Tạo thông báo lead qua Email, Google Sheet
Mục lục
Phần 1. Tạo bảng tính và tạo Apps Scripts
Bước 1. Tạo Bảng Tính trong Google Sheet
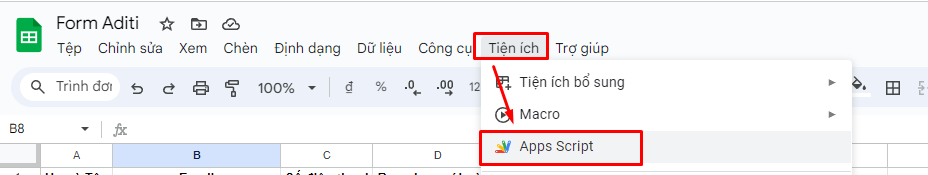
Bước 2. Ở trong bảng tính, chọn Tiện ích –> Apps Script

Bước 3. Đổi tên cho Apps, và dán đoạn mã bên dưới vào (Lưu ý: Nhớ đổi Email ở dòng 40)
/*
* Để kích hoạt tập lệnh này, hãy làm theo các bước sau:
*** Mở Google Trang tính bạn muốn sử dụng,
** Từ menu Công cụ, chọn "Script Editor"
* Dán tập lệnh này vào trình soạn thảo mã và nhấn Lưu.
*
*** Sau đó nhấn:
** "Xuất bản" và chọn "Triển khai dưới dạng ứng dụng web...
*** Chọn:
** Thực thi ứng dụng với tư cách: Tôi (Email_của_bạn@gmail.com)
** Ai có quyền truy cập vào ứng dụng: Bất kỳ ai, kể cả ẩn danh
* - Lưu ý, tùy thuộc vào phiên bản Google Apps của bạn, tùy chọn này có thể không khả dụng. Bạn sẽ cần liên hệ với quản trị viên Google Apps của mình hoặc sử dụng tài khoản Gmail.
*
*** Bây giờ hãy nhấp vào Triển khai. Bạn có thể được yêu cầu xem xét các quyền ngay bây giờ.
* - Nó có thể sẽ đưa ra cảnh báo cho bạn, hãy nhấp vào "Nâng cao" ở phía dưới bên trái và tiếp tục.
*
*** URL mà bạn nhận được sẽ là webhook mà bạn có thể sử dụng trong form của mình.
* - Trước tiên, bạn có thể kiểm tra webhook này trong trình duyệt của mình bằng cách dán nó.
* Nó sẽ nói: "Yepp this is the webhook URL, request received".
*
*** THÔNG BÁO QUA EMAIL:
* Theo mặc định, thông báo qua email bị tắt trong tập lệnh này.
* Để bật chúng:
* Ở dòng 37 đổi "false to "true"
* Ở dòng 40 đổi Email của bạn, vui lòng giữ lại dấu ngoặc kép
* lưu lại tập lệnh. thu thập khách hàng tiềm năng, và kiếm $$$
*/
function doGet(e) {}
function doPost(e) {
var o = e.parameter;
SpreadsheetApp.getActiveSheet().appendRow([ o.name, o.email, o.sdt, o.timestamp ]);
}
// Thay đổi thành true để bật thông báo qua email
var emailNotification = true;
// Nhập địa chỉ email của bạn bên dưới (giữ dấu ngoặc kép!)
var emailAddress = "Email_của_bạn@gmail.com";
/**
* Google app-script to utilise Elementor Pro Froms webhook
* For Usage see: https://github.com/pojome/elementor/issues/5894
* Origionally found: https://gist.github.com/bainternet/4b539b00a4bd7490ac3809d7ff86bd14
* by bainternet
* Minor tweaks to the directions by AvlSEONinja
*/
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////
// KHÔNG CHỈNH SỬA CÁC THÔNG SỐ TIẾP THEO NÀY
var isNewSheet = false;
var recivedData = [];
/**
* this is a function that fires when the webapp receives a GET request
* Not used but required.
*/
function doGet( e ) {
return HtmlService.createHtmlOutput( "Yepp this is the webhook URL, request received" );
}
// Trình nhận Webhook - được kích hoạt bằng webhook biểu mẫu tới URL ứng dụng đã xuất bản.
function doPost( e ) {
var params = JSON.stringify(e.parameter);
params = JSON.parse(params);
insertToSheet(params);
// Phản hồi HTTP
return HtmlService.createHtmlOutput( "post request received" );
}
// Làm phẳng đối tượng lồng nhau để sử dụng dễ dàng hơn với bảng tính
function flattenObject( ob ) {
var toReturn = {};
for ( var i in ob ) {
if ( ! ob.hasOwnProperty( i ) ) continue;
if ( ( typeof ob[ i ] ) == 'object' ) {
var flatObject = flattenObject( ob[ i ] );
for ( var x in flatObject ) {
if ( ! flatObject.hasOwnProperty( x ) ) continue;
toReturn[ i + '.' + x ] = flatObject[ x ];
}
} else {
toReturn[ i ] = ob[ i ];
}
}
return toReturn;
}
// bình thường hóa tiêu đề
function getHeaders( formSheet, keys ) {
var headers = [];
// truy xuất các tiêu đề hiện có
if ( ! isNewSheet ) {
headers = formSheet.getRange( 1, 1, 1, formSheet.getLastColumn() ).getValues()[0];
}
// thêm bất kỳ tiêu đề bổ sung nào
var newHeaders = [];
newHeaders = keys.filter( function( k ) {
return headers.indexOf( k ) > -1 ? false : k;
} );
newHeaders.forEach( function( h ) {
headers.push( h );
} );
return headers;
}
// bình thường hóa giá trị
function getValues( headers, flat ) {
var values = [];
// push values based on headers
headers.forEach( function( h ){
values.push( flat[ h ] );
});
return values;
}
// Chèn tiêu đề
function setHeaders( sheet, values ) {
var headerRow = sheet.getRange( 1, 1, 1, values.length )
headerRow.setValues( [ values ] );
headerRow.setFontWeight( "bold" ).setHorizontalAlignment( "center" );
}
// Chèn dữ liệu vào trang tính
function setValues( sheet, values ) {
var lastRow = Math.max( sheet.getLastRow(),1 );
sheet.insertRowAfter( lastRow );
sheet.getRange( lastRow + 1, 1, 1, values.length ).setValues( [ values ] ).setFontWeight( "normal" ).setHorizontalAlignment( "center" );
}
// Tìm hoặc tạo trang tính cho form
function getFormSheet( formName ) {
var formSheet;
var activeSheet = SpreadsheetApp.getActiveSpreadsheet();
// tạo trang tính nếu cần
if ( activeSheet.getSheetByName( formName ) == null ) {
formSheet = activeSheet.insertSheet();
formSheet.setName( formName );
isNewSheet = true;
}
return activeSheet.getSheetByName( formName );
}
// chức năng kỳ diệu nơi tất cả xảy ra
function insertToSheet( data ){
var flat = flattenObject( data );
var keys = Object.keys( flat );
var formName = data["form_name"];
var formSheet = getFormSheet( formName );
var headers = getHeaders( formSheet, keys );
var values = getValues( headers, flat );
setHeaders( formSheet, headers );
setValues( formSheet, values );
if ( emailNotification ) {
sendNotification( data, getSeetURL() );
}
}
function getSeetURL() {
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getActiveSheet();
return spreadsheet.getUrl();
}
function sendNotification( data, url ) {
var subject = "[Aditi] Có khách hàng mới từ Landing page";
var message = "Một Khách hàng đăng ký mới từ " + data['form_name'] + " và được thêm vào Sheet của bạn tại: " + url;
MailApp.sendEmail( emailAddress, subject, message, {
name: 'Aditi'
} );
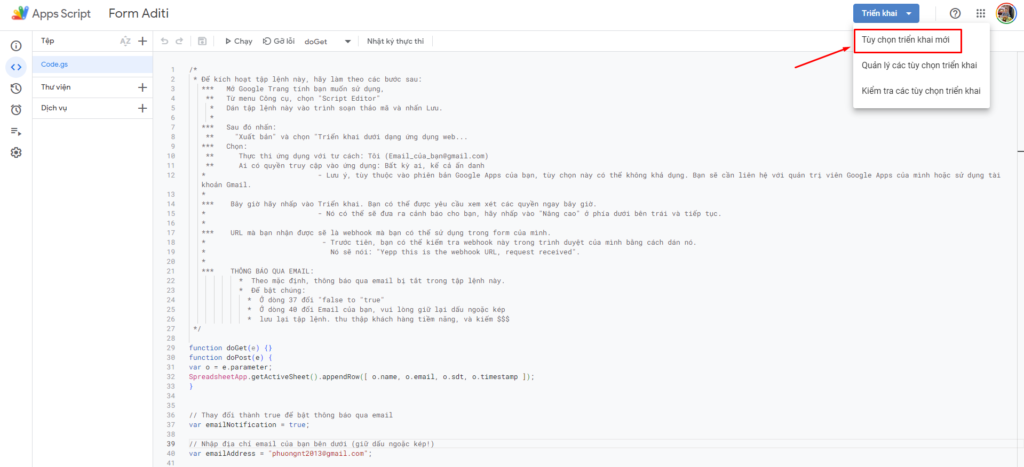
}Bước 4. Chọn Triển khai –> Tùy chọn triển khai mới

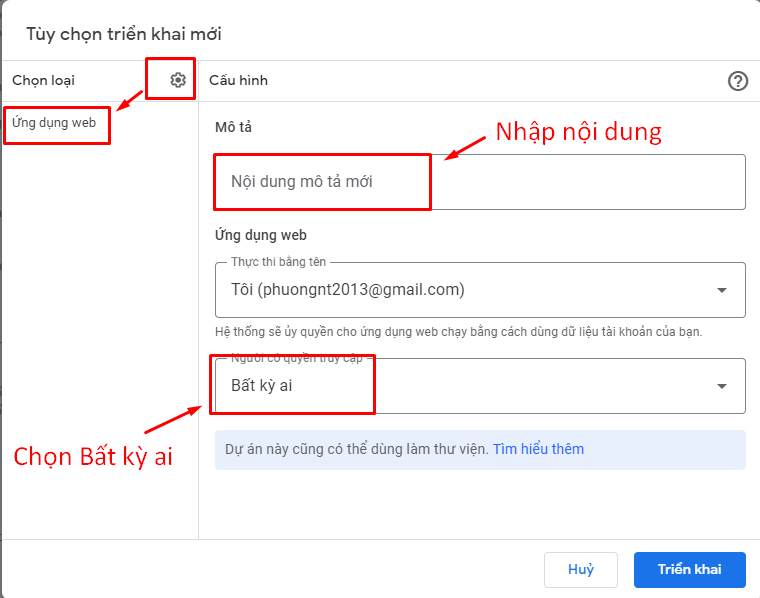
Bước 5. Tùy chọn triển khai mới

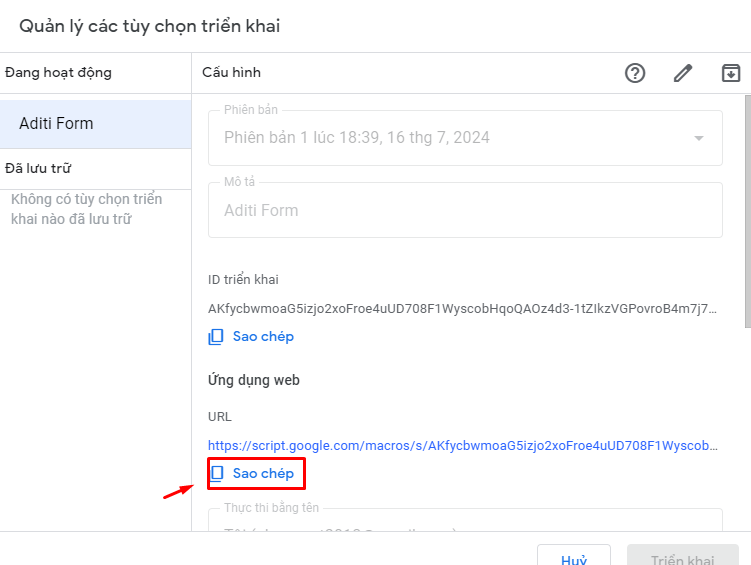
Bước 6. Copy link URL và dán vào 1 nơi bất kỳ để cho Phần 2

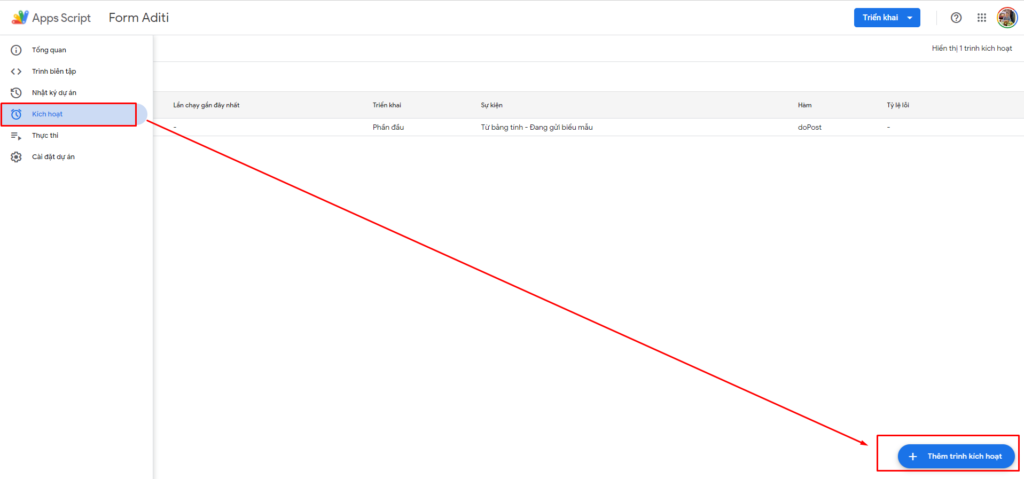
Bước 7. Chọn Kích hoạt –> Thêm trình kích hoạt

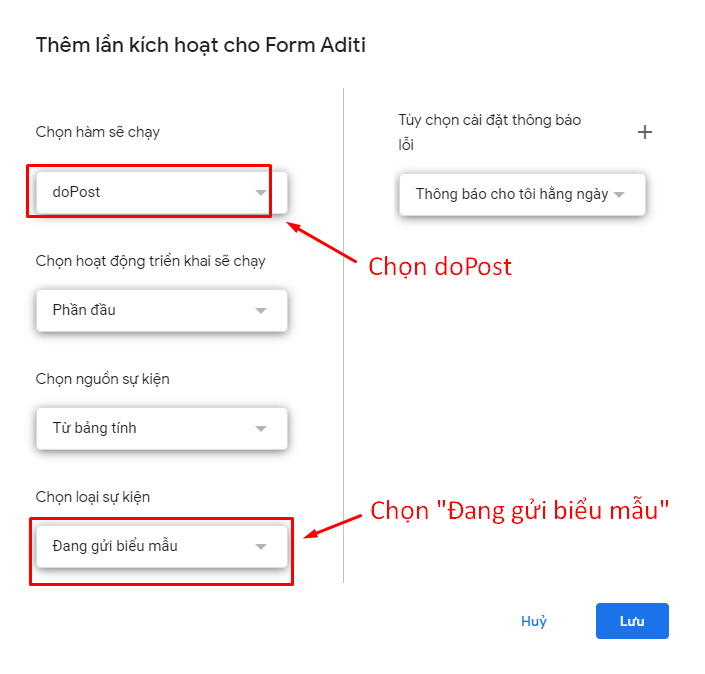
Bước 8. Chọn như hình bên dưới và nhấn Lưu

Phần 2. Chỉnh sửa Form trong Landing Page
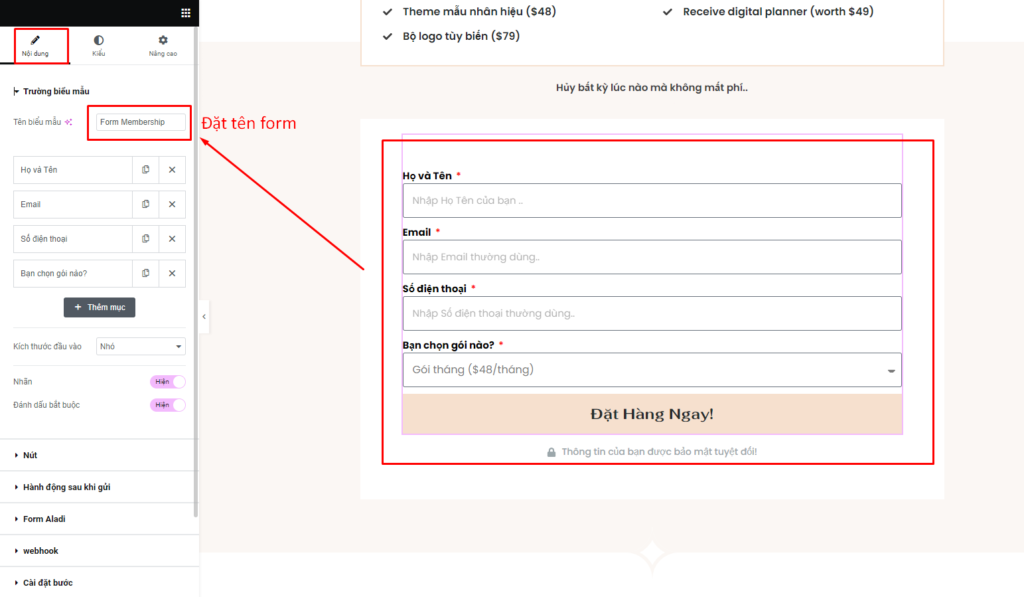
Bước 1. Đặt tên Form

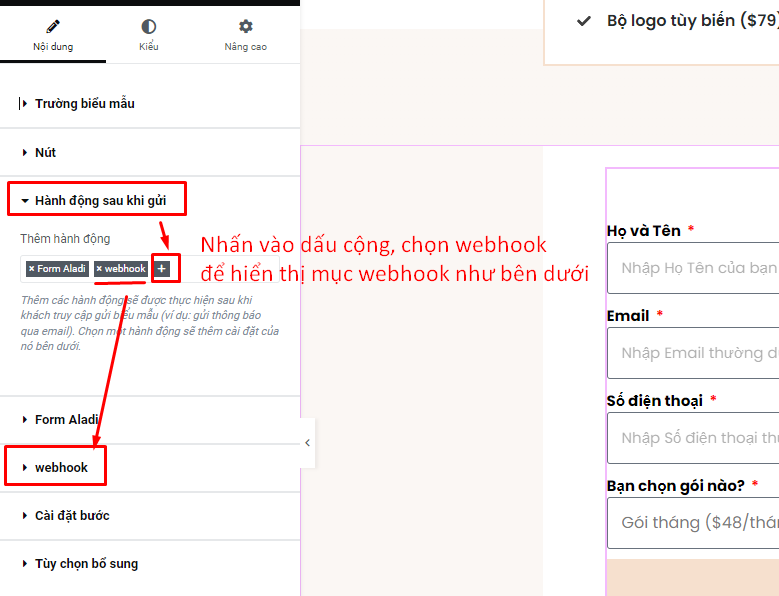
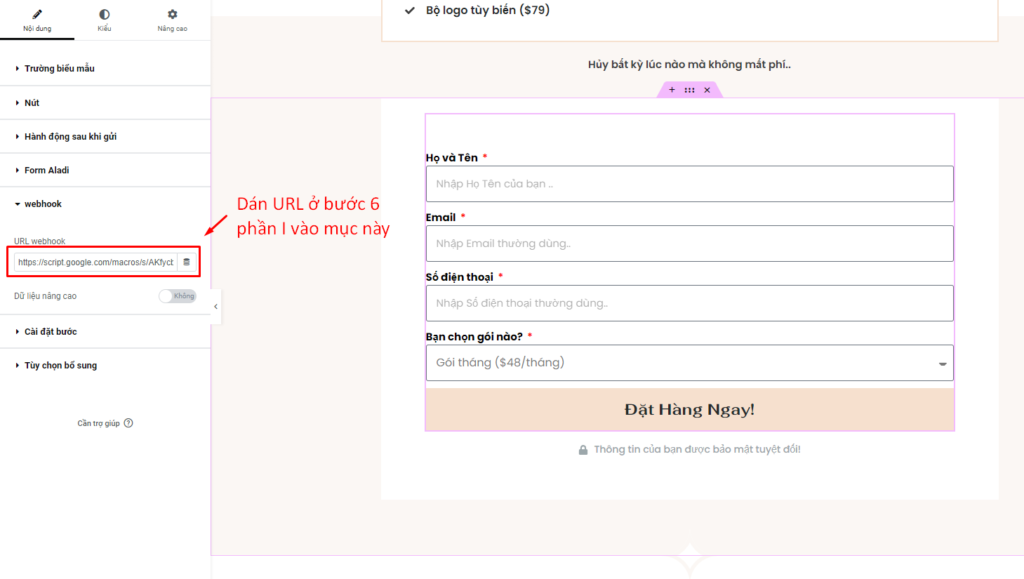
Bước 2. Thêm webhook

Bước 3. Dán URL đã copy ở bước 6 phần I vào webhook

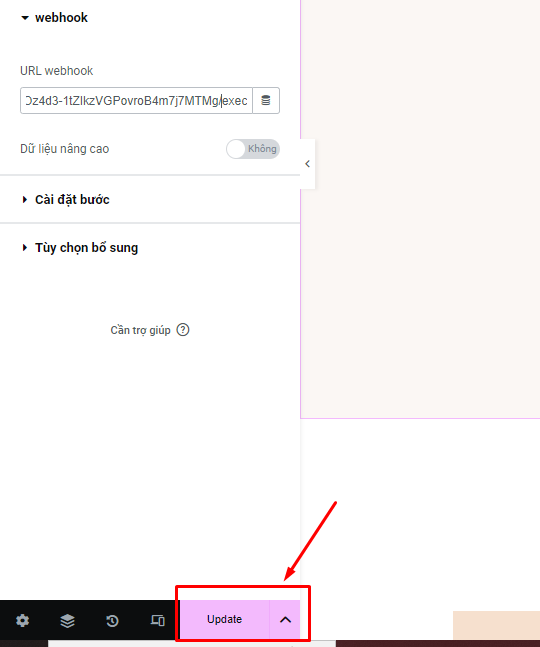
Bước 4. Nhấn Update để Save trang landing page

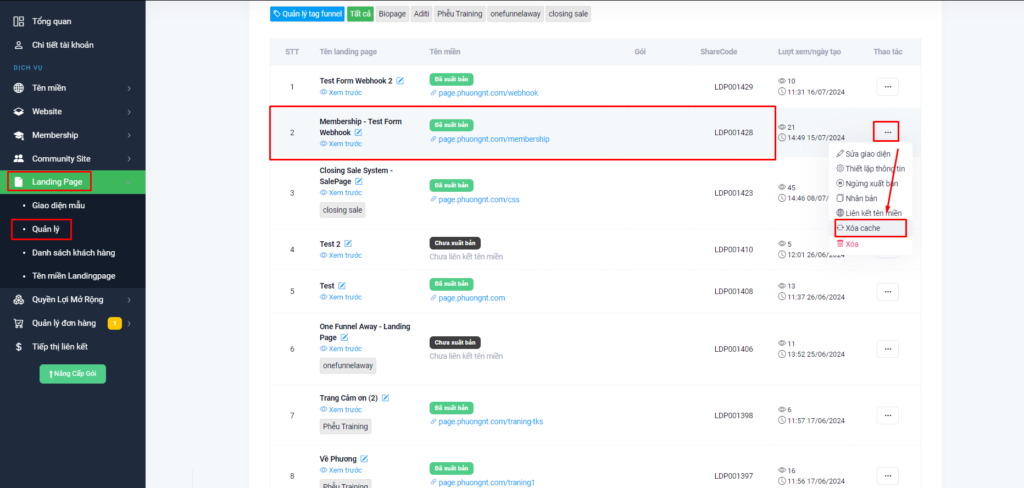
Bước 5. Quay ra trang Quản lý landing page và Xóa Cache

Bước 6. Done!

0 Bình luận