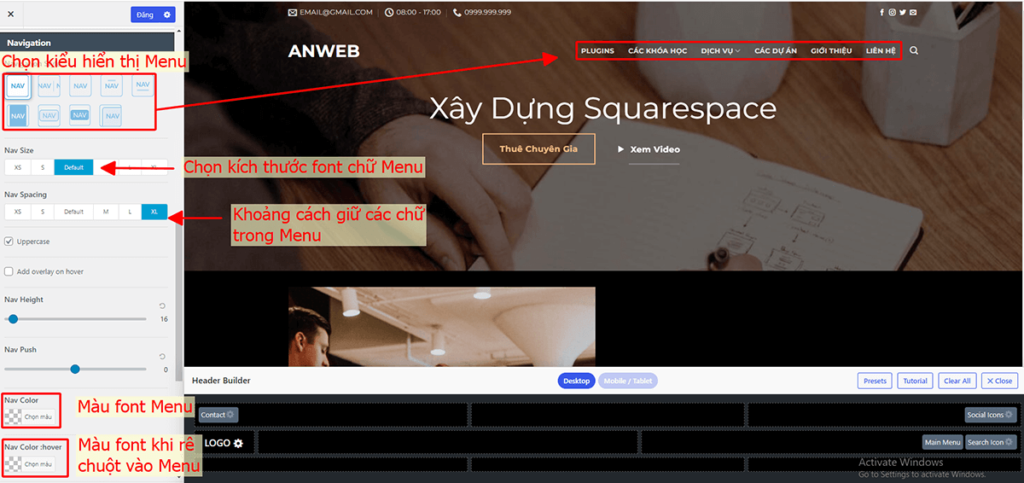
- Navigation Style: chọn kiểu menu bạn mong muốn
- Nav Size: Chỉnh kích thước font chữ cho menu
- Nav Spacing: Khoảng cách giữa các chữ của menu
- Nav Color: Thay đổi màu cho menu
- Nav Color Hover: Thay đổi màu cho menu khi rê chuột vào
- Icons Color: Thay đổi màu cho tất cả các icon nằm ở Header Menu
- Icons Color: Thay đổi màu cho tất cả các icon nằm ở Header Menu khi rê chuột vào

Như vậy bạn đã hoàn thành xong phần chỉnh sửa Header Menu, bạn Published để xem thành quả nhé!
Thiết kế Header Bottom
Chọn Giao diện > Tùy biến > Header > Header Bottom
Như các bước thao tác ở Header Main, phần Header Bottom cung thao tác và thực hiện tương tự, phần này thường nếu người dùng không đặt menu ở Header Main thì họ sẽ đặt menu chính ở phần Header Bottom này.

Phần này bạn cũng tùy chỉnh như Header Main nhé. Ở đây, nếu như bạn không phần Header Bottom, bạn có thể kéo mục mình để trên Website lên phần Header Main như hình bên dưới.

Khi bạn kéo 2 thẻ Button 1 và Button 2 lên phần Header Bottom bằng cách nhấn và giữ chuột sau đó di chuyển đến khoảng trống của Header Bottom rồi thả chuột như hình ở trên. Trường hợp bạn không muốn hiện phần Header Bottom, bạn có thể kéo các thẻ từ phần Header Bottom trên xuống bằng cách tương tự.
Như vậy bạn đã hoàn thành phần thiết kế Header đơn giản! bạn có thể tự tìm hiểu và test thêm một số thẻ khác
Thiết kế Header cho giao diện Mobile
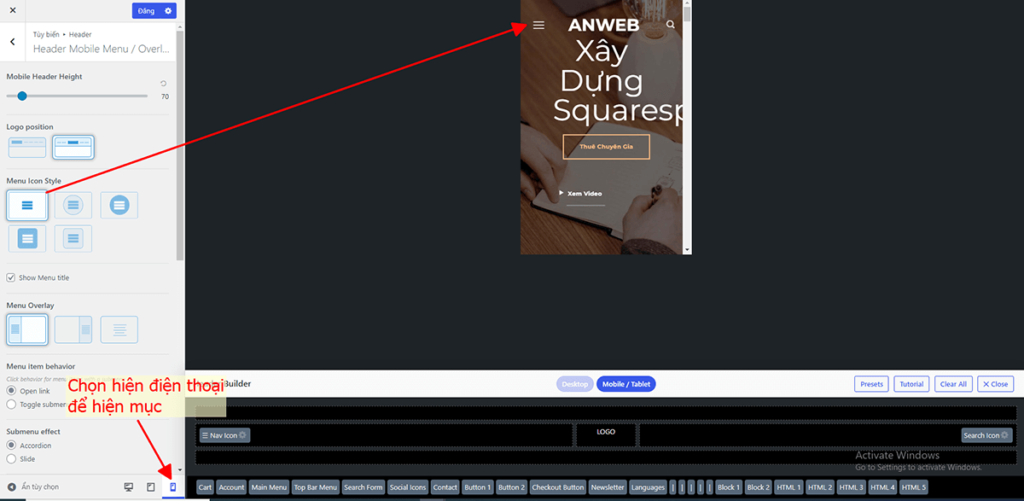
Chọn Flatsome > Theme Options > Header > Header Mobile Menu
Sau đó ta tiến hành tùy biến chỉnh sửa như với máy tính bàn. Ở đây mình sẽ thay đổi một chút để giao diện điện thoại đẹp hơn, tại Menu Icon Style mình chọn ô thứ 4 để. Tiếp theo tại Menu Elements mình ẩn bớt một số thẻ không cần hiển thị ở giao diện mobile.

Nếu website bạn không phải là website bán hàng thì nên để mỗi thẻ Main Menu là được, còn nếu là website bán hàng thì mở thẻ “Cart” và “Account” nhé !

Phần chân trang
Footer (Chân trang) là gì?
Footer hay còn gọi là Chân trang là phần cuối cùng của một website trong phần thiết kế web. Nó thường chứa các thông tin của Công ty, doanh nghiệp,… như là chính sách bảo mật, các điều khoản sử dụng, địa chỉ liên lạc, thông tin liên hệ,.. của Công ty/ Doanh nghiệp đó.
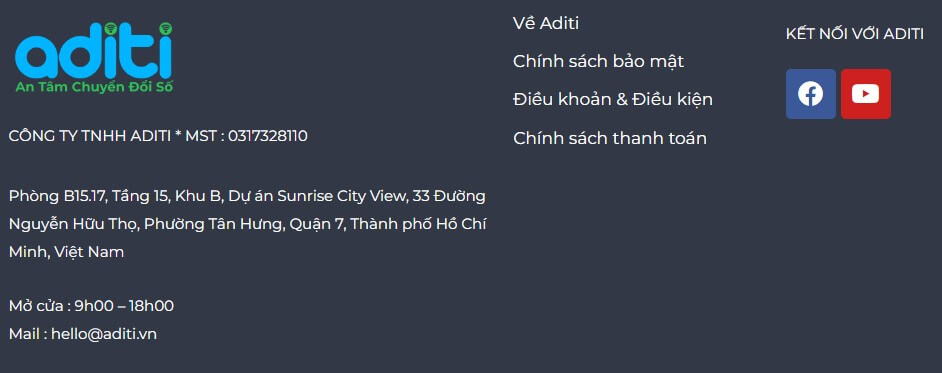
Ví dụ: Dưới đây là chân trang của website Aditi.vn

Lợi ích của điều chỉnh Footer (Chân trang) website.
Chân trang xuất hiện trên mọi trang của trang web WordPress của bạn. Việc tận dụng chân trang để tạo nên lợi thế cho website bằng cách làm nổi bật các liên kết thiết yếu mà bạn không thể để trong tiêu đề.
Phần chân trang cũng mang đến cho website cơ hội tuyệt vời để củng cố hình ảnh thương hiệu và tạo ấn tượng lâu dài với khách hàng truy cập. Bạn có thể thêm biểu tượng công ty cùng với phần giới thiệu nhanh về thương hiệu để khách hàng nắm bắt được bản chất của công ty đó.
Phần chân trang của website cũng rất quan trọng từ góc độ SEO vì nó xuất hiện trên mọi trang web của bạn ở bất kỳ liên kết nào ở chân trang sẽ được coi là liên kết toàn trang.
Chỉnh sửa chân trang (Footer)
Để chỉnh sửa/ thay đổi chân trang (footer) của website. Aditi sẽ hướng dẫn bạn 2 cách chỉnh sửa nhanh:
Cách 1: Chỉnh sửa Footer trong WordPress
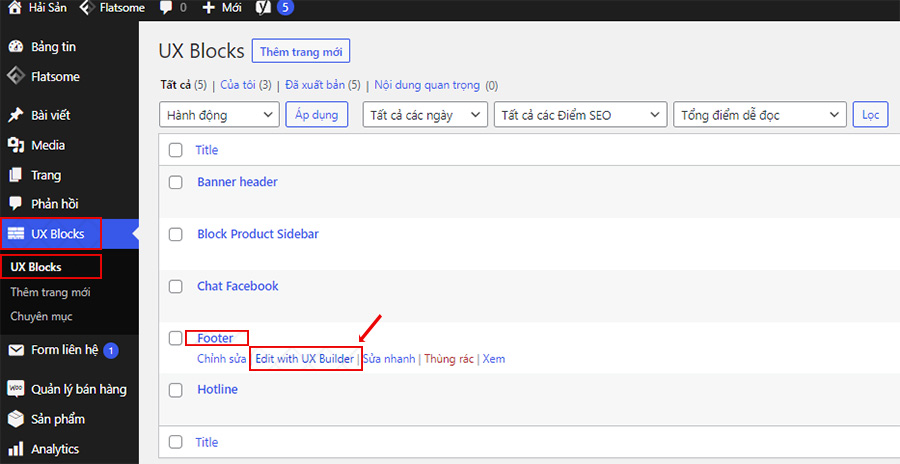
- Bước 1: Đăng nhập vào trang Quản trị (Admin) chọn UX Blocks ➙ UX Blocks.
- Bước 2: Tìm mục có tên Footer
- Bước 3: Nhấn vào nút Edit with UX Builder như hình bên dưới

Cách 2: Chỉnh sửa Footer trên Website
Ngoài ra bạn còn có thể sửa Footer trực tiếp trên Website.
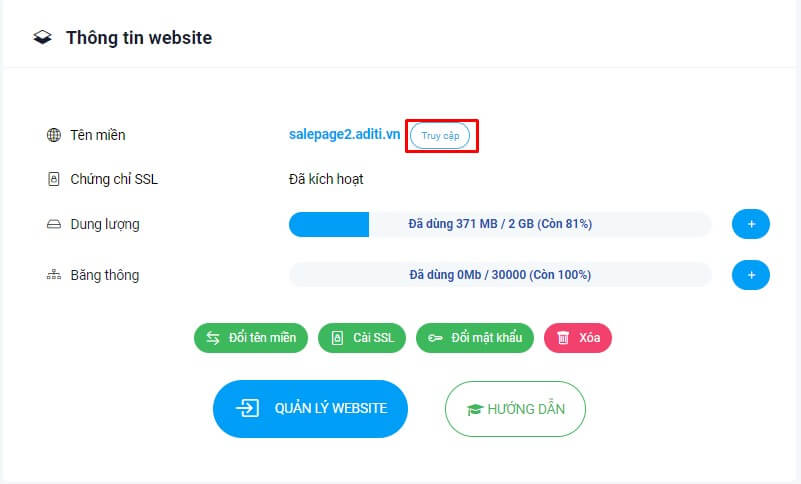
- Bước 1: Đăng nhập vào trang Quản trị (Admin)
- Bước 2: Chọn mục Truy Cập

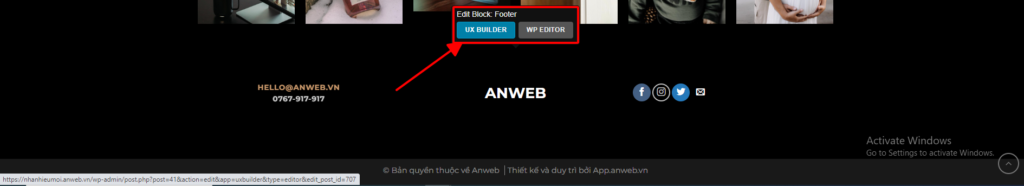
- Bước 3: Bạn kéo chuột xuống phần Footer sẽ xuất hiện Edit Block Footer > UX Builder.

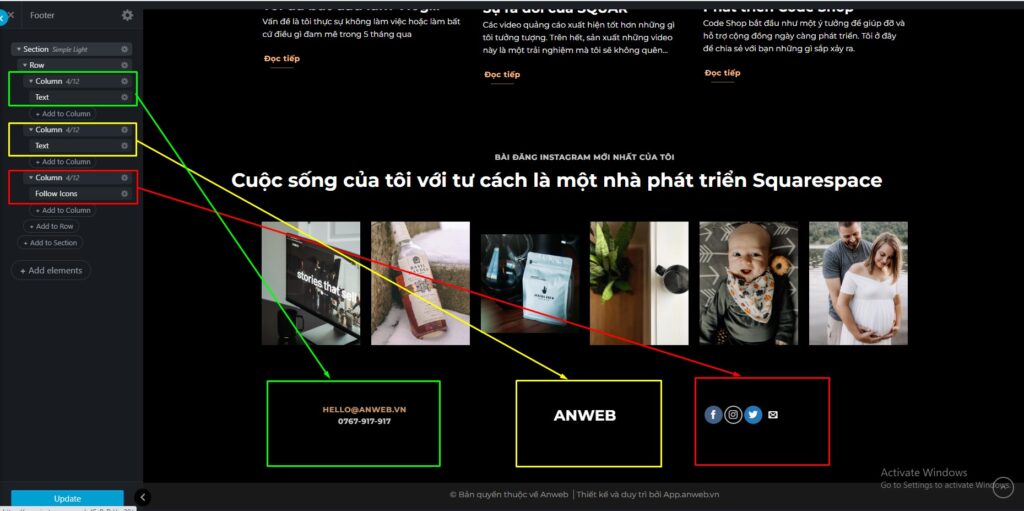
Giao diện chỉnh sửa footer hiện ra, bạn có thể chỉnh từng phần như bên dưới. Mỗi phần tử đều có vị trí khác nhau, bạn phải kiểm tra để có thể xác định chính xác vị trí phần tử phù hợp và chỉnh sửa cho đúng.
Nếu gặp vấn đề kỹ thuật, bạn hãy nhắn tin cho kỹ thuật Aditi để được hỗ trợ!

Bạn có thể chỉnh sửa chân trang theo nhiều cách khách nhau, chẳng hạn như hình ở trên bạn có thể thêm các biểu tượng mạng xã hội như Facebook, Instagram,…
Sửa đổi phần Absolute Footer
Tại phần này chọn Flatsome > Theme Options > Footer, tìm đến mục Absolute Footer

- Phần Align: Chọn Center để nội dung được tự động cho ra giữa
- Background Color: Bạn có thể chọn màu nền cho Absolute Footer
- Bottom Text – Primary: Bạn có thể điều chỉnh thông tin của chính web cty cho phù hợp như hình bên dưới.

Tổng kết
Tóm lại, việc chỉnh sửa Header (Đầu trang) và Footer (Chân trang) không khó chút nào và có nhiều cách để chỉnh sửa hai phần đó mà không tốn quá nhiều thời gian. Giúp cho website của bạn trở nên chuyên nghiệp hơn và thu hút được khách hàng.
Hy vọng qua bài viết này sẽ giúp các bạn có thể quản trị website của mình tốt hơn hoặc đơn giải là biết thêm một mẹo khi sử dụng WordPress.
Chúc các bạn thực hiện thành công.
Nếu các bạn cần hỗ trợ các bạn có thể liên hệ bộ phận hỗ trợ theo các cách bên dưới:
- Hotline 24/7: 0767.917.917
- Email: Bạn dùng email đăng ký dịch vụ gửi trực tiếp về: hello@aditi.vn
- Website: Aditi.vn

0 Comments